Display conditions are incredibly useful for designing and creating dynamic content for your website. With the right process, like setting display conditions for different archive templates like Category, Tag, Custom Taxonomy etc. you can create a website that’s tailored to meet the needs of your audience and make it easier for them to find the information they are looking for.
With the Display Condition extension of The Plus Addons for Elementor you can set different visibility rules for different archive templates of your website.
Note: These display conditions should be applied to the content in common templates like Header, Footer, Sidebar or Specific template.
To check the complete feature overview documentation of The Plus Addons for Elementor Display Condition extension, click here.
Requirement – This extension is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To add display conditions for archive templates, add any Elementor widget on the page.
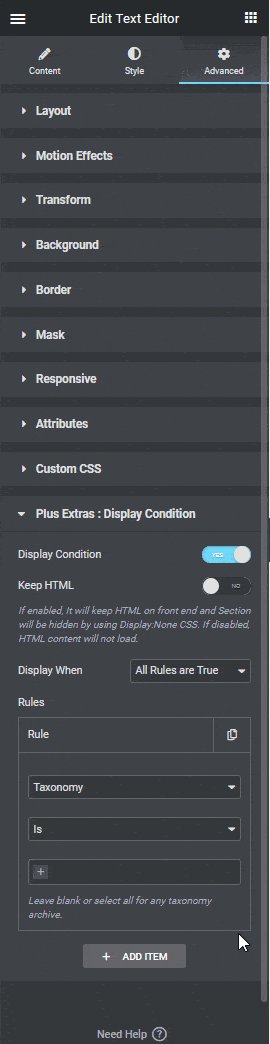
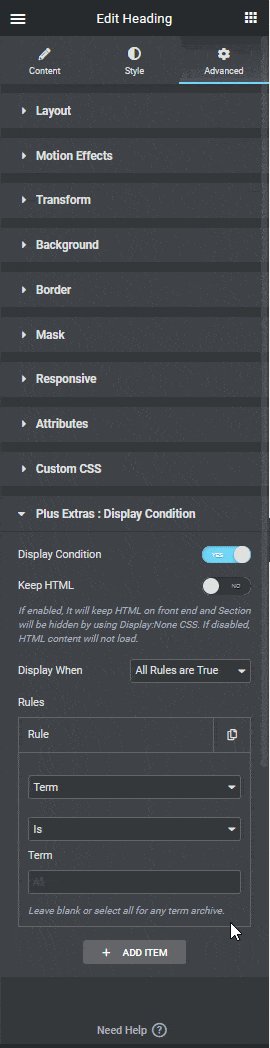
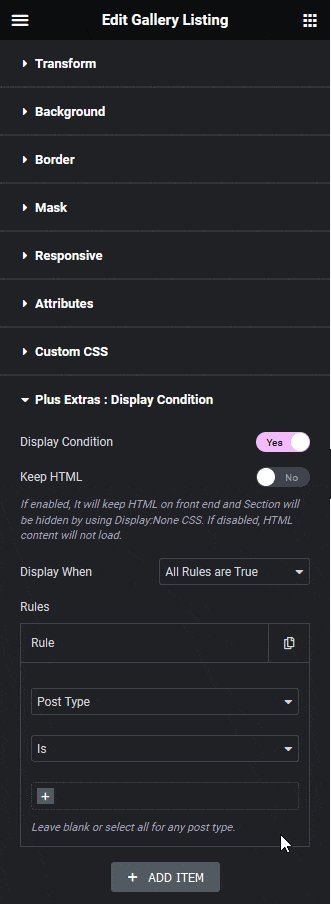
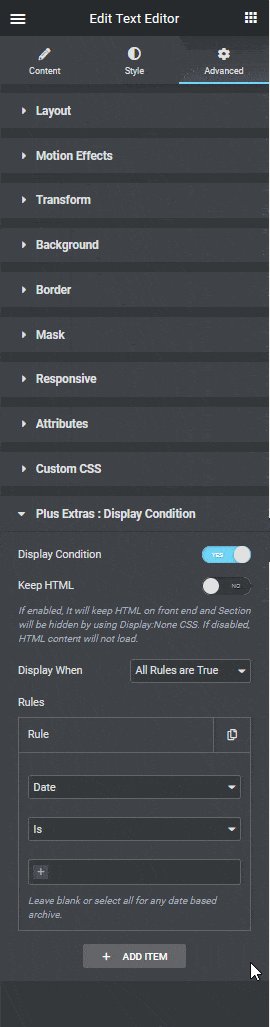
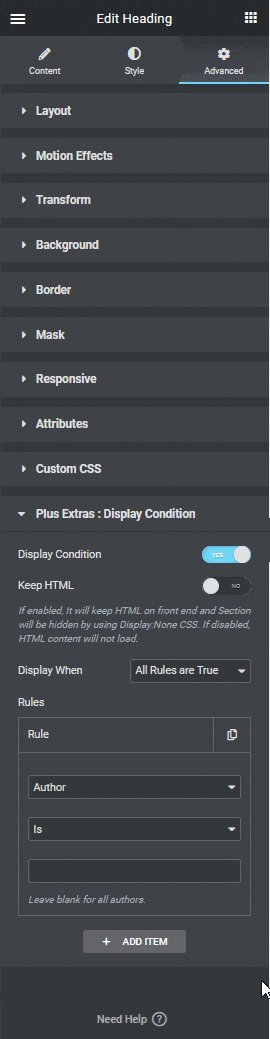
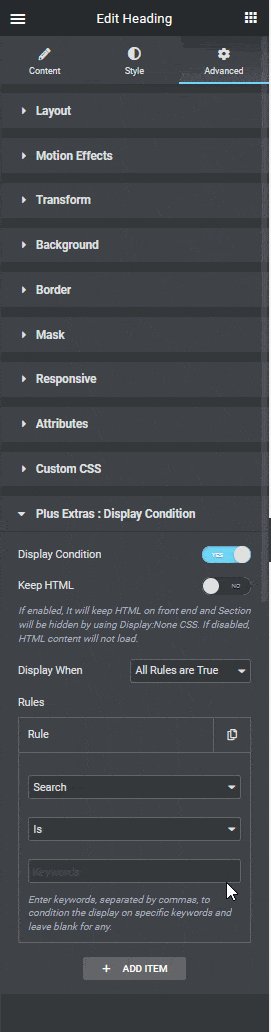
1. Go to Advanced > Plus Extras : Display Condition.
2. Turn on the Display Condition toggle.
Now you’ll see an option called Keep HTML. Enabling this will hide the content in the frontend if the condition is false but it will remain in the HTML (DOM).
3. After selecting the appropriate option from the Display When dropdown, go to the Rules section, here you have to set the actual display condition. You can have one or multiple conditions/rules.
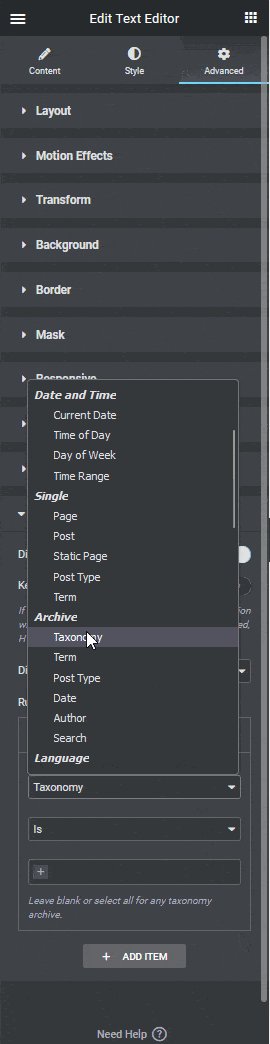
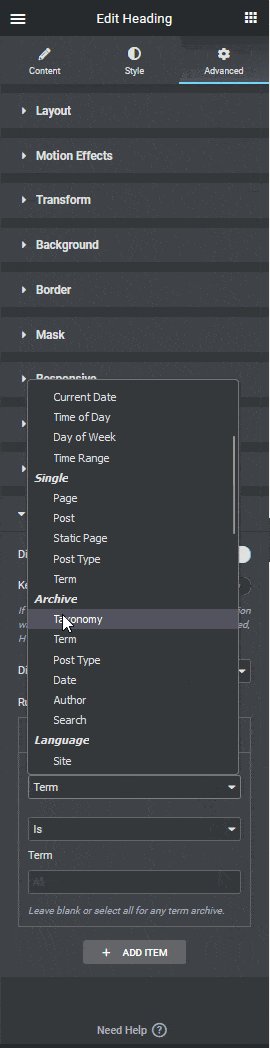
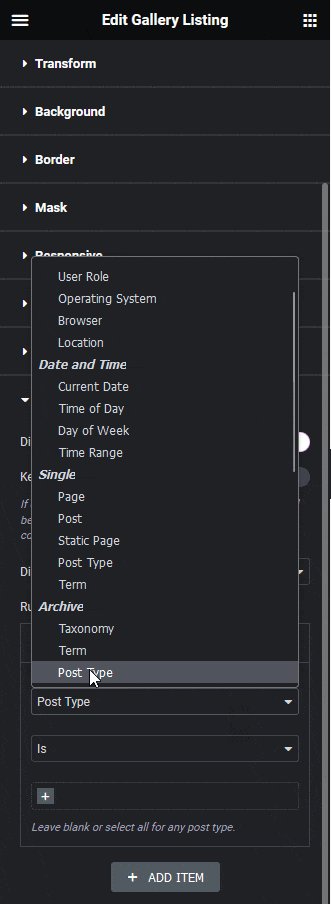
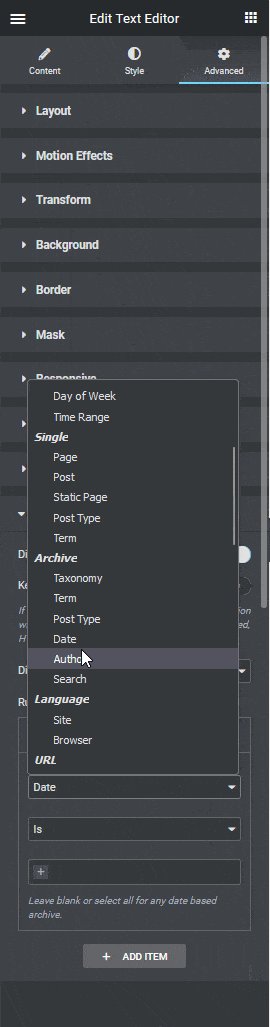
4. Then click on the Rule tab. Here you’ll find different options under the Archive label.
How to Set Elementor Display Condition Based on Taxonomy Archive?
You can use this display condition if you want to show some different content specific to a taxonomy.
To set display conditions for specific taxonomy –
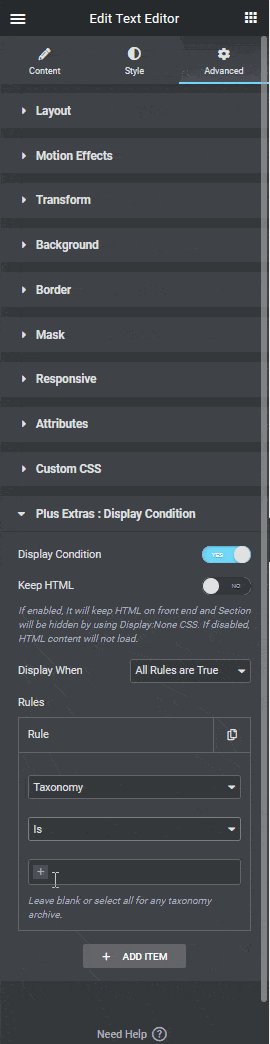
1. Select Taxonomy from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last field, add the taxonomy names.
Note: If left blank, it will be applied to all taxonomies.
For example, we want to show a small brief regarding the Book CPT on the sidebar of all the pages of the Author custom taxonomy.
To do this, go to the sidebar template and select the widget.
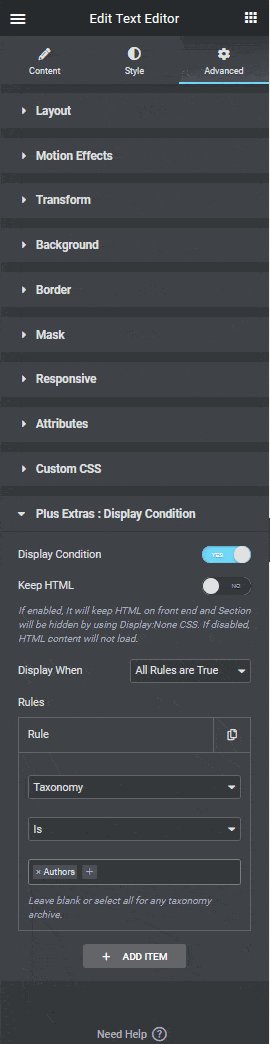
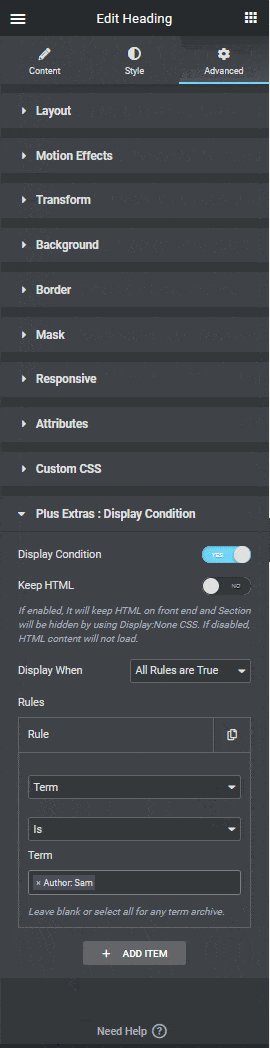
After selecting Taxonomy from the first dropdown, choose Is from the second dropdown.
Then in the last field, add Authors as the taxonomy.
This will show the content on the sidebar of all the author archive pages.
If the option is set to Not in the second dropdown, it will reverse the condition.
Note: You can add multiple taxonomies together.
How to Set Elementor Display Condition Based on Term Archive?
With this option, you can set display conditions for the content in the term archive templates, such as category, tag etc. This can be used to show different content based on different categories, tags or custom taxonomies.
To set the display condition for terms archive –
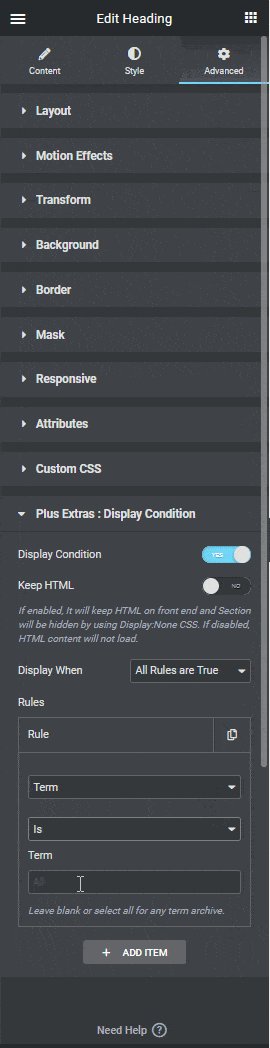
1. Select Term (under Archive) from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last field, add the term names.
Note: If left blank, it will be applied to terms.
Note: You can add multiple terms together.
For instance, you may have a “Recipes” term archive template, and you want to show a special banner or message only on the archive pages for the “Desserts” category. Using this display condition, you can easily achieve this. By setting the display condition based on the term being displayed, in this case, the “Desserts” category, you can customise the content specifically for that term archive page.
How to Set Elementor Display Condition Based on Post Type Archive?
With this option, you can set display conditions for content based on different post types archive templates like pages, posts, custom post types etc. This can be used if you want to show specific content on a specific post type archive.
To set the display condition for post type archive –
1. Select Post Type from the first dropdown under the Rule tab.

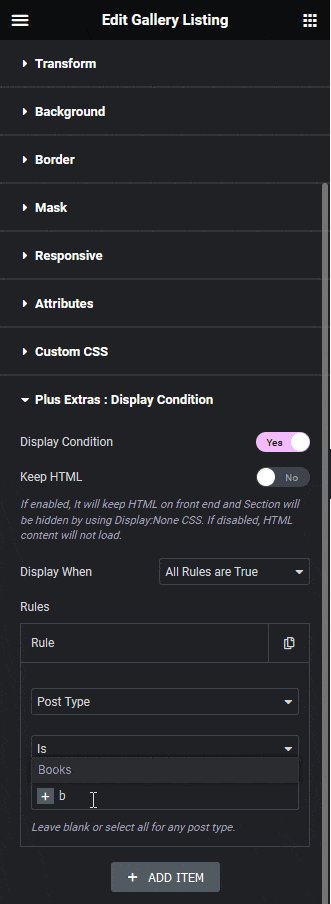
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
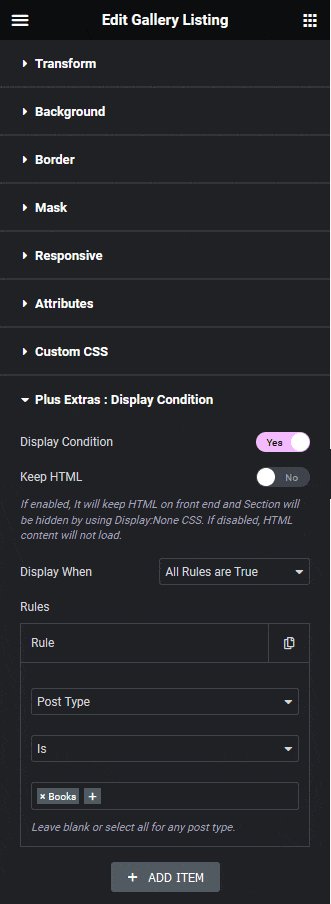
3. In the last field, add the post type names.
Note: If left blank, it will be applied to all post types.
Note: You can add multiple post types together.
For instance, you may want to display a unique banner or introduction paragraph on the “Portfolio” archive template to highlight your creative projects, while showing a different message or design element on the “Testimonials” archive template to showcase customer reviews. Using this display condition, you can easily achieve this customisation.
How to Set Elementor Display Condition Based on Date Archive?
You can use this display condition if you want to show or hide certain content based on different date archive templates like day, month or year.
To set display conditions for date archive –
1. Select Date from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
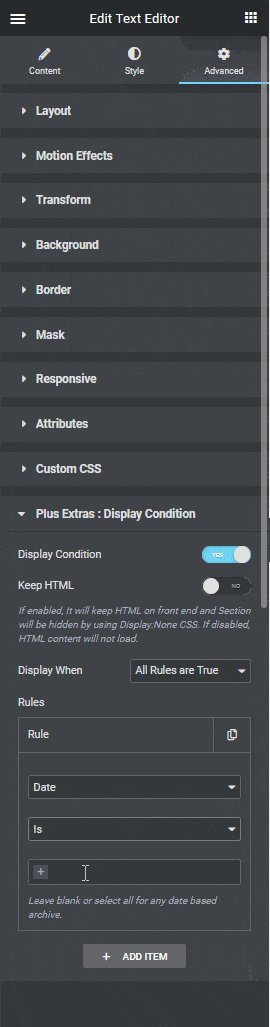
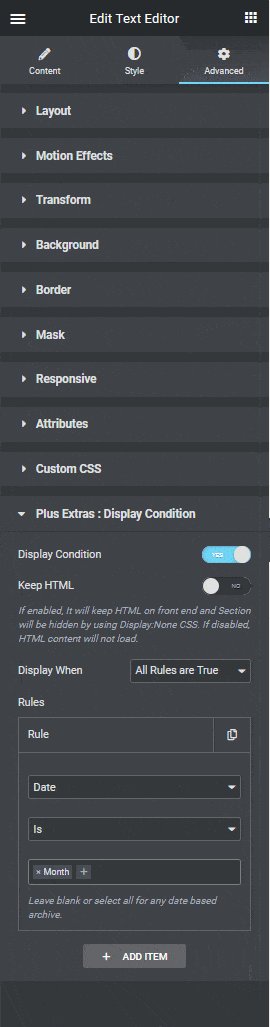
3. In the last field, select the appropriate date archive option.
Note: If left blank, it will be applied to all date archives.
Note: You can add multiple date archives together.
For example, let’s say you want to display a special message or offer only on the monthly archive pages of your blog. By setting the display condition to the “Month” template, you can ensure that the content is shown exclusively on those pages.
How to Set Elementor Display Condition Based on Author Archive?
You can use this display condition if you want to show different content based on different post authors on your site.
To set display conditions for different authors –
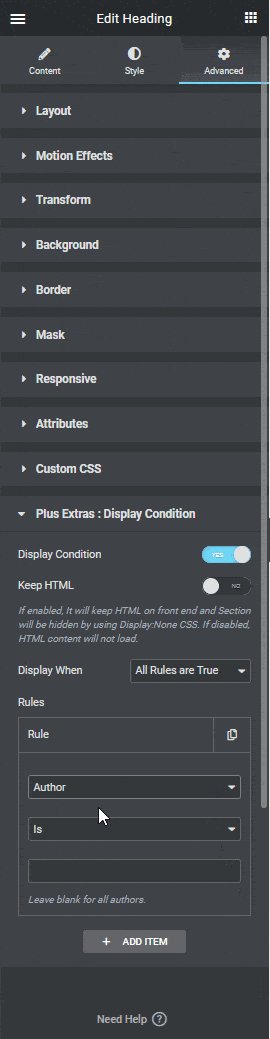
1. Select Author from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
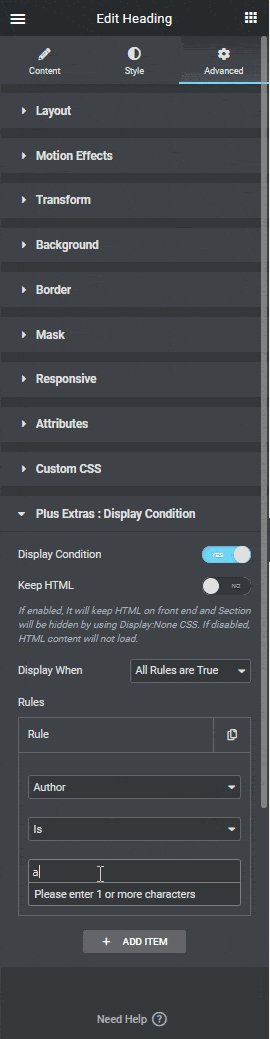
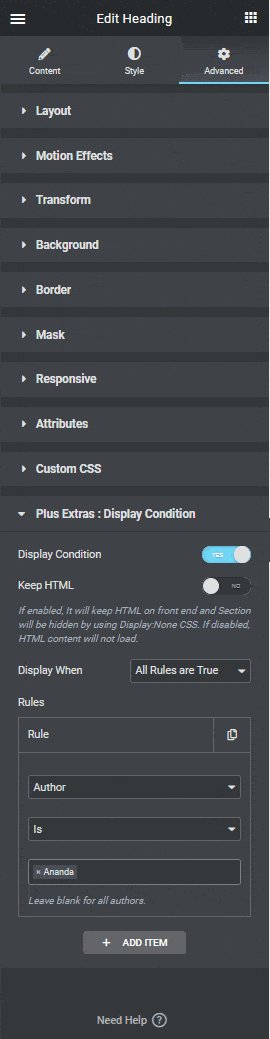
3. In the last field, add the author name.
Note: If left blank, it will be applied to all authors.
For example, let’s say you want to display a custom banner or message on the author archive pages of a particular author. By setting the display condition to the “Author Archive” template and specifying the author’s username, you can ensure that the content is only shown when visitors are viewing that specific author’s archive.
How to Set Elementor Display Condition for Search Archive?
You can use the Search archive display condition if you want to show or hide content based on a specific search term or in general on your website’s search result page.
To set display conditions for search –
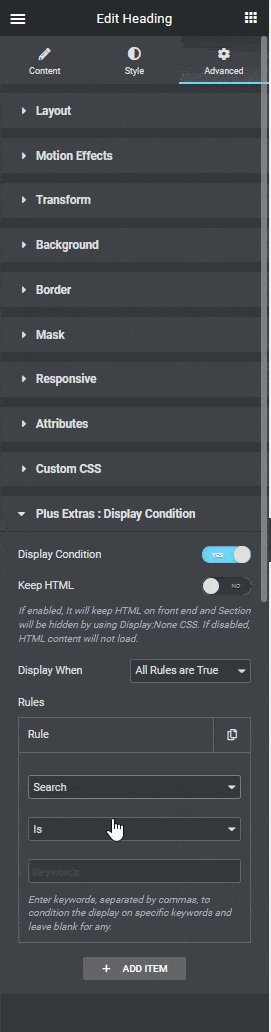
1. Select Search from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
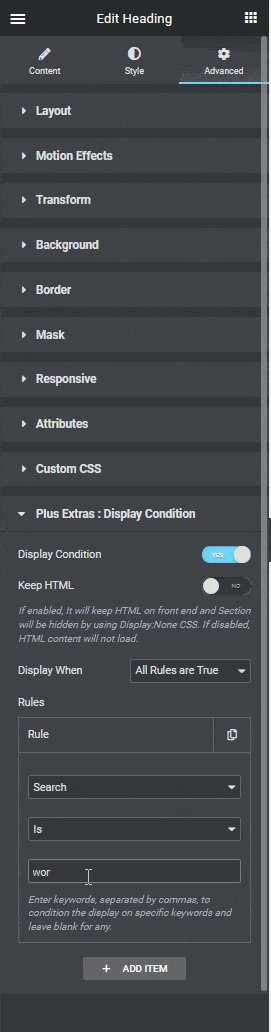
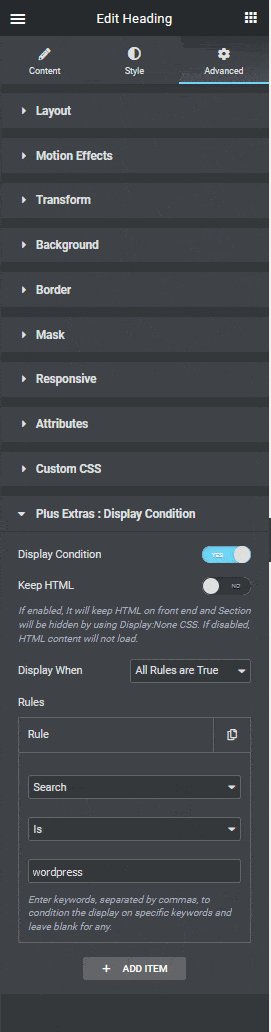
3. In the Keyword field, add your keywords.
Note: You can add multiple keywords separated by a comma or keep it blank to target any keyword.
This way, you can show specific content for a particular keyword in the search result page.
For instance, let’s say you want to display a promotional banner or a special message when visitors land on the search archive page. By setting the display condition to “Search Archive,” you can ensure that the content is only shown when users perform a search on your website.
Also, read How to Set Elementor Display Condition Based on Single Page Template.



