Want to make your Elementor gallery more visually appealing? By adding the parallax effect, you can create a visually stunning gallery that can grab the attention of your website visitors.
With the Gallery Listing widget from The Plus Addons for Elementor, you can easily add a mouse hover parallax effect to your gallery images.
To check the complete feature overview documentation of The Plus Addons for Elementor Gallery Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Gallery Listing widget on the page, and select the appropriate listing style, layout and source from the Layout and Content tab, respectively.
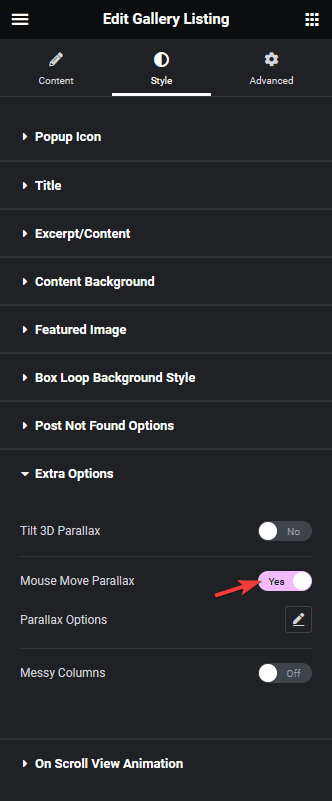
Once you’ve added images to your gallery, go to Style > Extra Options and turn on the Mouse Move Parallax toggle.

You can manage the effect from the Parallax Options.
Now if you hover over the image, you’ll see a parallax effect.

Also, read How to Add 3D Tilt Effect to Elementor Gallery Listing.



