If you want to add a preloader animation to your website, you may be interested in using a shortcode-based solution. Shortcodes can be a convenient way to add dynamic content to your website, including preloader animations.
With the Preloader widget from The Plus Addons for Elementor, you can show any content as a preloader through a shortcode.
To check the complete feature overview documentation of The Plus Addons for Elementor Preloader widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
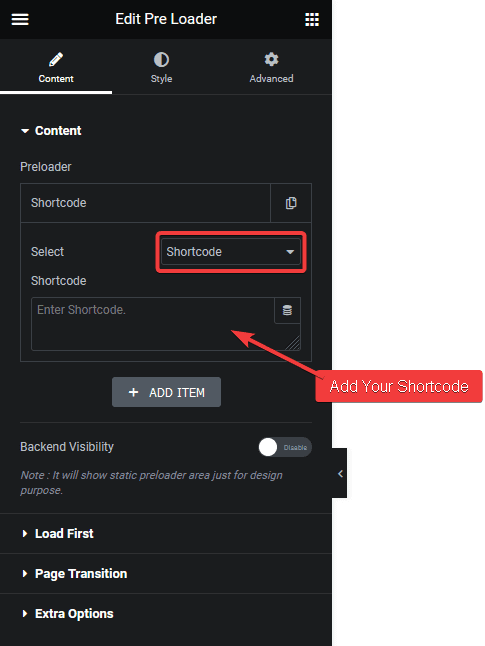
To do this, add the Preloader widget on the page or template, in the Content tab, you’ll find an item under Preloader.
Open the item and select Shortcode from the Select dropdown.
In the Shortcode field, add your shortcode.

Now for the shortcode, you can use any shortcode, such as custom shortcode or shortcode provided by some plugins, or you can use Elementor template shortcode.
If you use the Elementor template, you can combine multiple elements to create a unique preloader as per your brand.
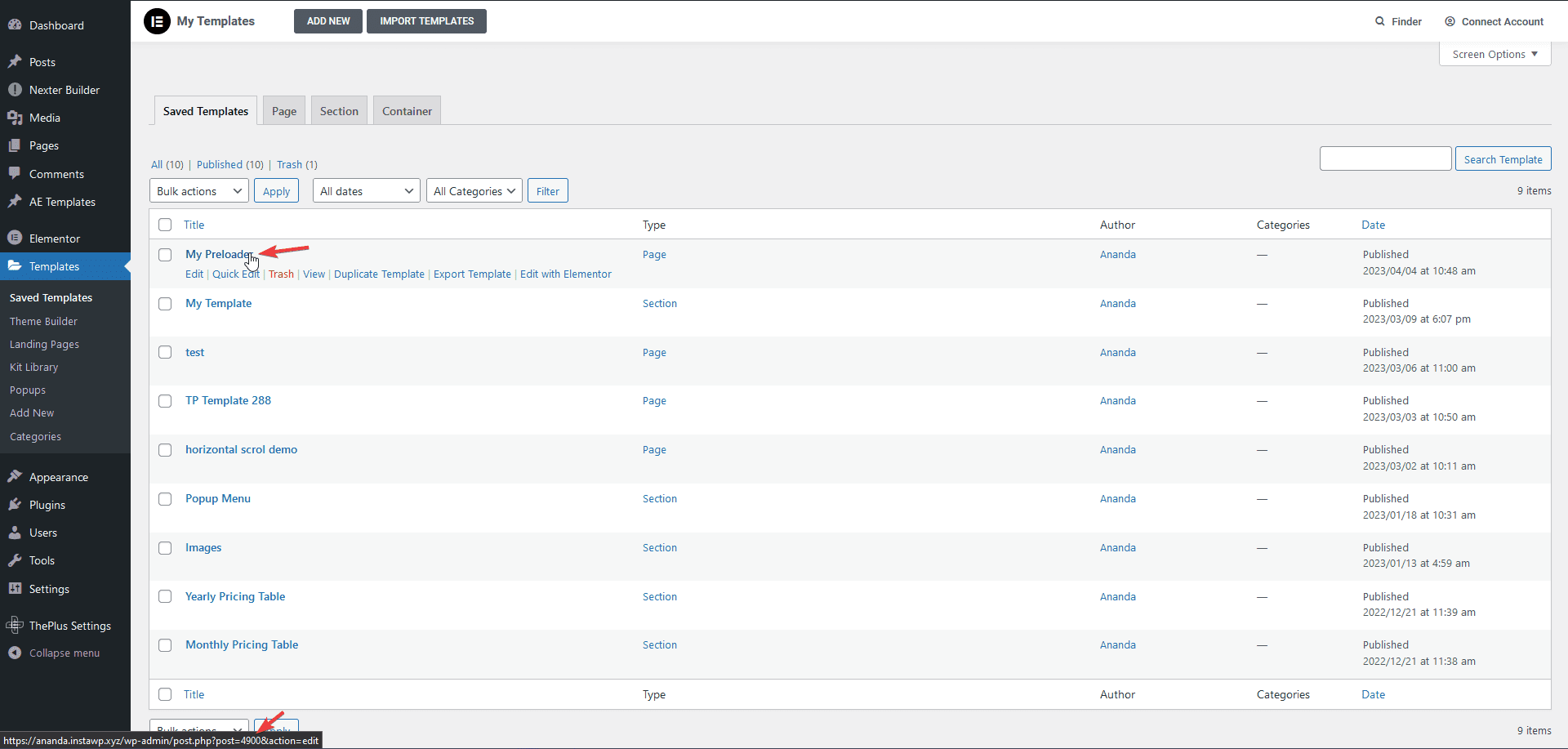
Once you have created your Elementor template, go to Templates > Saved Templates.
If you’re using Elementor Pro, you’ll find the template shortcode beside each template. Copy the shortcode of your template and use it in the Preloader widget.
But if you don’t have Elementor Pro, you can use the AnyWhere Elementor plugin to create a shortcode of your template.
You’ll have to use this shortcode [INSERT_ELEMENTOR id=xxx]. You have to replace the ‘xxx’ with your Elementor template id.
To find the template id hover over your Elementor template. In the bottom of the browser, it will show the template edit URL with its id. The number after ‘post=’ is the template id.

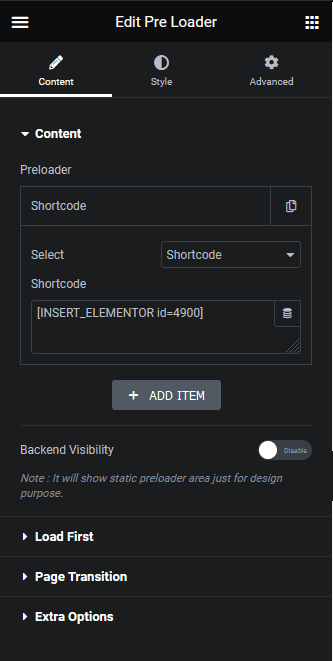
Add the id in the shortcode, so your shortcode should look something like this.
[INSERT_ELEMENTOR id=4900]

Add this shortcode in the Preloader widget; now it should show your Elementor template content as the page loading animation.
If you are already using Nexter Theme Pro, using its theme builder, you can create different templates with Elementor. You’ll also get a shortcode for the templates that you can use in the Preloader widget.
To find the templates in Nexter Theme, go to Nexter Builder > All Templates.
Beside each template, you’ll find its shortcode.
Add this shortcode in the Preloader widget and it will use your template content for page loading animation.
Also, check How to Add Custom CSS Preloader Animations in Elementor.



