Do you want to add beautiful Page Loading Transition Effects to your Elementor website? Page loading transition effects can add a stylish and professional touch to your website, improving the user experience and making your site stand out from the crowd.
With the Preloader widget from The Plus Addons for Elementor, you can add beautiful page transition effects to enter the page after the page loading animation.
To check the complete feature overview documentation of The Plus Addons for Elementor Preloader widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Preloader widget on the page or template.
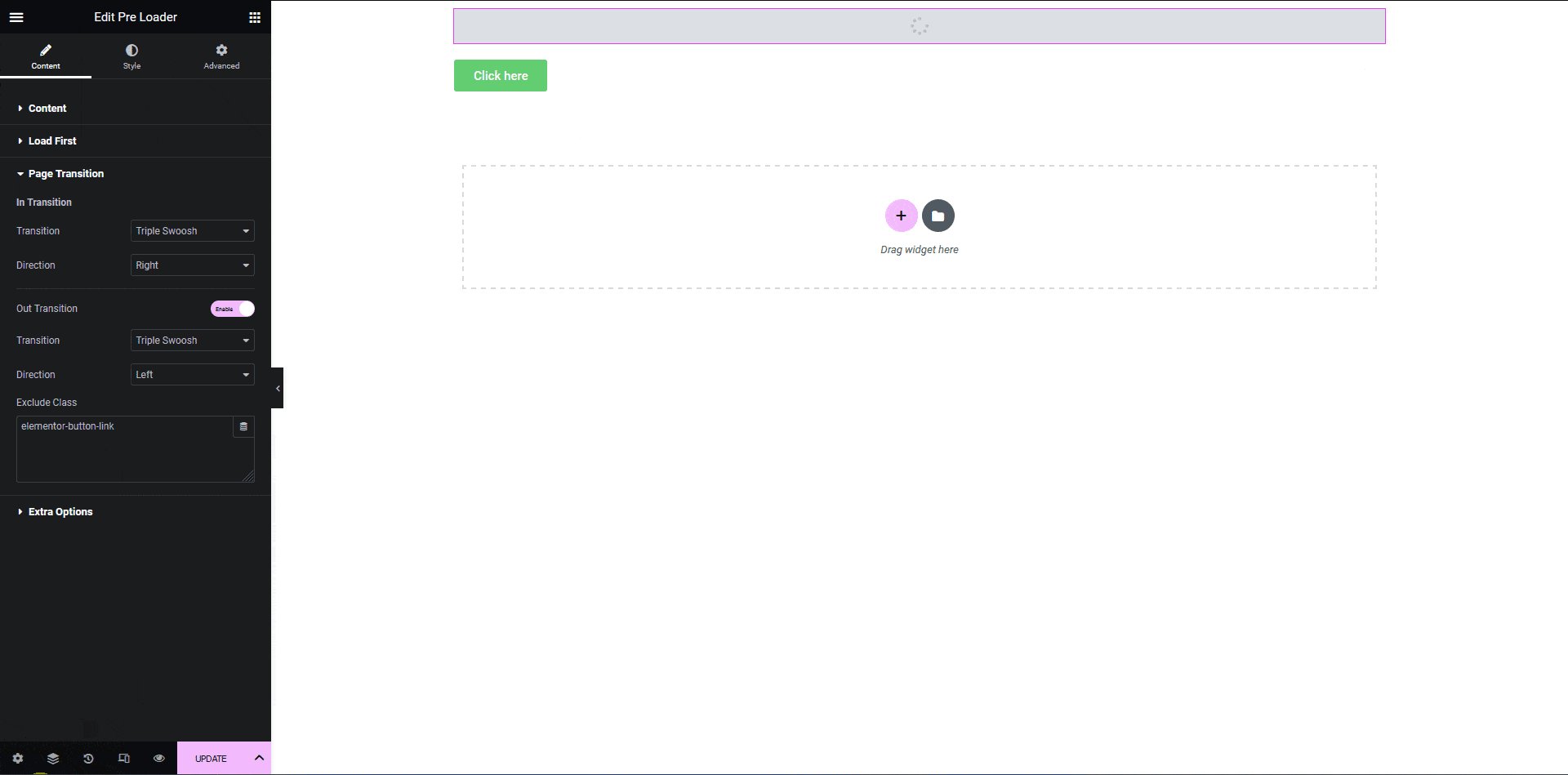
After you’ve set your preloader in the Content tab, go to the Page Transition tab.

You can select different page transition effects from the Transition dropdown under In Transition section.
For some transition effects, you’ll get a Direction option. From there, you can choose the direction of the transition animation.
You can also add an out transition effect as well. This will play when you navigate to another page.
To do this, enable the Out Transition toggle.

In the Transition dropdown, you’ll get the same page transition effects option in the In Transition section.
Make sure to set the same transition effects in both In Transition and Out Transition to make it work properly.
From the Direction dropdown you can set the direction of the out transition animation for some page transition effects.
Note: You can set different page transition directions for both In Transition and Out Transition.
Then you’ll find Exclude Class option, from here, you can exclude some elements by their class name, so clicking on them, the out transition will not play.
You can add multiple class names separated by commas.
Generally, when you have set an out transition, it will play whenever you navigate to another page by clicking on a link.
For example, we have a button on a page and don’t want to show the out transition when someone clicks on it.
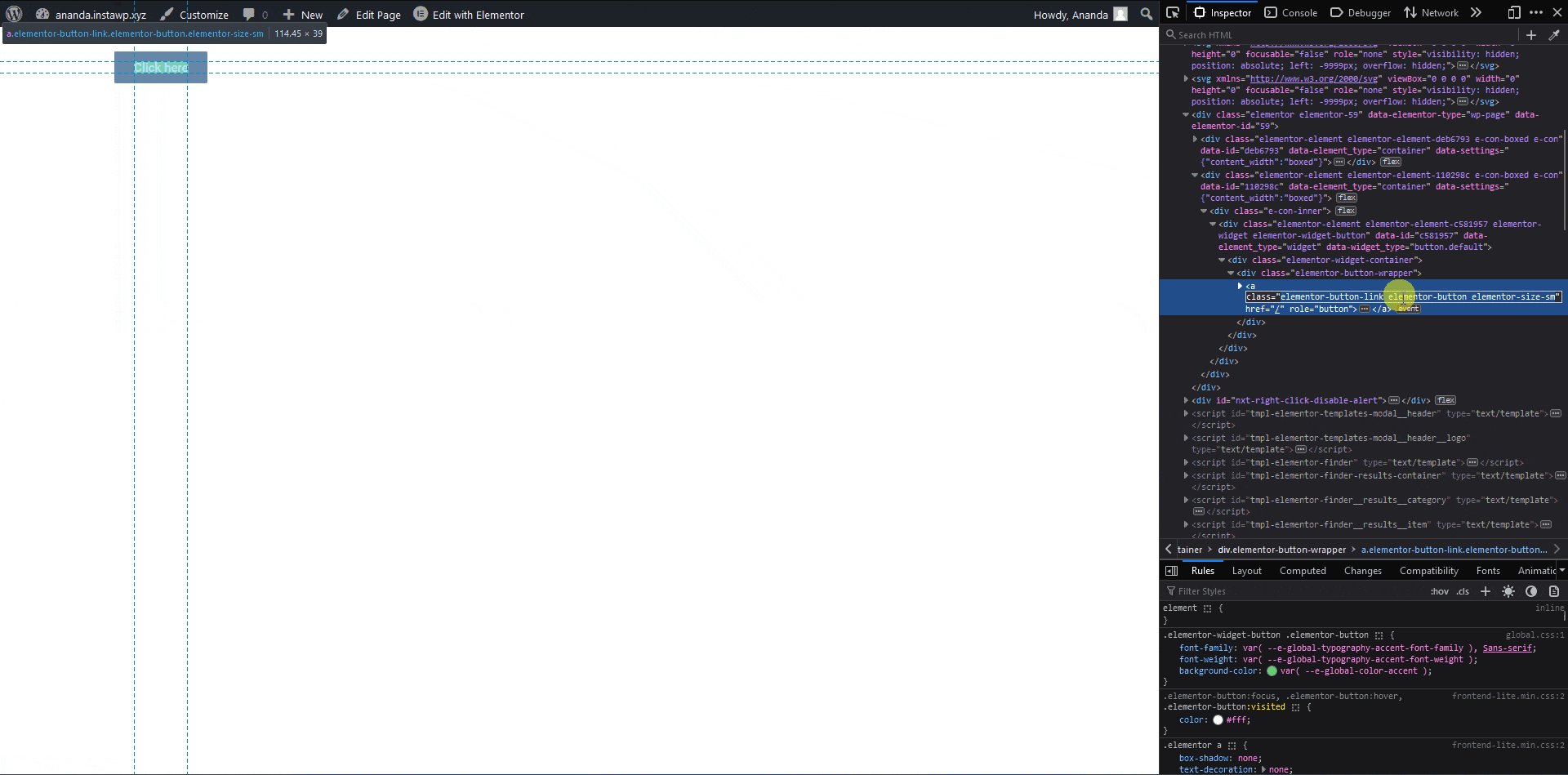
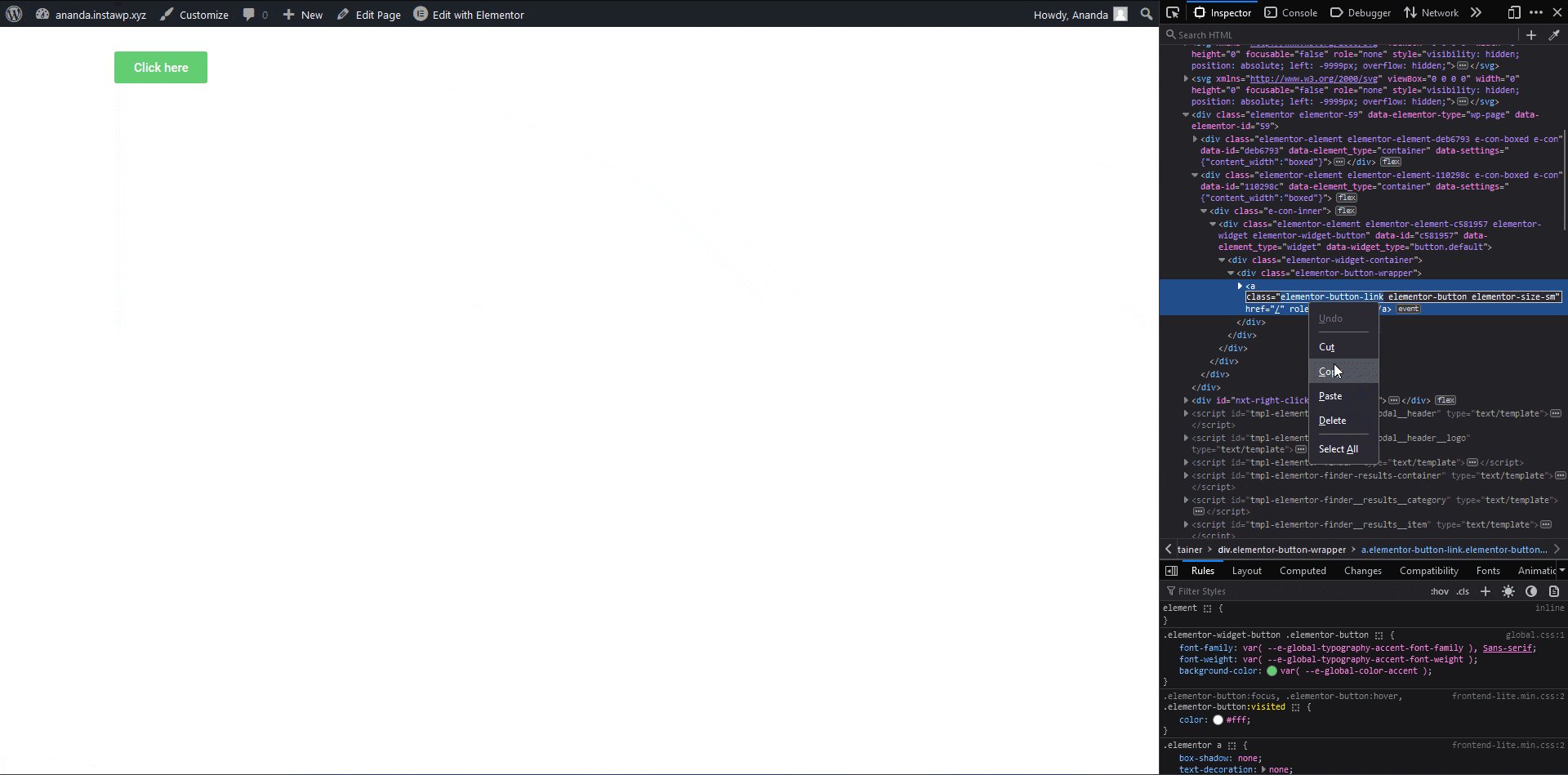
To do this, first, use the browser Inspect Element to find the class of the button. Copy the class name and paste it into the Exclude Class field.

Now when someone clicks that button, the out transition will not play.
This way you can exclude certain elements like form buttons where you don’t want to show out transition when submitting a form.
This is how easily you can add in and out page transition effects.
Suggested Read: How to Add Custom CSS Preloader Animations in Elementor.



