The Clients widget from The Plus Addons for Elementor allows you to showcase your clients’ logos on your website in beautiful layouts. This widget is a great way to add credibility to your website and show customer loyalty.
If you have lots of client logos, with this widget you can easily show them in a beautiful carousel and you can take this functionality one step further by using it with the Carousel Remote widget.
Here we’ll show how you can connect the Clients widget with the Carousel Remote widget which will allow you to navigate the client’s logo carousel from a different part of the page.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Remote widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this process, first, drag and drop the Carousel Remote widget and the Clients widget, and then follow the below steps:
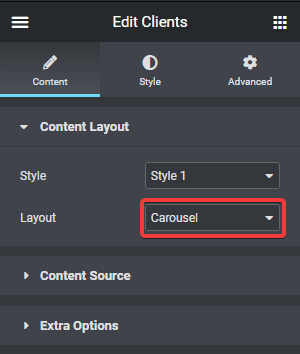
1. Once you add the Clients widget on the page, after choosing the correct Style, set the layout to Carousel from the Layout dropdown.

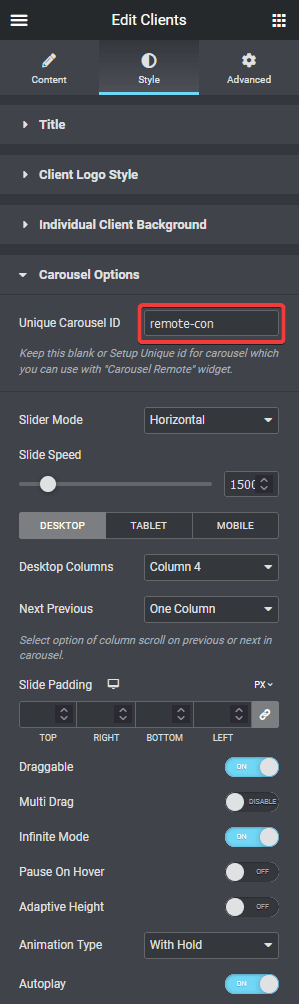
2. Then go to the Style tab > Carousel Options and add a unique id in the Unique Carousel ID field. This can be any combination of letters and numbers.

3. Now select the Carousel Remote widget, then go to the Content tab, add the same ID in the Unique Connection ID field and make sure Remote Type is selected as Carousel.

4. Now you can have two different types of navigation, a Next and Previous button and Dots (image or icon). You can use either one or both.
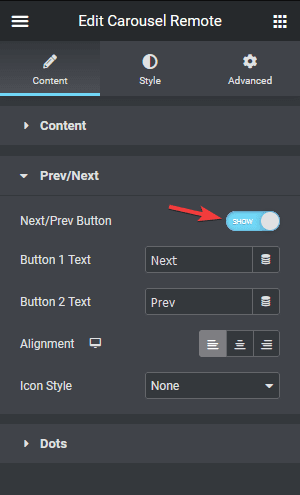
a) To use the next previous button go to Prev/Next tab and turn on the Next/Prev Button toggle. You’ll find some customisation options as well.

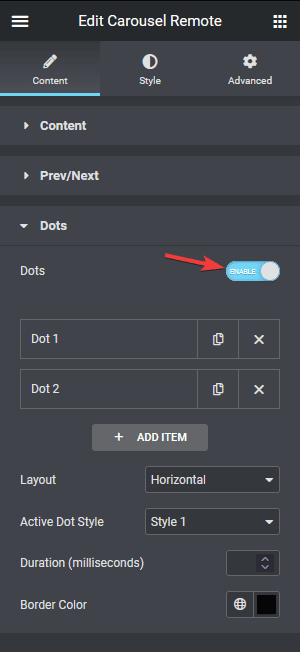
b) But if you want to use dot navigation, then go to the Dots tab and turn on the Dots toggle. Now make sure to have the same number of dot items as the number of slides in your Clients widget. You will get some customisation options for your dot navigation.

If the number of items in your slider will vary over time, then for easy maintenance you should use the Prev/Next navigation option.
Note: You should disable all the navigation options for the Clients widget for the best user experience.

Learn how to connect the Testimonial widget with the Carousel Remote widget.



