Creating a successful website is all about creating an optimal user experience. It’s important to create a dynamic website with a seamless user experience, and using Elementor to design and customise web pages is a great way to do that. Setting display conditions can help you to easily control and customise the way content is presented on your page.
With the Display Condition extension of The Plus Addons for Elementor you can set different visibility rules for different single page templates like posts, pages, terms etc. of your website.
Note: These display conditions should be applied to the content in common templates like Header, Footer, Sidebar or Specific template.
To check the complete feature overview documentation of The Plus Addons for Elementor Display Condition extension, click here.
Requirement – This extension is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To add display conditions for single page templates, add any Elementor widget on the page.
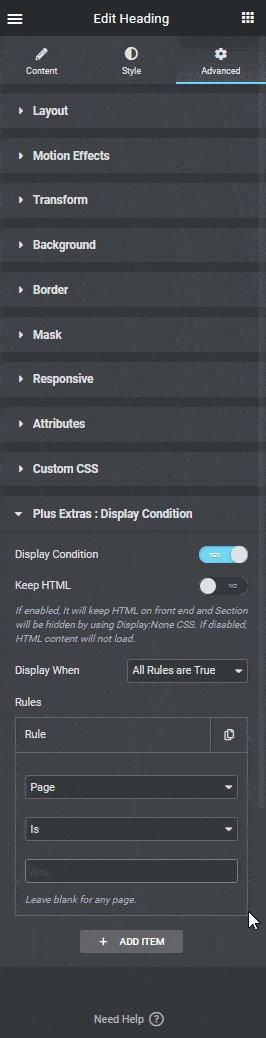
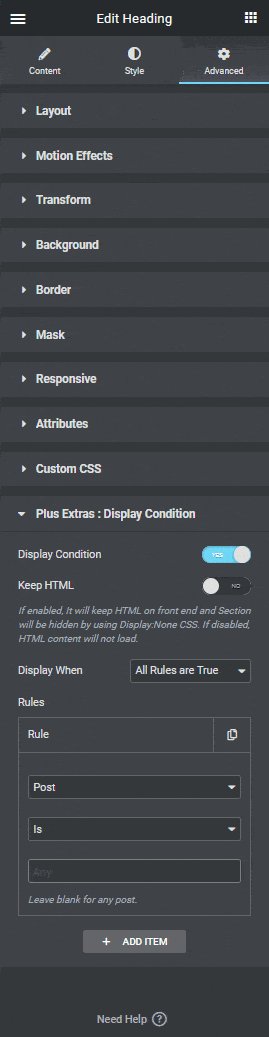
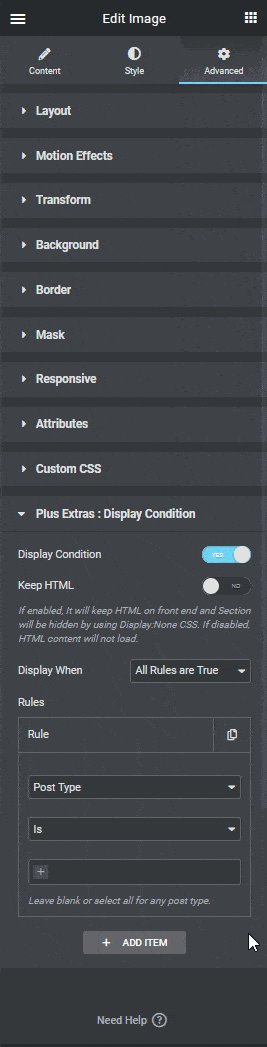
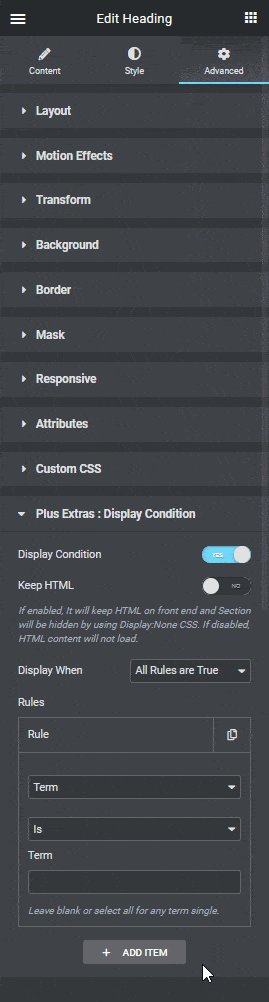
1. Go to Advanced > Plus Extras : Display Condition.
2. Turn on the Display Condition toggle.
Now you’ll see an option called Keep HTML. Enabling this will hide the content in the frontend if the condition is false but it will remain in the HTML (DOM).
3. After selecting the appropriate option from the Display When dropdown, go to the Rules section. Here you have to set the actual display condition. You can have one or multiple conditions/rules.
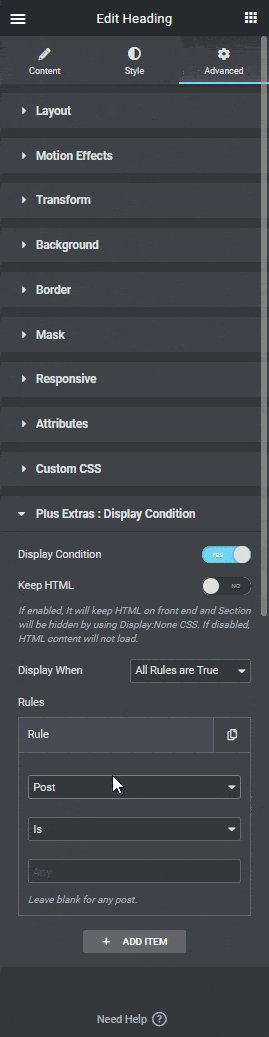
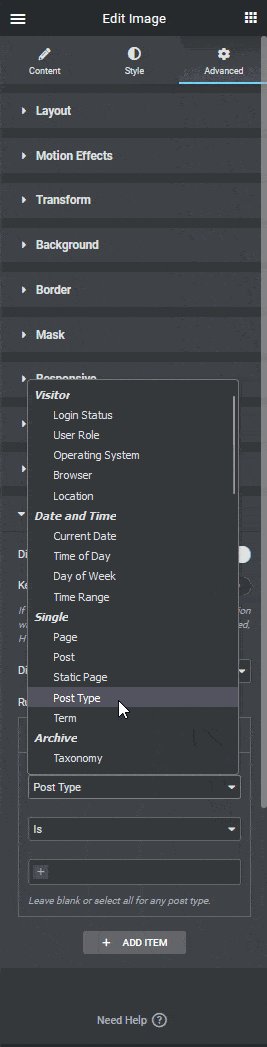
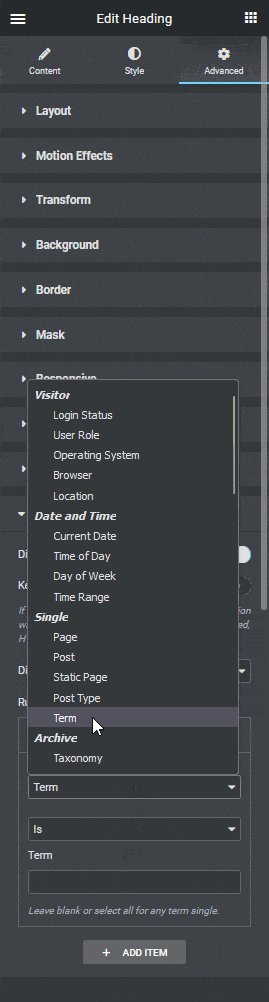
4. Then click on the Rule tab. Here you’ll find different options under the Single label.
How to Set Elementor Display Condition Based on Pages?
With this option, you can set display conditions for a content on specific pages of your website.
To set display conditions for specific pages –
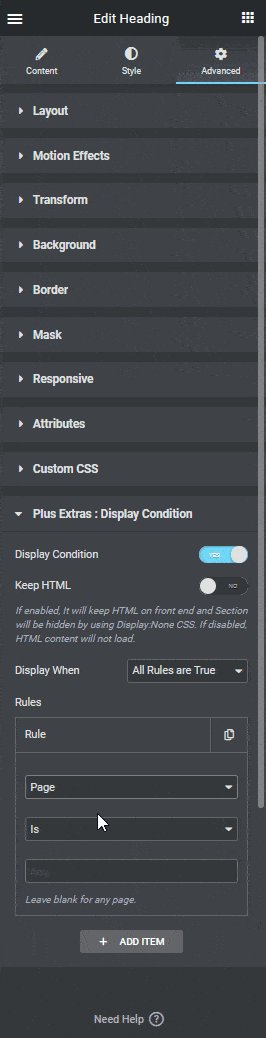
1. Select Page from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
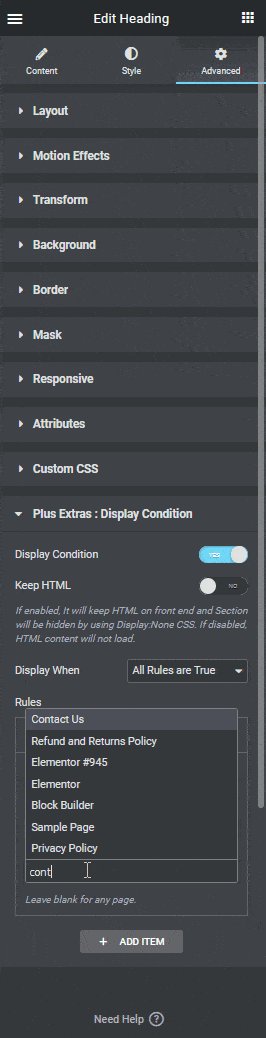
3. In the last field, add the page names.
For example, we want to show the contact number only in the contact us page header. To do this, go to the header template and select the widget with the contact number.
After selecting Page from the first dropdown, choose Is from the second dropdown.
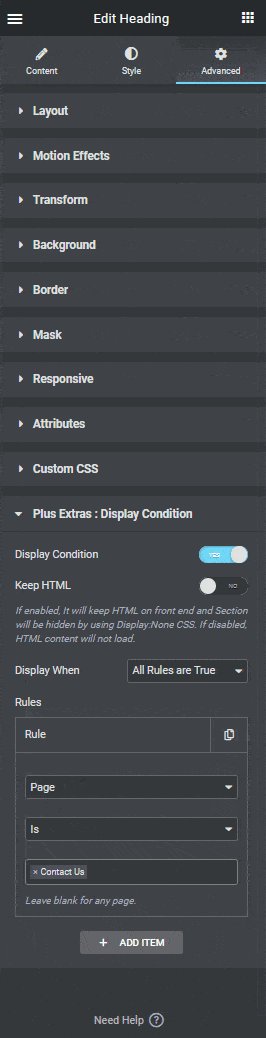
Then in the last field, add the Contact Us page.
This will show the contact number only on the Contact Us page.
If the option is set to Not in the second dropdown, it will reverse the condition.
Note: You can add multiple pages together.
How to Set Elementor Display Condition Based on Posts?
This option allows you to show or hide content based on different blog posts on your site. This can be useful if you want to show additional content on a particular post in some common places of your website.
To set display conditions for specific posts –
1. Select Post from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
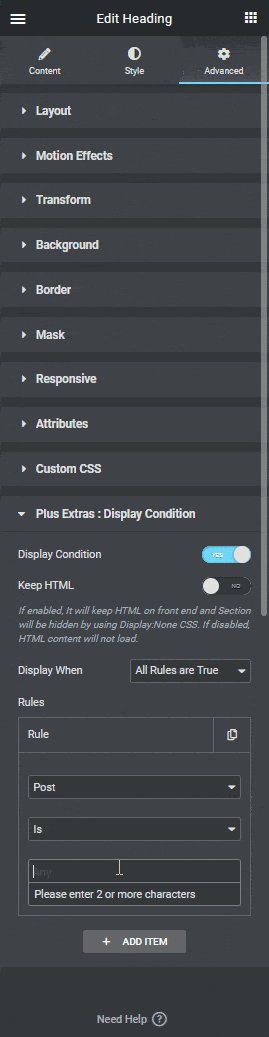
3. In the last field, add the post names.
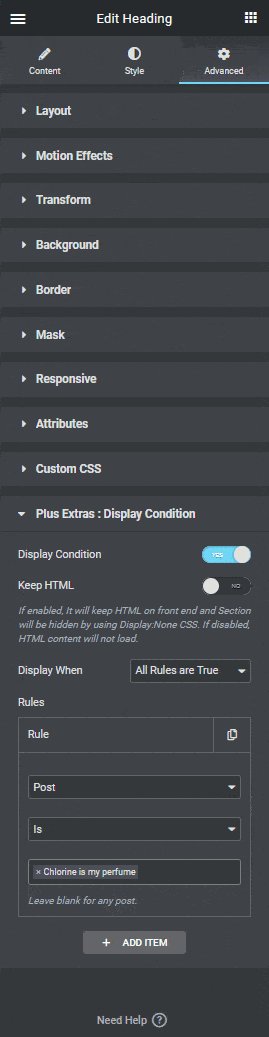
For example, we want to offer a lead magnet in the sidebar on a specific post. To do this, go to the sidebar template and select the widget with the lead magnet offer.
After selecting Post from the first dropdown, choose Is from the second dropdown.
Then in the last field, add the specific post name.
This will show the lead magnet in the sidebar of that post only.
If the option is set to Not in the second dropdown it will reverse the condition.
Note: You can add multiple posts together.
How to Set Elementor Display Condition Based on Static Pages?
With the Display Condition extension of The Plus Addons for Elementor you can set display conditions for content based on different static pages of your website line Homepage, Blog, 404 Page etc.
To set display conditions for static pages –
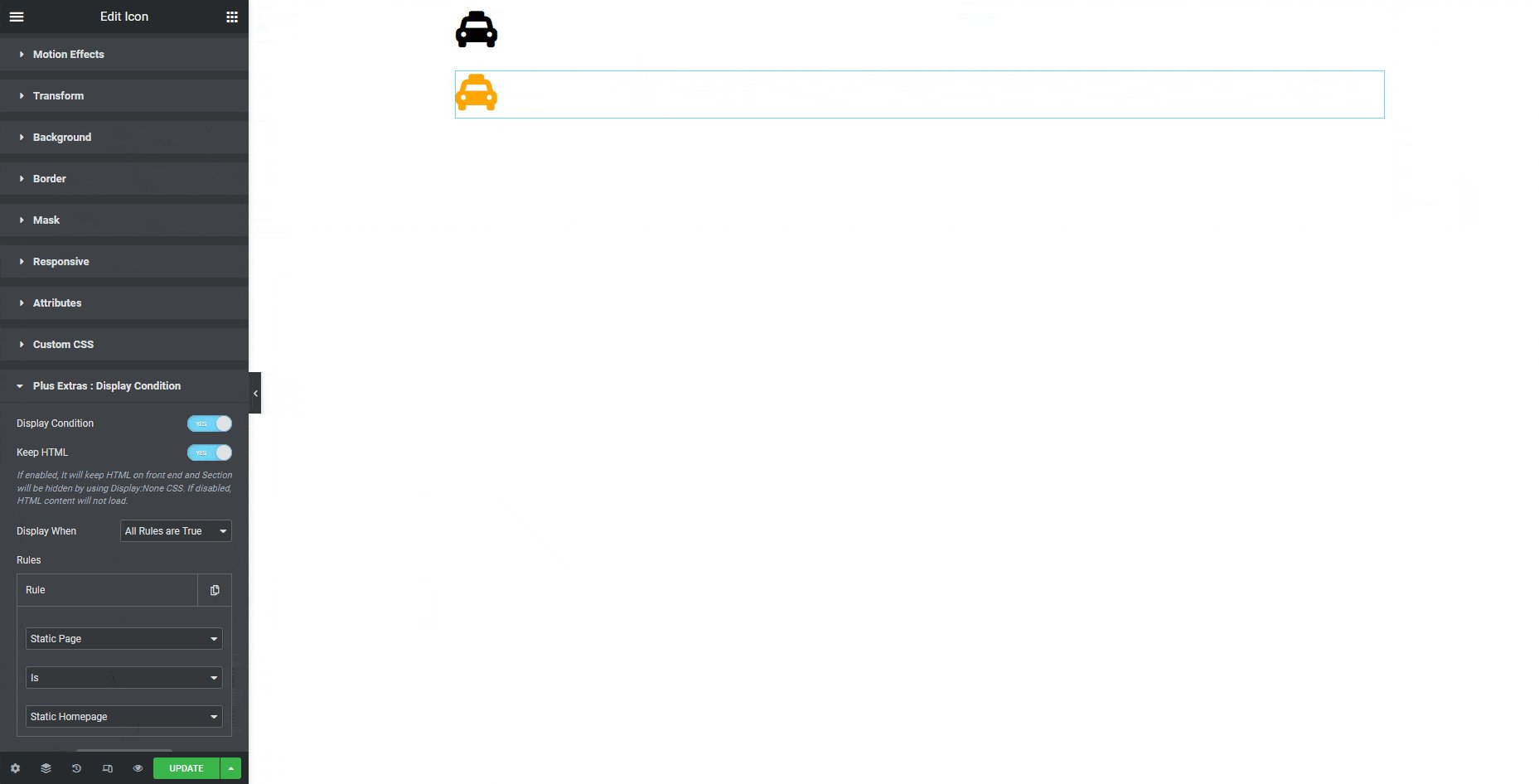
1. Select Static Page from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last dropdown, select your static page.
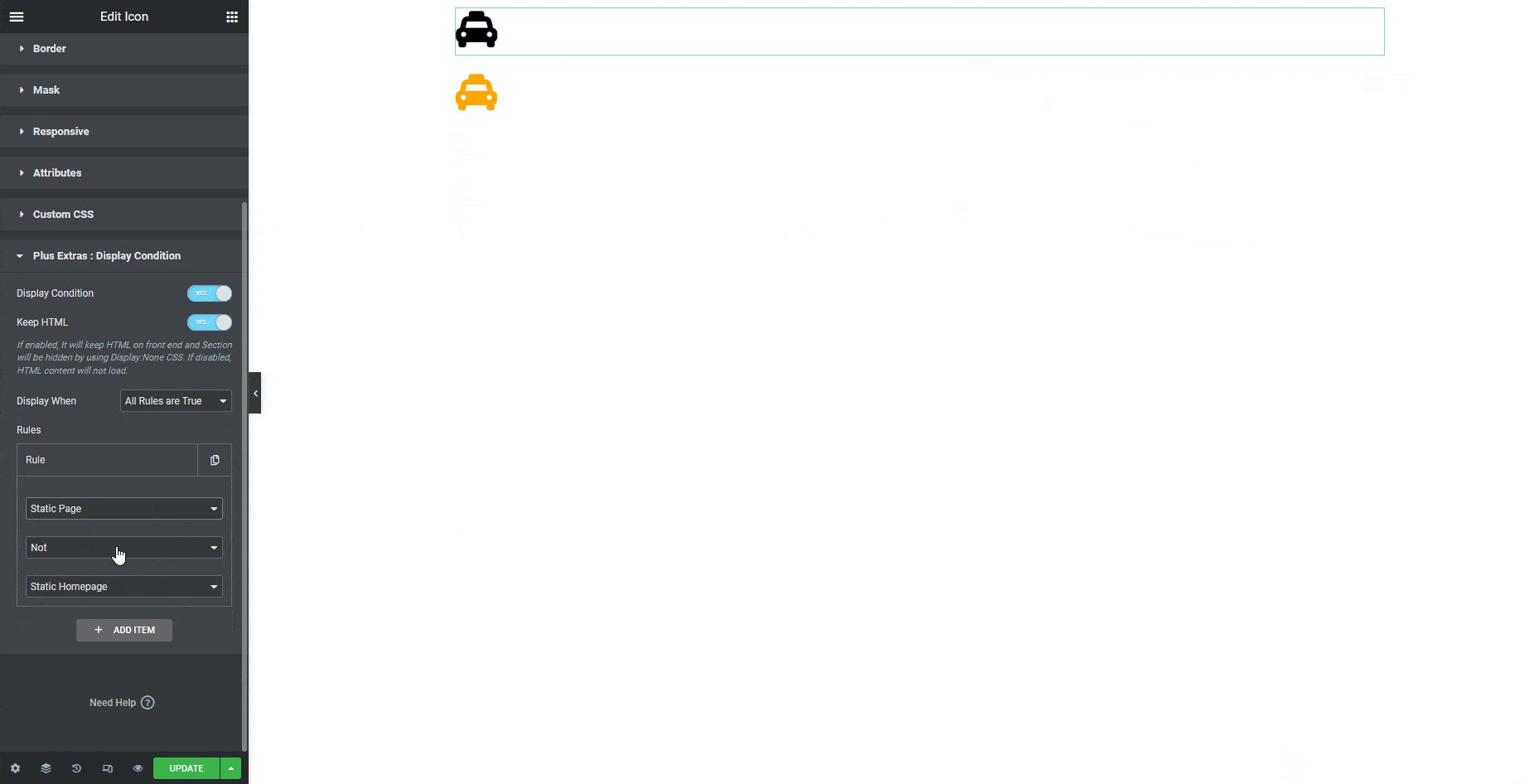
For example, we want to show a different version of the logo on the homepage only. To do this, go to the header template. You should have both versions of the logo there.
First select the widget with the normal logo.
After selecting Static Page from the first dropdown, choose Not from the second dropdown.
Then in the last dropdown, select Static Homepage.
This will hide the normal logo on the homepage.
Then select the other version of the logo and follow the same process, just make sure to choose Is from the second dropdown.
This will show the different version of the logo on the homepage only.
Note: Default Homepage is the default homepage set by WordPress itself.
How to Set Elementor Display Condition Based on Post Type?
With this option, you can set display conditions for content based on different post types like pages, posts, custom post types etc. This can be used if you want to show additional content on a specific post type.
To set display conditions for specific post types –
1. Select Post Type from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
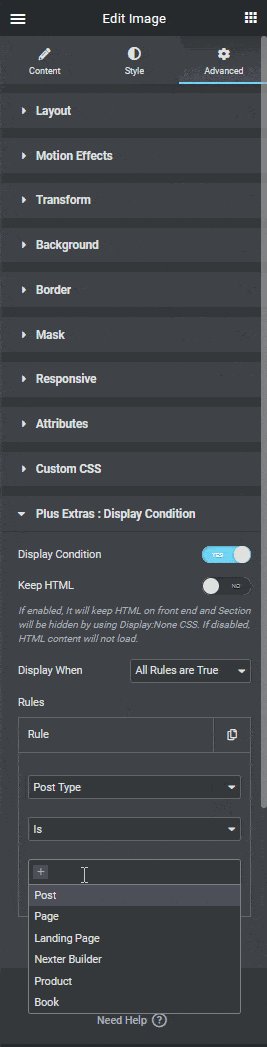
3. In the last field, add the post type names.
Note: If left blank, it will be applied to all post types.
For example, we want to show a specific banner on the sidebar of a custom post type called Book.
To do this, go to the sidebar template and select the image.
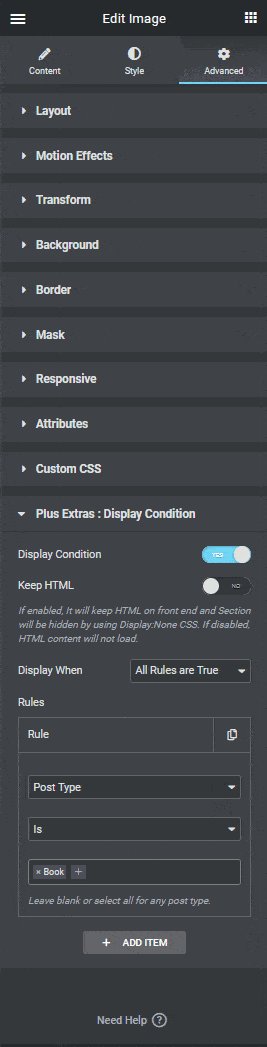
After selecting Post Type from the first dropdown, choose Is from the second dropdown.
Then in the last field, add the post as Book.
This will show the image in the sidebar of the posts of CPT Book only.
If the option is set to Not in the second dropdown, it will reverse the condition.
Note: You can add multiple posts types together.
How to Set Elementor Display Condition Based on Terms?
With this option, you can set display conditions for content based on terms like different categories, tags, custom taxonomies etc. This can be useful for displaying additional content based on different terms.
To set display conditions for different terms –
1. Select Term from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
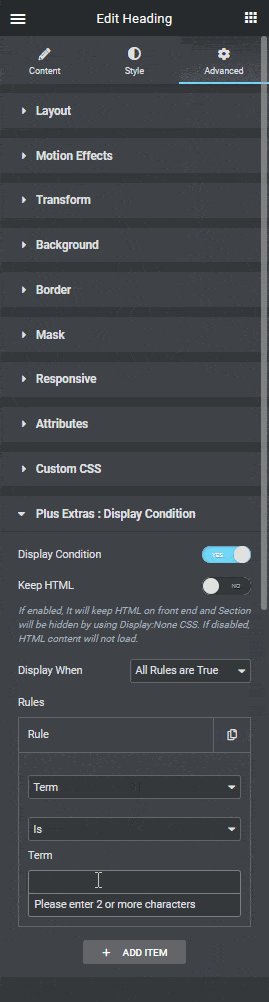
3. In the last field, add the term names.
Note: If left blank, it will be applied to all terms.
For example, in the sidebar, we want to show an author bio for specific authors of the Author taxonomy.
To do this, go to the sidebar template and select the widget.
After selecting Term from the first dropdown, choose Is from the second dropdown.
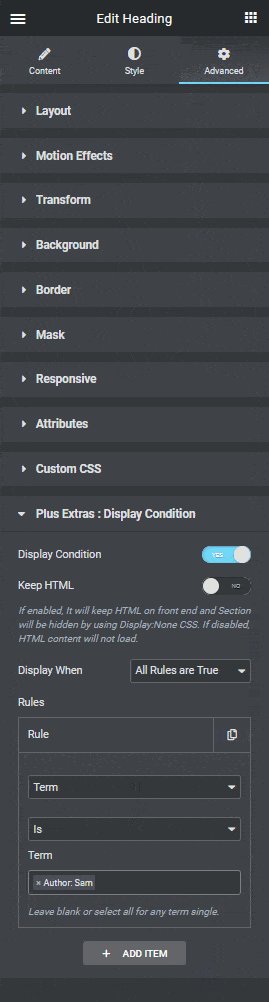
Then in the last field, add the author name.
If the option is set to Not in the second dropdown, it will reverse the condition.
Note: You can add multiple terms together.
Also, read How to Set Elementor Display Condition Based on Archive Page Content.



