Do you want to add beautiful page transition effects in your Elementor horizontal scrolling section? Creating a website that stands out from the crowd involves having an eye for design and the technical skills to execute it well. One of the most popular tools used to build websites today is Elementor.
If you’re a web developer, you’ll know that horizontal scrolling is a popular design feature that’s often used to make websites more interactive and visually appealing. However, adding a scroll effect to horizontal scrolling can take your site’s design to the next level.
The Horizontal Scroll widget from The Plus Addons for Elementor allows you to add different scrolling effects to the horizontal scrolling section.
To check the complete feature overview documentation of The Plus Addons for Elementor Horizontal Scroll widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
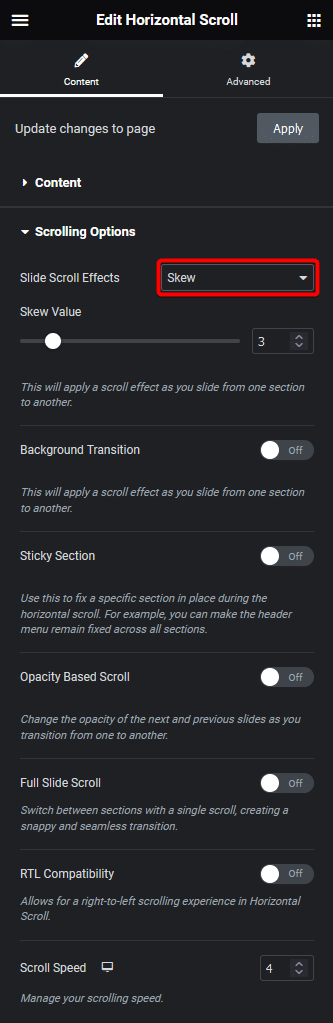
To do this, add the widget on the page, and once you’ve added your Elementor template, go to Scrolling Options tab > Scroll Effect.

In the dropdown, you’ll find different scrolling effect options.
Normal – This is for normal scrolling. It won’t have any effect.
Skew – This will add a skew effect to the sections when you scroll. From Skew Value, you can manage the amount of skew.
Scale – This will add a scaling effect to the section on scroll. When you scroll it will scale down the section in the Y axis, you can manage the value from Scale Value.
Bounce – This will allow you to add a bounce effect to the sections on scroll. You can manage Skew Value and Scale Value to create a unique bounce effect.
With these effects, you can easily add some eye caching transition effects in your Elementor horizontal scroll.
Also, check How to Add Paginations in Elementor Horizontal Page Scroll.



