If you’re looking to showcase your images in a visually appealing grid layout on your Elementor website, the Gallery Listing widget from The Plus Addons for Elementor, is your go-to tool. With its flexible options and customisable settings, you can easily create stunning galleries that capture visitor’s attention.
To check the complete feature overview documentation of The Plus Addons for Elementor Gallery Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
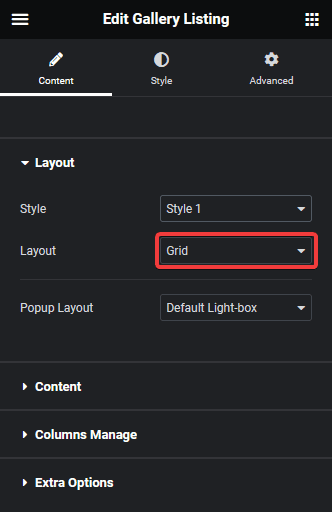
To do this, add the Gallery Listing widget on the page, after selecting the appropriate listing style, select Grid from the Layout dropdown under the Layout tab.

You can select the appropriate image popup type from the Popup Layout dropdown.
In the Content tab, you have to select the appropriate content source and add images to the gallery.
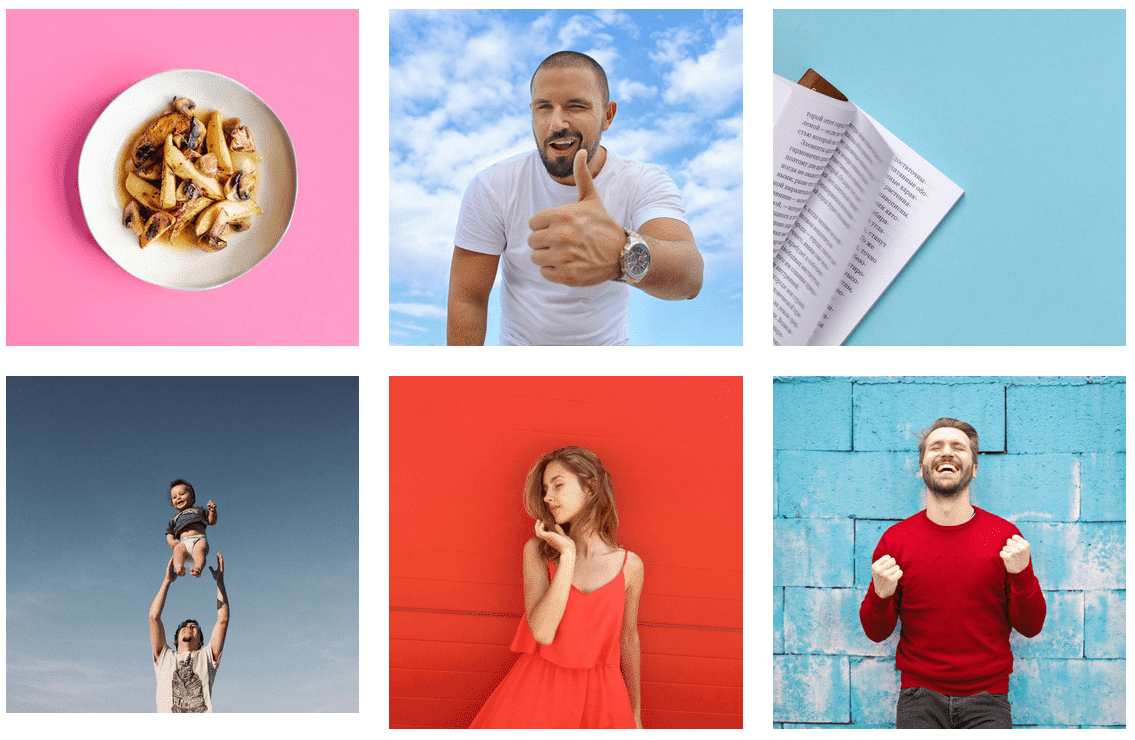
Now your gallery will show in a grid layout. You can manage the grid columns from the Columns Manage tab.

Also, read How to Make Elementor Image Gallery of the Same Size in Grid.



