If you have a lot of small slides in your Elementor carousel slider you might consider displaying multiple slides as columns together in a single slide to give a better user experience.
With the flexibility of the Carousel Anything slider from The Plus Addons for Elementor, you can easily create an Elementor column carousel.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Anything widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
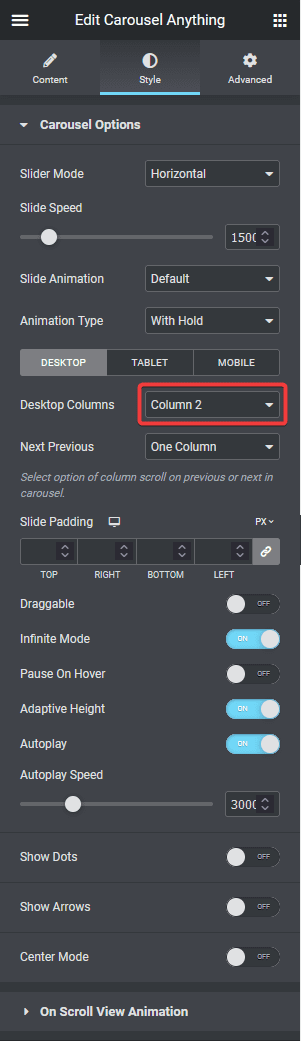
To add multiple columns to your carousel add the Carousel Anything widget on the page and after you’ve created your slides go to the Style tab, and under the Carousel Options go to Desktop Columns from the dropdown choose the number of columns you want to show in a single slide.

From the Next Previous dropdown, you can set the behavior of your next/previous Elementor column slider movement. You can either move one column at a time or move all visible columns (depending on the number of columns set in the Desktop Columns dropdown).
For example, let’s say you have set Column 2 in the Desktop Columns now if you choose One Column from the Next Previous dropdown, it will only slide one column at once with the arrow navigation, but if you set All Visible Columns, then it will slide two columns at once since the Desktop Columns is set to Column 2.
You can set a different number of columns for mobile and tablet devices separately.
This is how easily you can set multiple columns in an Elementor carousel slider.
Also, check How to create full width carousel slider in Elementor.



