Adding Elementor tables to your web design can be a great way to present information in an easy-to-read format. Tables are useful for showcasing statistical information, creating product comparison charts, and more. Elementor is a powerful and popular page builder platform used by WordPress users to build professional, responsive web designs.
The Table widget from The Plus Addons for Elementor allows you to create highly customisable and responsive tables in Elementor. You can easily add images, buttons, and advanced features like search, sort, etc. in your Elementor table.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
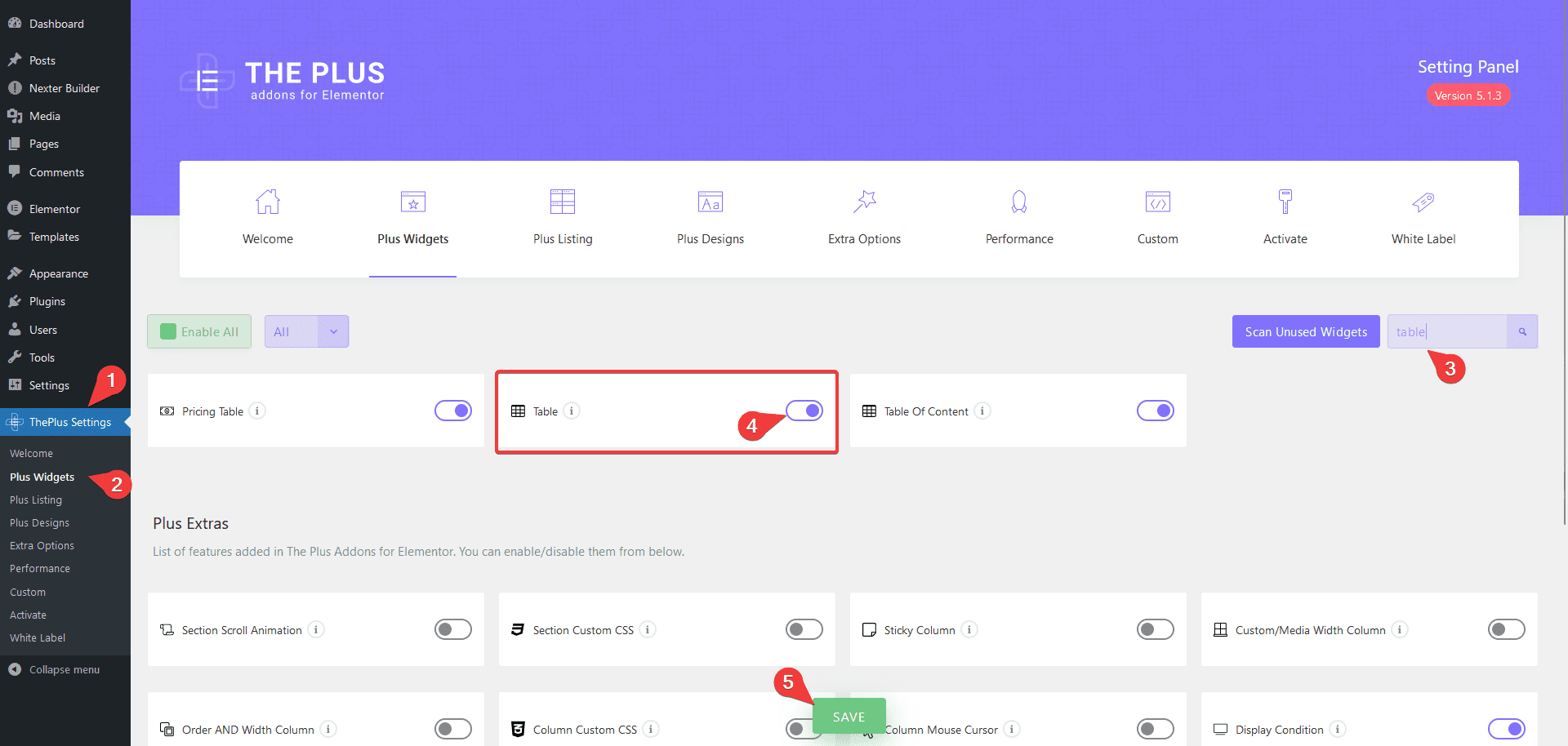
- Make sure the Table widget is activated, to verify this, visit Plus Settings → and Search for Table and activate.
Learn via Video Tutorial:
How to Activate the Table Widget?
Go to
- The Plus Settings → Plus widgets
- Search the widget name and turn on the toggle then click Save.

Key Features
- Multiple content source – There are multiple ways to add content to the table, Standard, CSV File and Google Sheet.
- Image / Icon – You can easily add icons or images to the table content.
- Tooltip – You can easily use tooltips as a hint for the content of your table.
- Button – You can add buttons inside your table.
- Vertical Scrollbar – You can easily add a vertical scrollbar to your table.
- Search – Add a search feature to easily search the content of a table.
- Sorting – Easily sort table column data using the sortable feature.
- Entry Filter – You can limit the initial visible table rows with the entry filter.
- Mobile Responsive – Easily make your table mobile responsive.
How to add content to the Table widget?
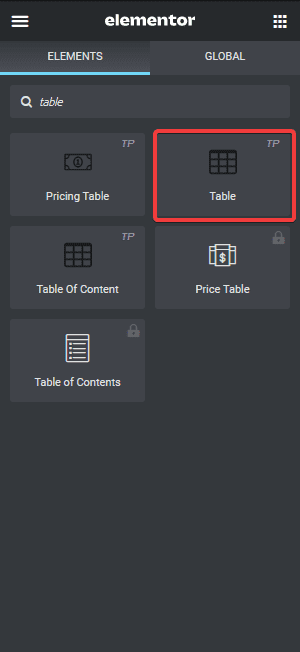
To add the Table widget from The Plus Addons for Elementor, search the widget in the Elementor widget panel and drag and drop it on the page.

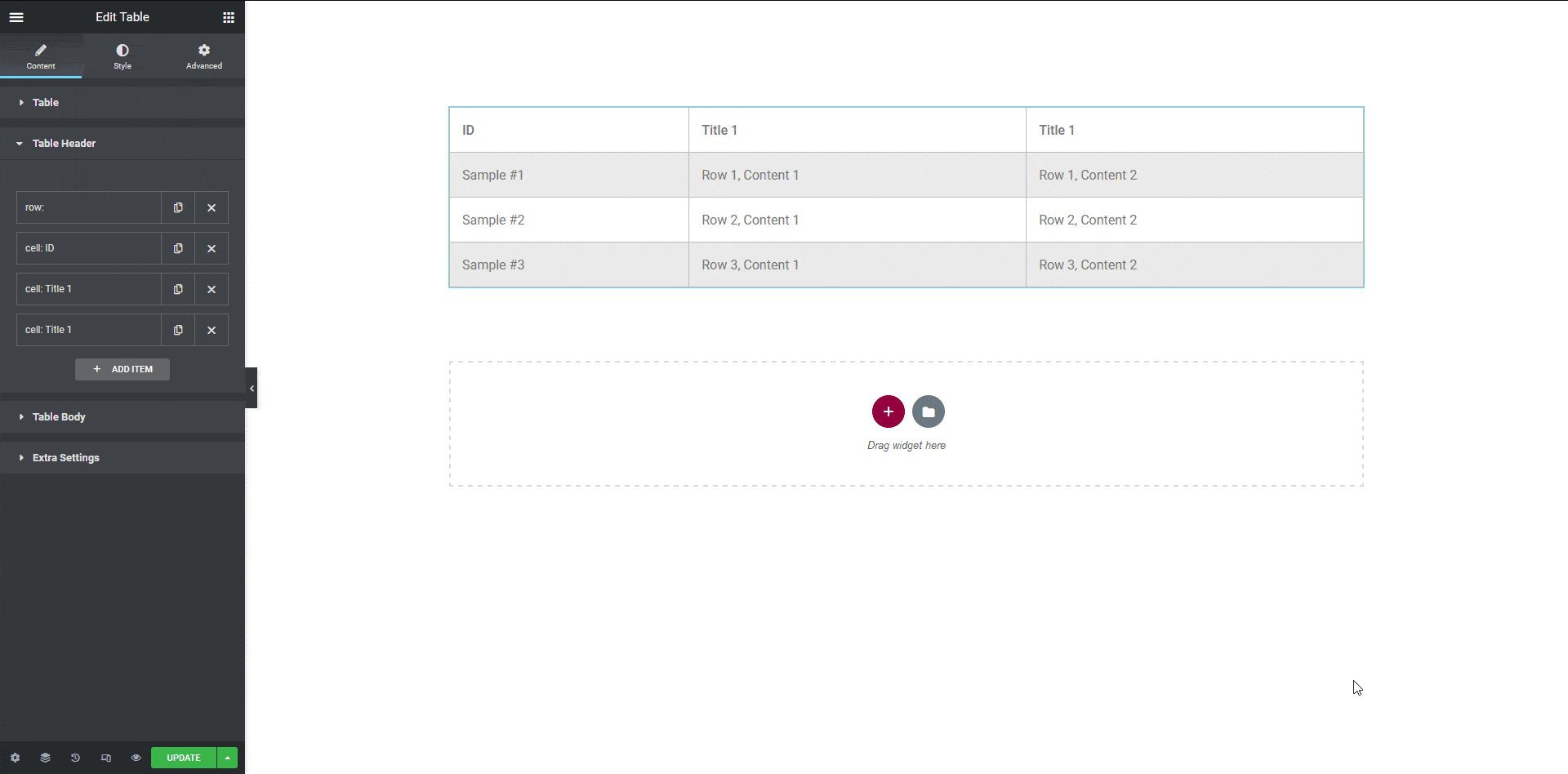
Once you’ve added the widget on the page, it will create a dummy table for you. You can work on the existing table or you can delete all the data and start from scratch.
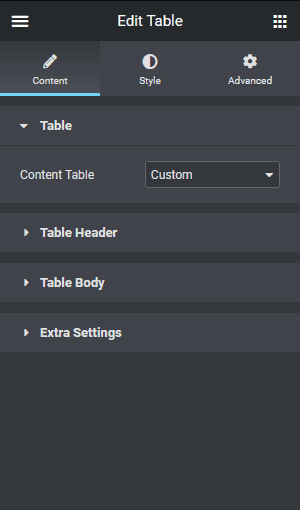
First, you have to choose the table content source from the Content Table dropdown under the Table tab. Here you’ll find two options –

Custom – With this option, you have to add the table content manually.
CSV File – With this option, you can import a CSV file data in your table.
We will use the Custom option here. You can learn more about the CSV File option from here.
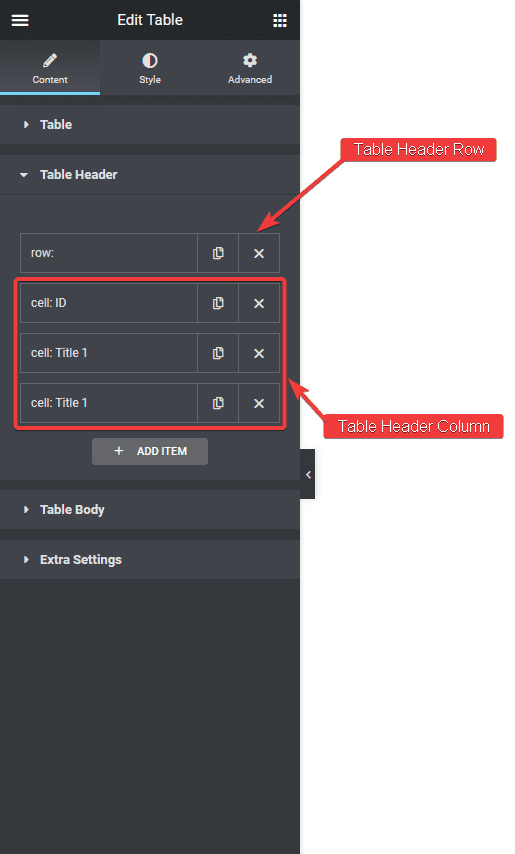
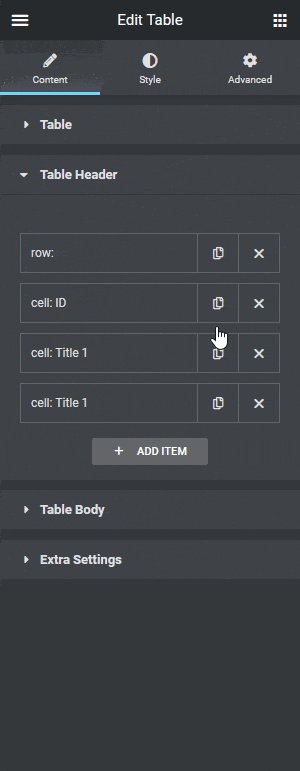
From the Table Header tab, you can add the table’s header. Once you open the tab, the first item you’ll see is a row. It is the row of the table header.

Note: To add a row in the table header or body, you have to initiate a row first.
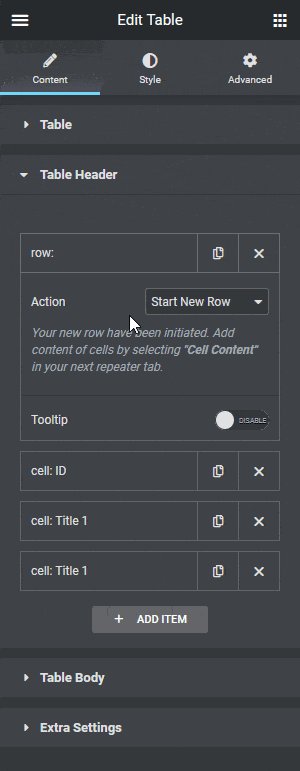
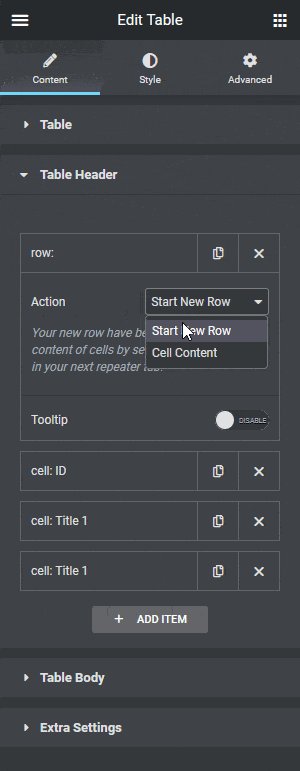
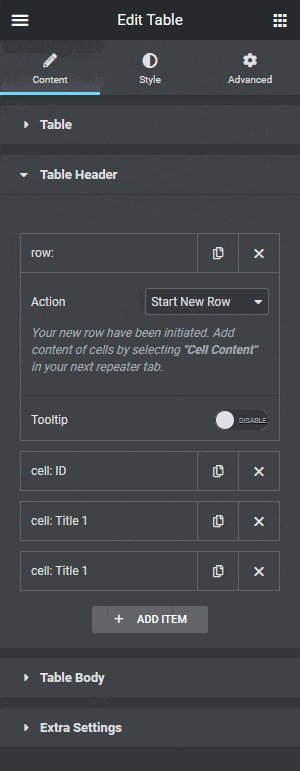
Open the item, you’ll see an Action dropdown with two options –
Start New Row – To initiate a new table row.
Cell Content – To add content in the table cell.

It must be set to Start New Row.
To edit the header cell content, open the first cell: ID item. You’ll see the Action dropdown is set to Cell Content because it is a content cell.
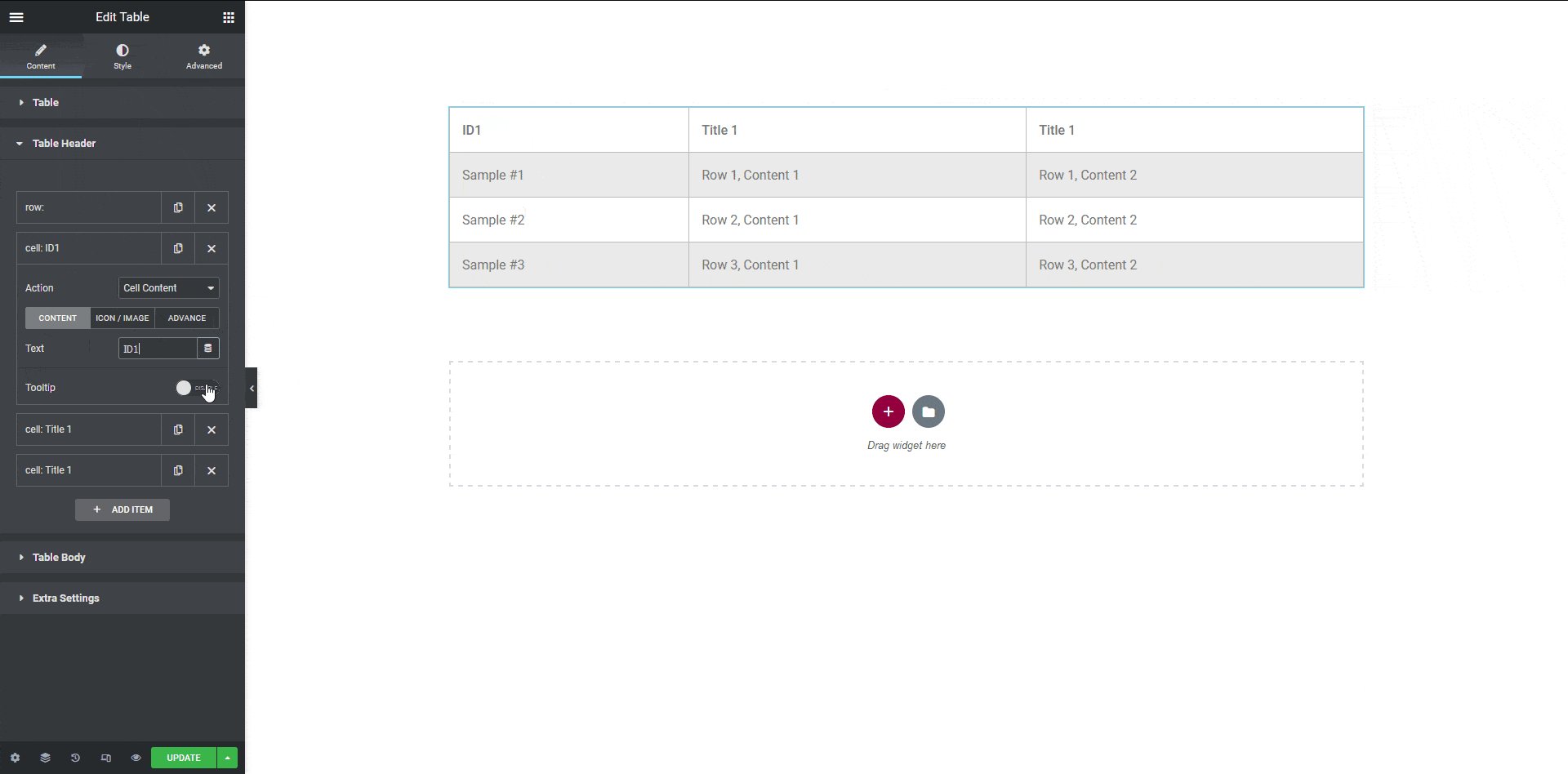
Then in the Content tab, you can add text content in the Text field.
You can also add a tooltip to the content by enabling the Tooltip toggle. You can add the tooltip on an icon or the entire cell. In the Tooltip Content field, you can add the tooltip text.
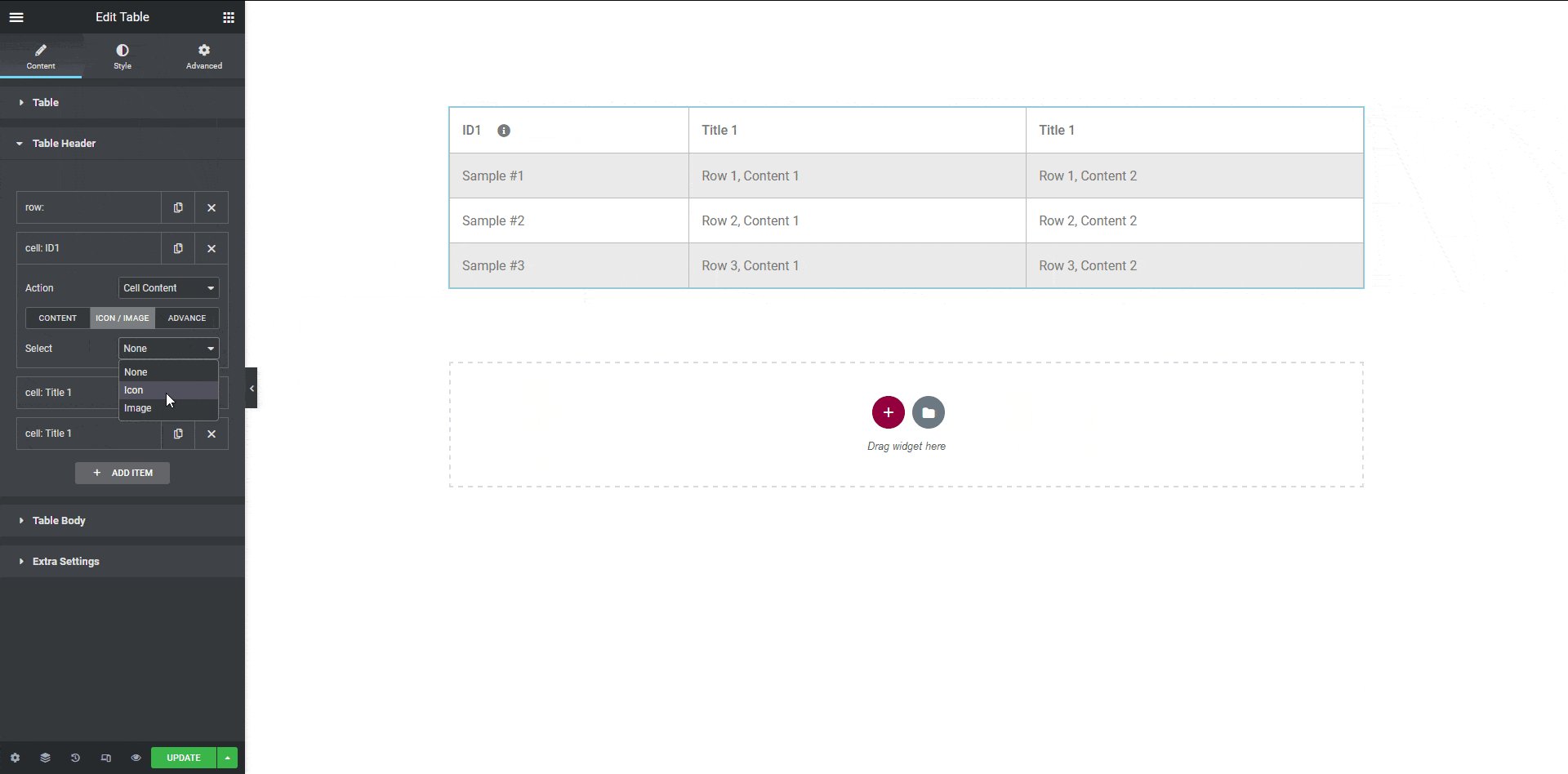
From the Icon/Image tab, you can add an image or icon to the table content. Learn the process.
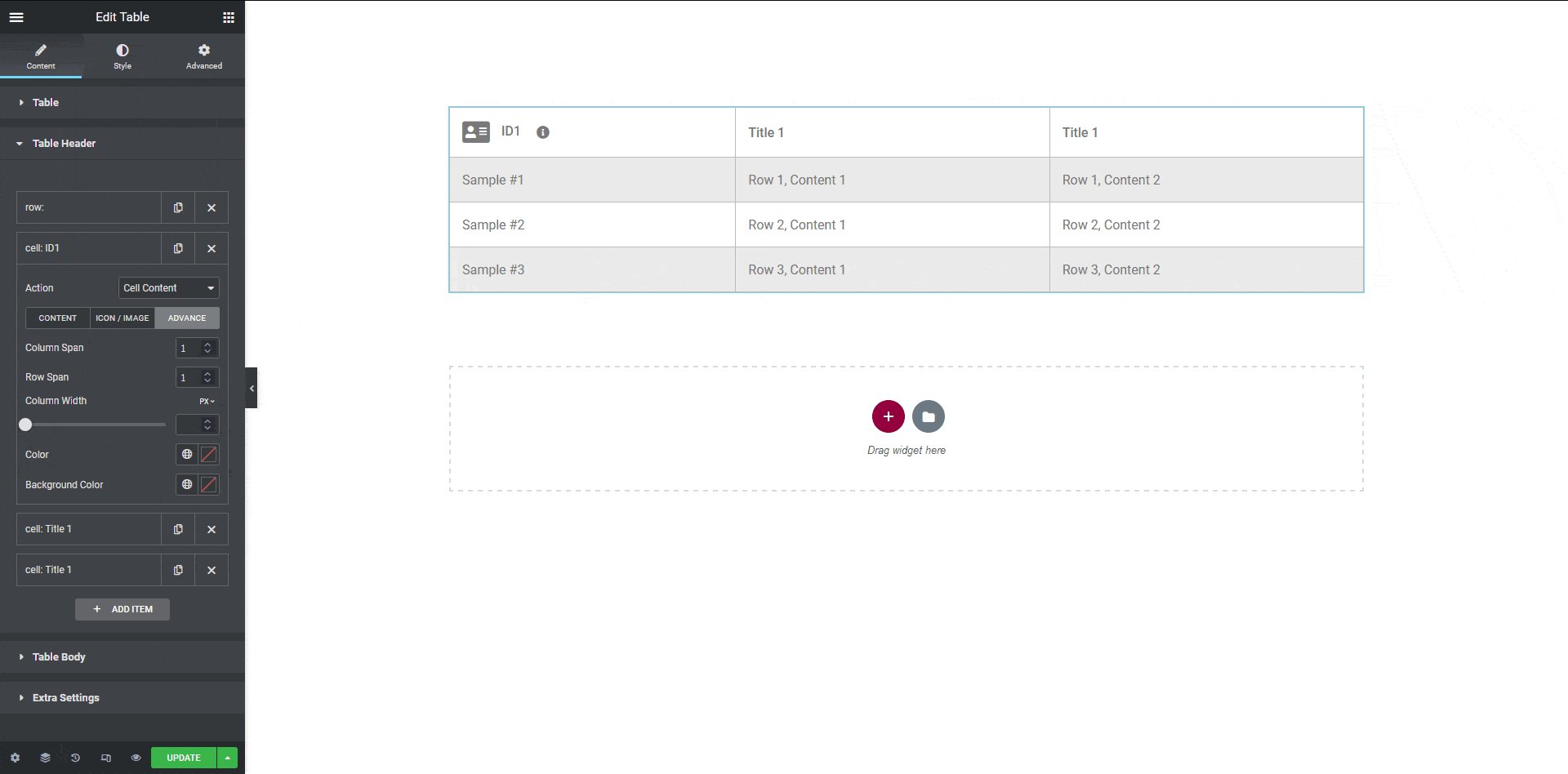
Finally, from the Advanced tab, you can manage the Column Span (colspan), Row Span (rowspan), column width, individual cell colour and background colour.
Note: The column width set here will apply to all the cells of that particular column.

You can follow the same process to edit the other table header cells.
Click the + Add Item button to add more cells to the table header.
Note: You can add a row as well but ideally, a table header should have only one row.
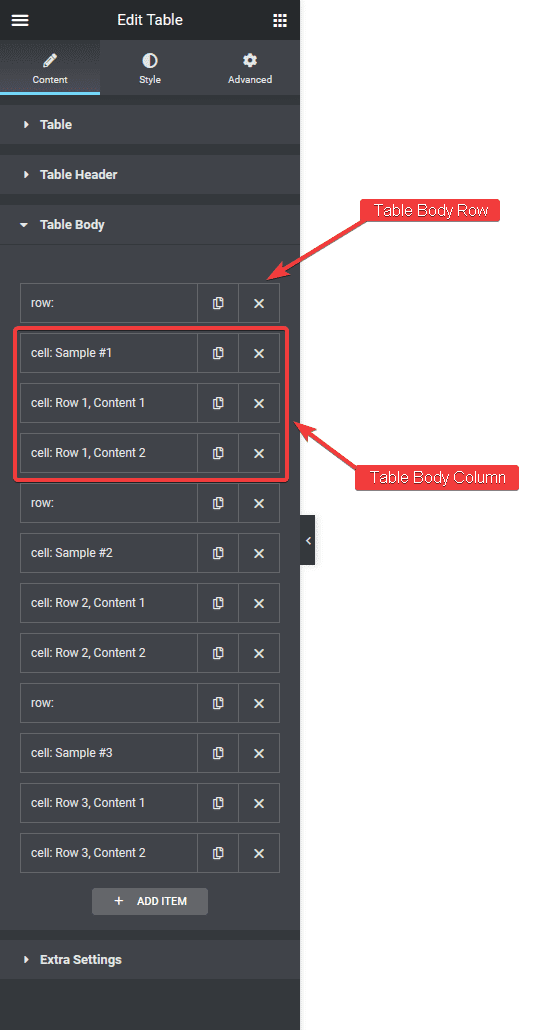
To add or edit the table body content go to the Table Body tab. It works very similarly to the Table Header section.
Similar to the Table Header, it will have a row first. Make sure the Action dropdown is set to Start New Row.

Next, open the item you want to edit, and make sure the Action dropdown is set to Cell Content.
From the Content tab, you can add the content for the cell in the Text field. You can also add a link to the cell from the Link field.
You can turn on the Button toggle to add a button in the cell. Learn the process.
Then you’ll find a Tooltip toggle. You can turn it on to add a tooltip to the cell or on an icon. In the Tooltip Content field, you can add the tooltip text. This can be used to show additional information.
From the Icon/Image tab, you can add an image or icon to the table content. Learn the process.
Then from the Advanced tab, you can manage the content alignment, Column Span (colspan), Row Span (rowspan) and you can also use the Mark this cell as a Table Heading? dropdown, to turn the cell into a table heading.

You can follow the same process to edit other table body cells.
Click the + Add Item button to add more rows and cells in the table body.
Note: To add a row in the table header or body, you have to initiate a row first.
Note: Make sure the number of columns in the table header and body are the same.
Table Extra Settings
The Table widget from The Plus Addons for Elementor has some advanced features, which you can find under the Extra Settings tab. We’ve covered each option in a separate doc.
- Vertical Scrollbar – You can easily add a vertical scrollbar to your table.
- Search – Add a search feature to easily search the content of a table.
- Sorting – Easily sort table column data using the sortable feature.
- Entry Filter – You can limit the initial visible table rows with the entry filter.
- Mobile Responsive – Easily make your table mobile responsive.
How to style the Table widget?
You can style your table from the Style tab.
Note: Depending on the table content source styling options will vary.
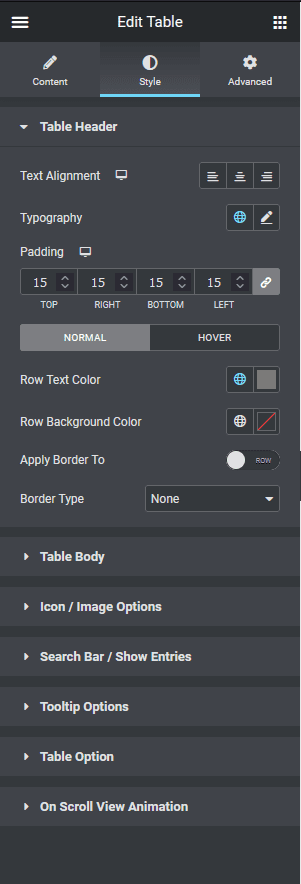
Table Header – From here, you can manage the table header content alignment, typography, colour and row background colour, padding, border etc.
Note: The text colour and row background colour set from an individual cell will override the text colour and background colour set from the table header tab.

Table Body – You can use this tab to style the table body. You can manage content alignment, vertical alignment, typography, colour and row background colour, padding, border etc. You can also add a stripe effect to the table from here.
If you use buttons in your table, you can manage its style, like padding, width, typography, colour, background colour, border etc. from here.
Icon / Image Options – From here, you can control the styling of icons and images of your table. You can manage the icon size, colour, position and spacing. You’ll find similar settings for the image as well.
Search Bar / Show Entries – If you are using the search or show entry options in your table, you can manage their style from here. You’ll find settings for label colour, input text colour, typography, background colour, padding, border etc. You can also set the width and bottom space for the search bar and show entry field separately.
Tooltip Options – To style the tooltip of your table, you can use this tab. Under this tab, you’ll find –
- Tooltip Options – You can manage the tooltip position, theme, width, offset, and distance from here. You can choose the type of arrow and its colour. You can also set the tooltip trigger type and animation from here.
- Tooltip Style – From here, you can manage the tooltip padding, text colour, background colour and border.
You can also choose the tooltip icon, colour, size, left offset etc.
Table Option – From this tab, you can manage the overall table margin, padding, background, border, overflow etc.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all it options from here.



