Do you want to add an Image Sequence in an inner column in Elementor? Adding image sequence animation in columns can be a great way to enhance the visual appeal of a website and make it more engaging.
To check the complete feature overview documentation of The Plus Addons for Elementor Scroll Sequence widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
With the Scroll Sequence widget from The Plus Addons for Elementor, you can easily add a scroll sequence animation in a column of a section or container.
For Elementor Section
If you are using Elementor Sections, add two or more column section on the page, then add the Scroll Sequence widget in one column.
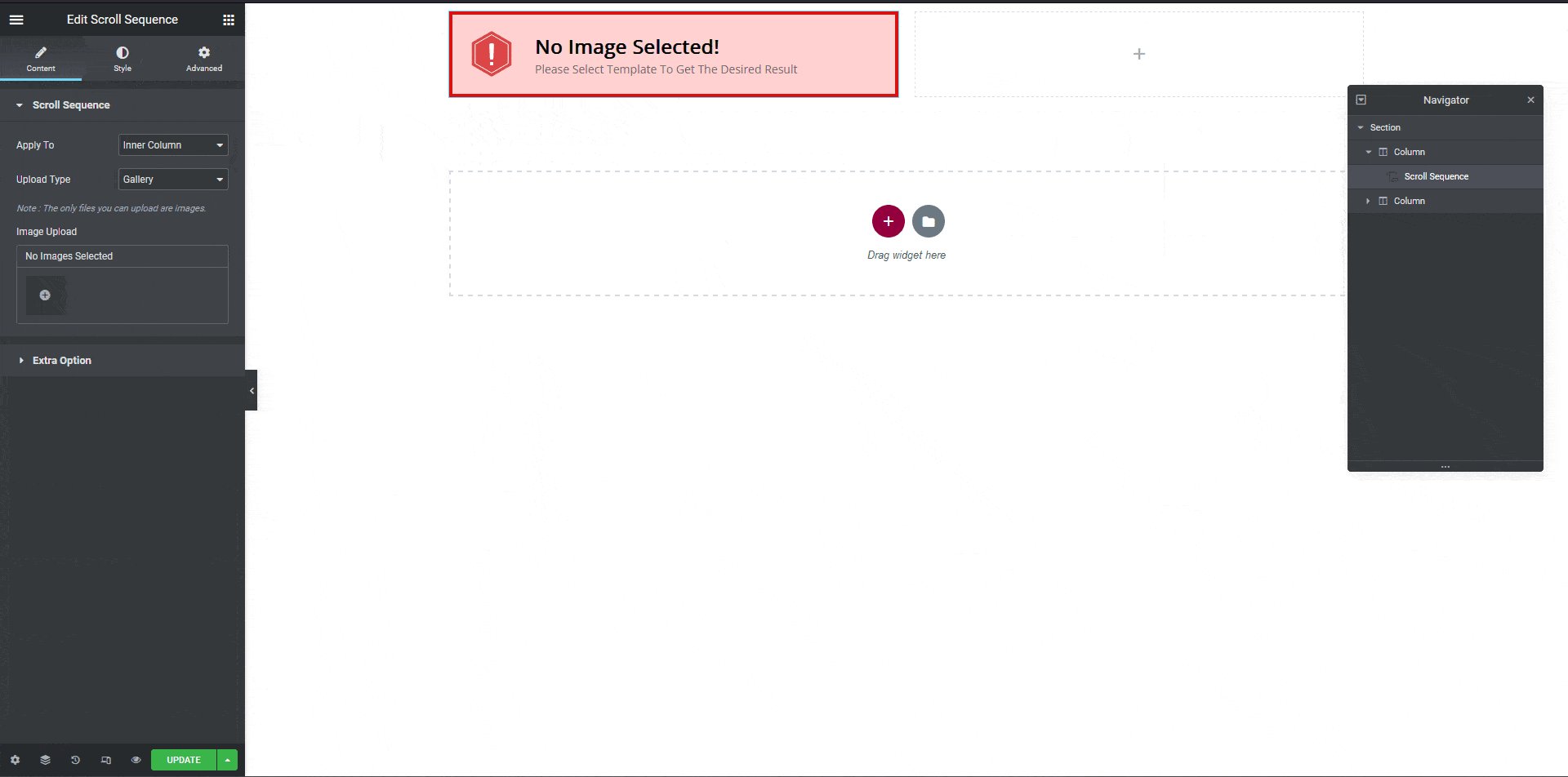
From the Apply To dropdown select Inner Column.

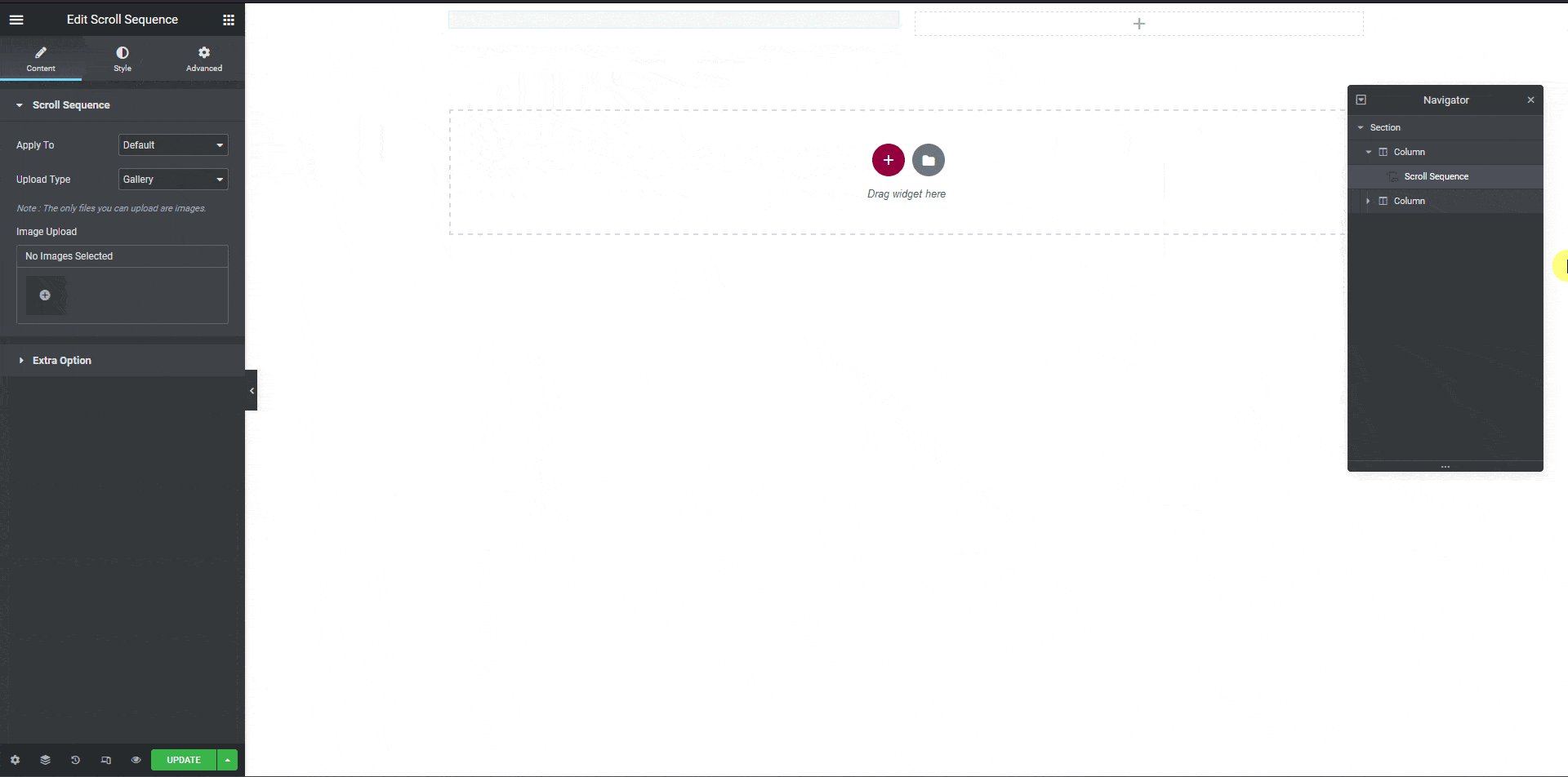
Then select the appropriate image source from the Upload Type dropdown.
This will add the image scroll sequence to that column.
If you don’t have long enough content on that section then you have to set a minimum height for the section with the Scroll Sequence widget.
Note: You can follow the same process to add image sequence in the Inner Section column as well.
For Elementor Container (Flexbox)
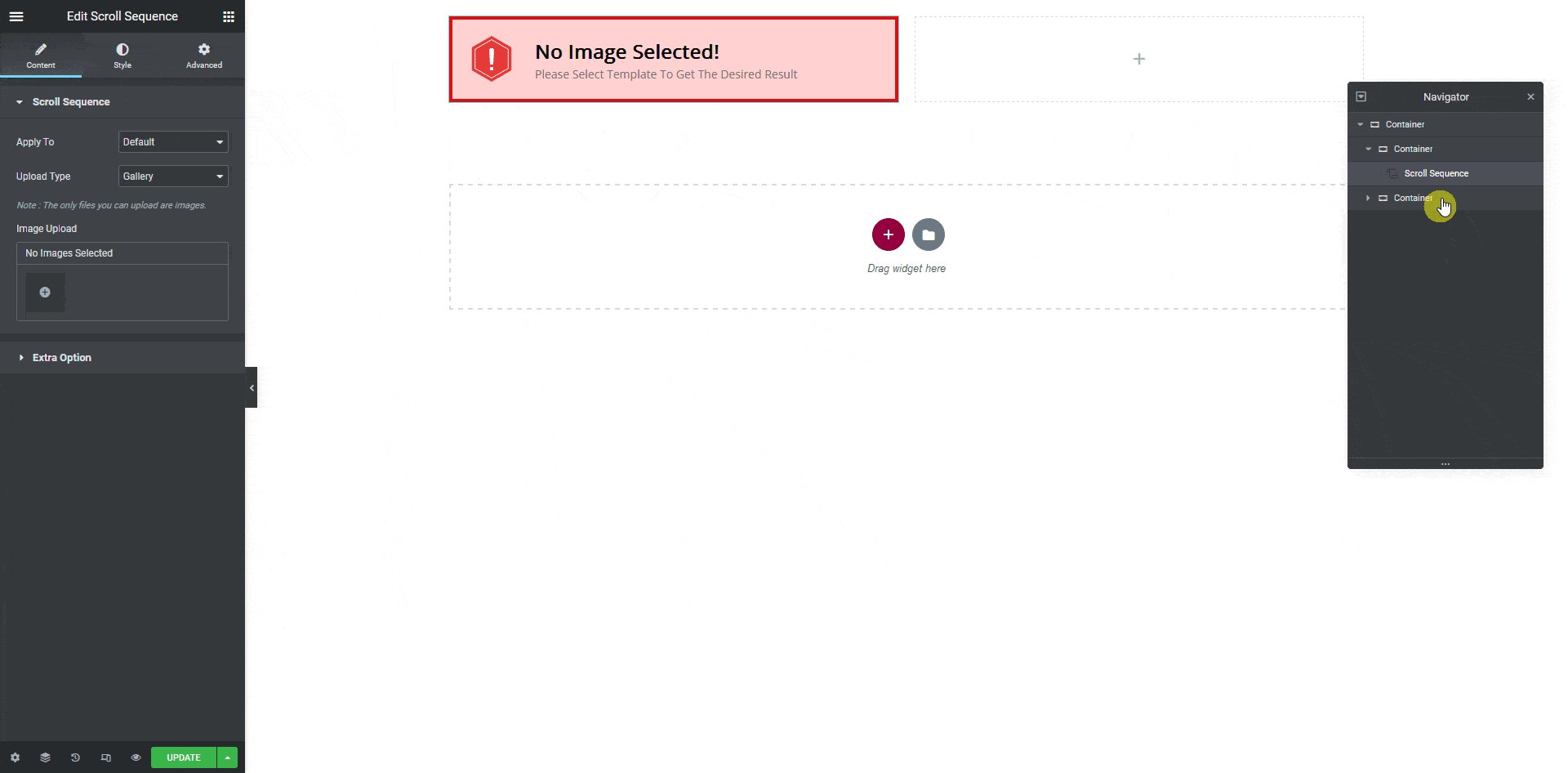
If you are using the Elementor Flexbox Container then add two or more column container and add the Scroll Sequence widget in one column.
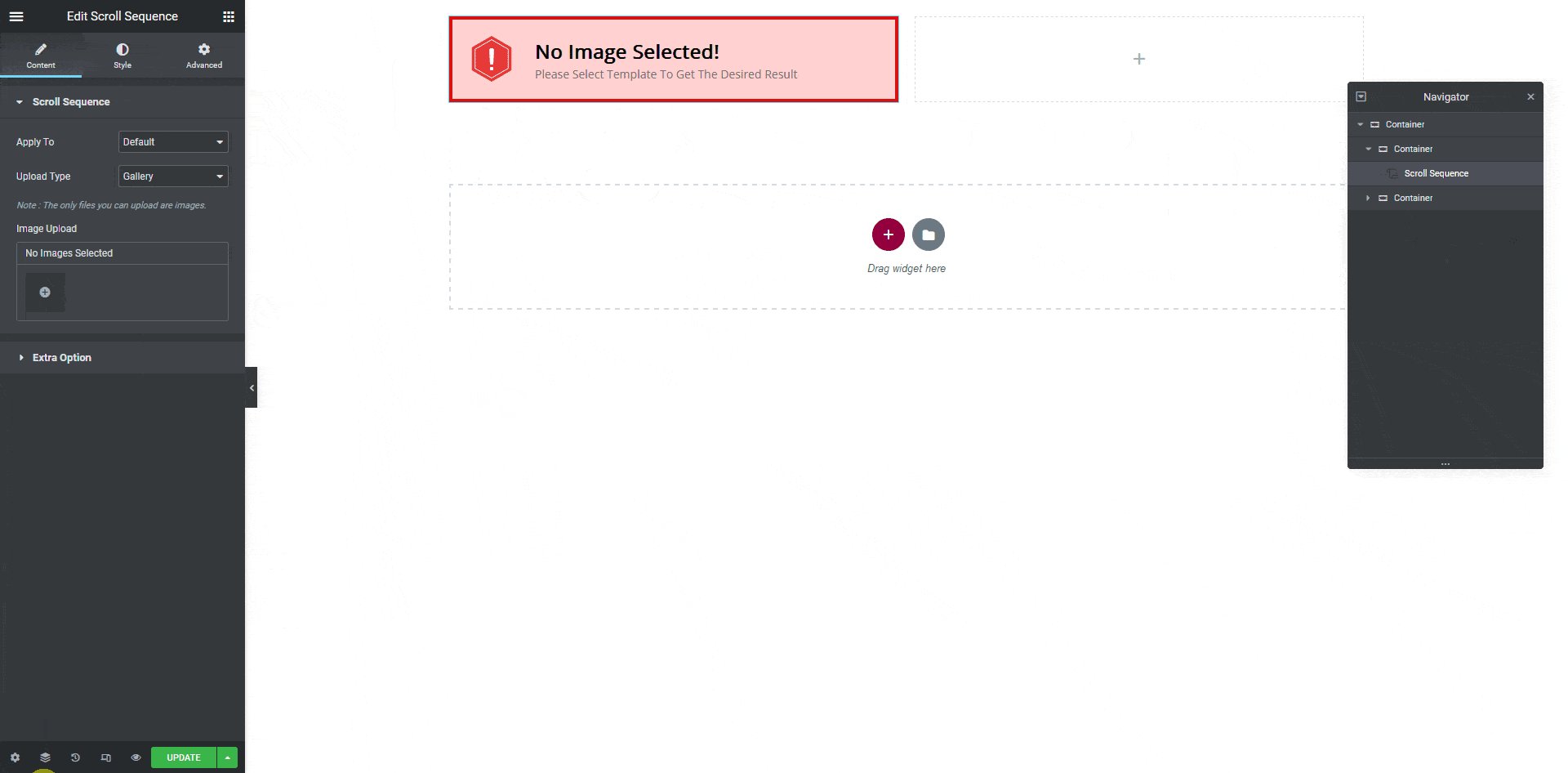
From the Apply To dropdown select Default.

Then select the appropriate image source from the Upload Type dropdown.
This will add the image scroll sequence to that column.
If you don’t have long enough content on that container then you have to set a minimum height for the container with the Scroll Sequence widget.
Note: You can follow the same process to add image sequence in the nested container column as well.

Also, check How to Add Sticky Sections in an Image Scroll Sequence.



