Do you want to add a next/previous button to an Elementor horizontal page scroll to provide an easy navigation option to your users?
In today’s digital landscape, website design and user experience have become critical aspects of online success. A website with an intuitive layout, engaging content, and easy navigation can enhance the user experience. Creating a Horizontal Page Scroll in Elementor is a popular design option, but navigating the section can be difficult for some users.
To provide a better user experience, you can add a next/previous navigation button to your horizontal scrolling section. With the Horizontal Scroll widget and Carousel Remote widget from The Plus Addons for Elementor, you can easily add a next/previous navigation button in your horizontal scrolling section.
To check the complete feature overview documentation of The Plus Addons for Elementor Horizontal Scroll widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
For this process, first, drag and drop the Carousel Remote widget and the Horizontal Scroll widget, and then follow the below steps:
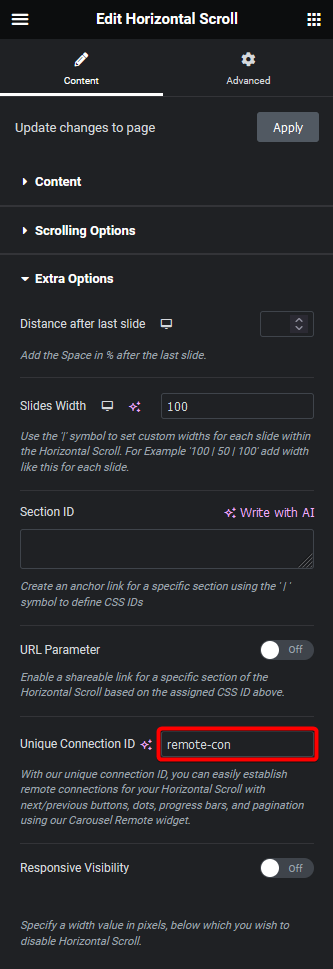
1. In the Horizontal Scroll widget, once you’ve added your Elementor template, go to Extra Options tab > Unique Connection ID. Add a unique id.

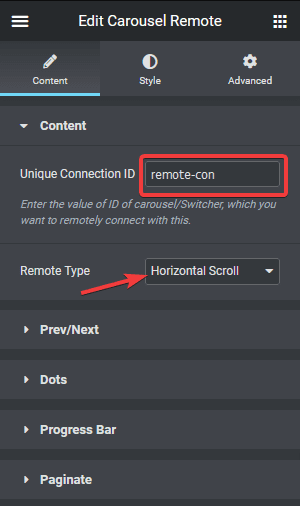
2. Now select the Carousel Remote widget, then go to the Content tab, add the same ID in the Unique Connection ID field, and make sure Remote Type is selected as Horizontal Scroll.

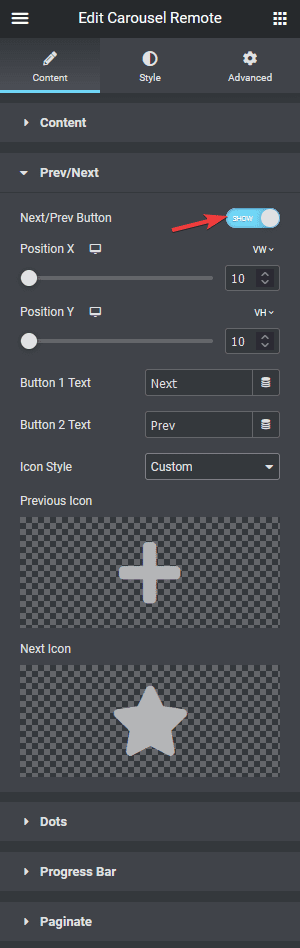
3. Go to the Prev/Next tab and turn on the Next/Prev Button toggle. This will add a next previous button in the horizontal scrolling section.
You’ll find some customisation options for the buttons. From Position Y and Position X, you can position the buttons. You can change the button texts from Button 1 Text and Button 2 Text fields. You can also add icons to the button from the Icon Style dropdown.

Now users can easily navigate the horizontal scrolling section with the buttons.
Also, check How to Add Dots Navigation in Elementor Horizontal Page Scroll.



