At times you might want to show some important information like a sale or offer in a popup on page load, this will make sure your visitors don’t miss the announcement.
With the Popup Builder widget from The Plus Addons for Elementor, you can easily trigger a popup on page load.
To check the complete feature overview documentation of The Plus Addons for Elementor Popup Builder widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
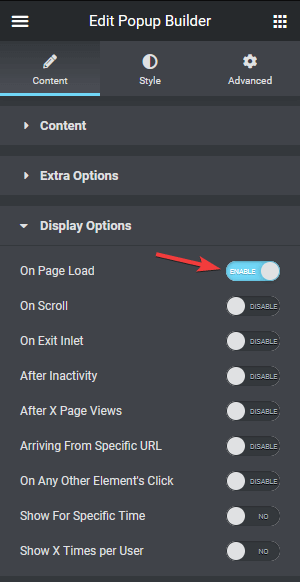
So to do this, add the widget on the page, after choosing the appropriate popup type and adding the content go to Display Options > On Page Load and turn on the toggle.

This will make your popup open as soon as a visitor lands on your website. Using this method, you can create cookie consent popups as well.
Note: Make sure there are no popup trigger elements on the page, so set the Select Option to Hidden in the Content tab.
Also, check how to trigger a popup on page scroll.



