Have you ever wondered how to add a progress bar in an Elementor horizontal page scroll? As businesses’ online presence becomes increasingly important, web designers and developers are constantly exploring new ways to create an interactive and engaging experience for their users. One such element is the progress bar. Adding a progress bar in an Elementor horizontal page scroll enhances the user experience and provides a visual representation of how far the user has come and how much further they have to go.
With the Horizontal Scroll widget and Carousel Remote widget from The Plus Addons for Elementor, you can easily add a progress bar in your horizontal scrolling section.
To check the complete feature overview documentation of The Plus Addons for Elementor Horizontal Scroll widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
For this process, first, drag and drop the Carousel Remote widget and the Horizontal Scroll widget, and then follow the below steps:
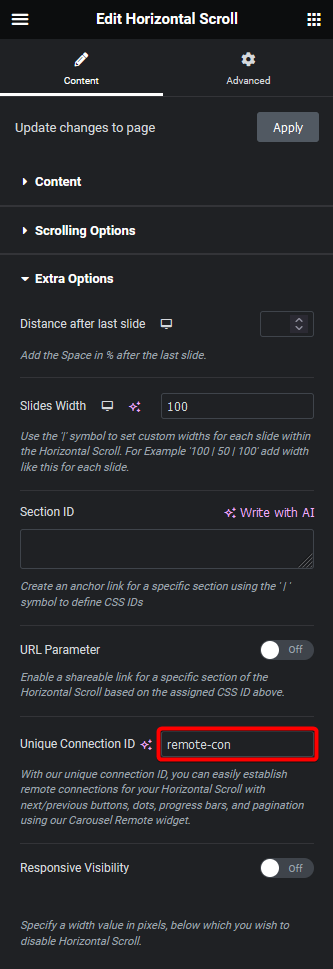
1. In the Horizontal Scroll widget, once you’ve added your Elementor template, go to Extra Options tab > Unique Connection ID. Add a unique id.

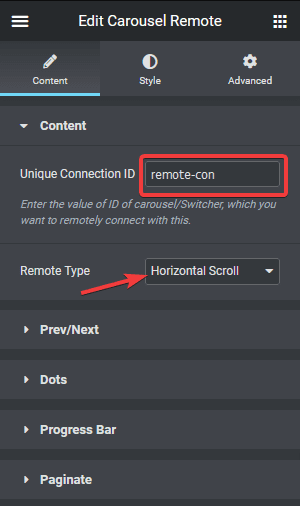
2. Now select the Carousel Remote widget, then go to the Content tab, add the same ID in the Unique Connection ID field, and make sure Remote Type is selected as Horizontal Scroll.

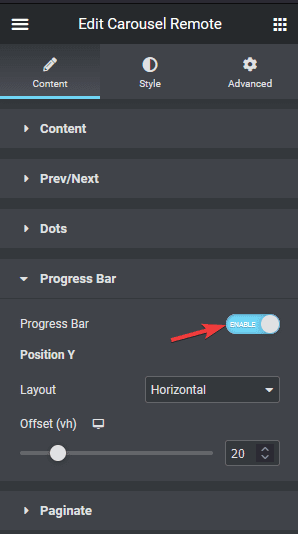
3. Then go to the Progress Bar tab and turn on the Progress Bar toggle. This will add a progress bar for the horizontal scrolling section. You can select the progress bar orientation from the Layout dropdown and from Offset you can change the position.

From the Carousel Remote widget’s Style tab, you can choose from three different style of the progress bar.
Style 1
Style 2

Style 3

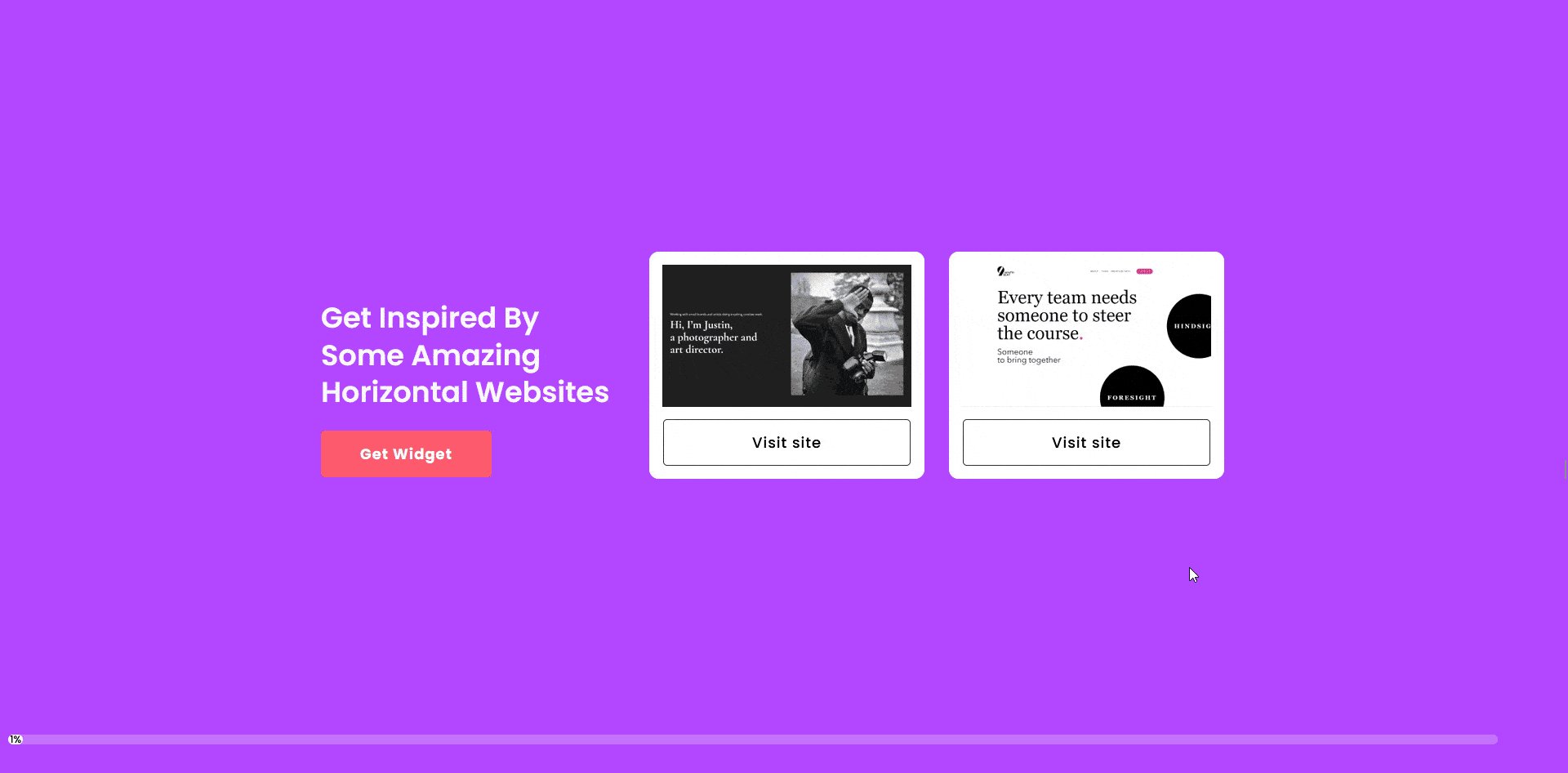
So this is how simply you can add some cool progress bar in your Elementor horizontal scrolling section.
Also, check How to Link to a Specific Section in Elementor Horizontal Page Scroll.



