Are you looking for ways to personalise your Elementor page experience? Setting display conditions based on URL string or parameters, can be a great way to deliver tailored experiences for visitors.
The Display Condition extension of The Plus Addons for Elementor allows you to set display conditions based on specific URL string or UTM parameters.
To check the complete feature overview documentation of The Plus Addons for Elementor Display Condition extension, click here.
Requirement – This extension is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To add display conditions based on URL, add any Elementor widget on the page.
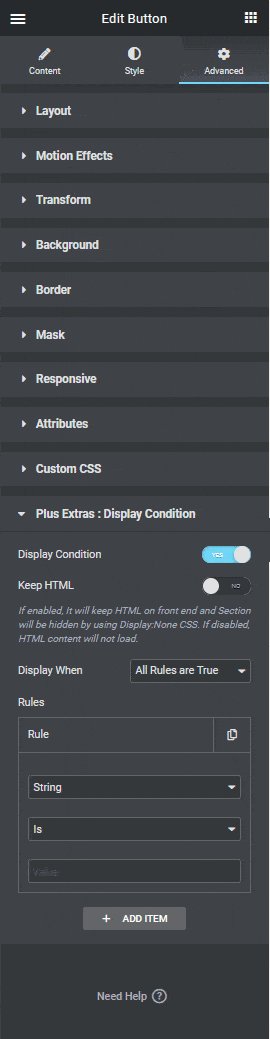
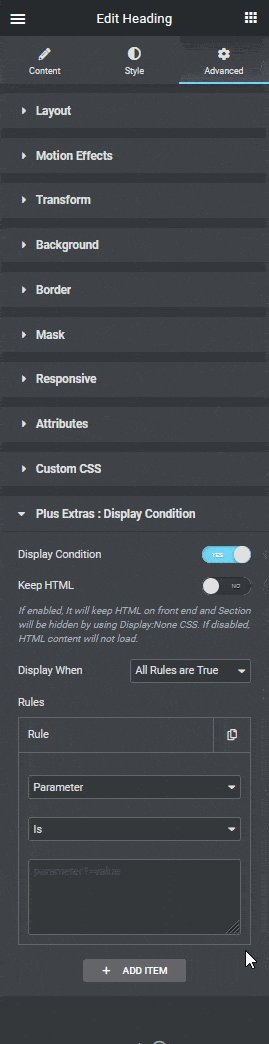
1. Go to Advanced > Plus Extras : Display Condition.
2. Turn on the Display Condition toggle.
Now you’ll see an option called Keep HTML. Enabling this will hide the content in the frontend if the condition is false but it will remain in the HTML (DOM).
3. After selecting the appropriate option from the Display When dropdown, go to the Rules section, here you have to set the actual display condition. You can have one or multiple conditions/rules.
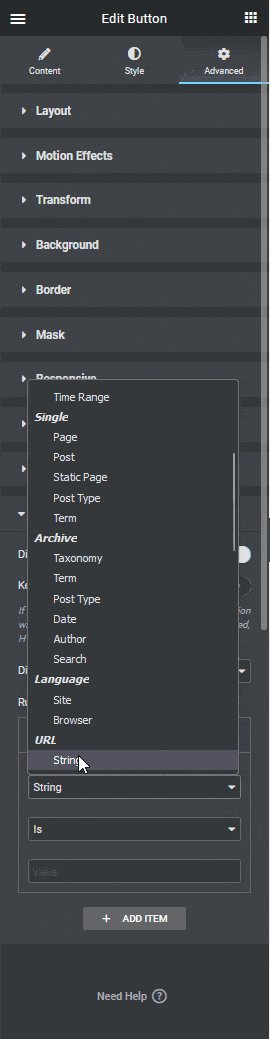
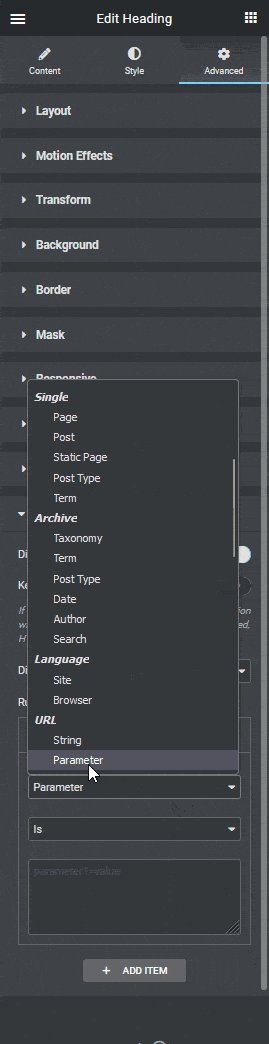
4. Then click on the Rule tab. Here you’ll find different options under the URL label.
How to Set Elementor Display Condition Based on URL String?
You can easily show or hide content based on a specific URL string. This can be used to dynamically display different call to action elements on specific URL strings.
Note: These display conditions should be applied to the content in common templates like Header, Footer or Sidebar.
To set display conditions for a URL string –
1. Select String from the first dropdown under the Rule tab.

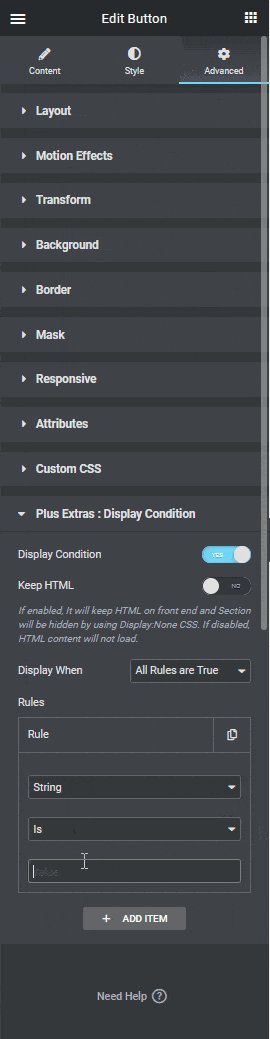
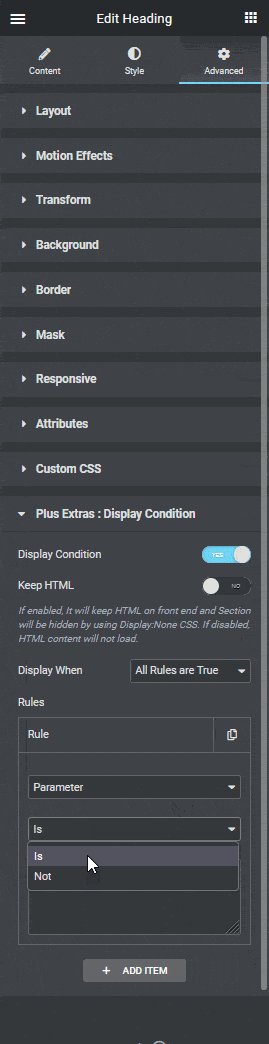
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last field, add the URL string.
Note: Only add the string value (shop), not the entire path.
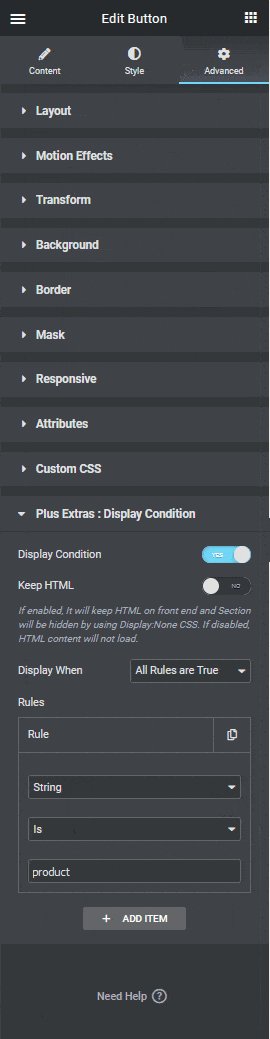
For example, we want to show a CTA button in the header of all the product pages of a Woocommerce site. To do this, go to the header template and select the widget.
After selecting String from the first dropdown, choose Is from the second dropdown.
Then in the last field, add product as the string value.
This will show the content in the header of all the product pages.
If the option is set to Not in the second dropdown, it will reverse the condition.
How to Set Elementor Display Condition Based on URL Parameter?
UTM (Urchin Tracking Module) codes are snippets of text added at the end of a URL to track where the visitor has come from by clicking the URL. You can set display condition on your content based on different UTM parameters in the URL of the page. This can be very useful to show personalised content to visitors coming from different sources.
To set display conditions for a URL parameter –
1. Select Parameter from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
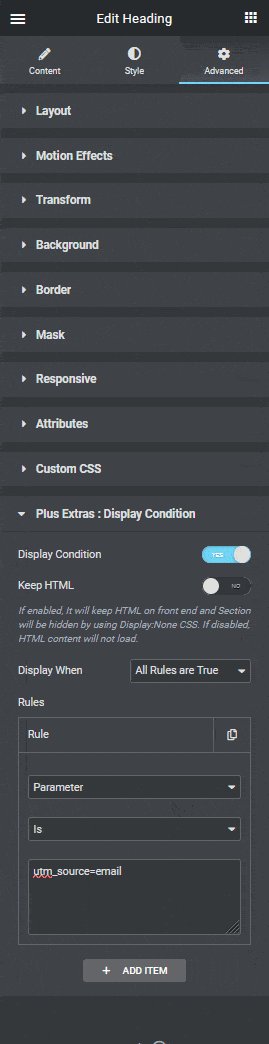
3. In the last field, add the parameter.
Note: Only add the parameter value (utm_source=email), not the entire path.
For example, we want to show a special welcome message to all the visitors coming from an email campaign and we’ve set the UTM in the link as “utm_source=email”.
To do this, select the widget, and after choosing Parameter from the first dropdown, choose Is from the second dropdown.
Then in the last field, add utm_source=email.
This will show that content to all the visitors coming by clicking on your UTM link.
If the option is set to Not in the second dropdown, it will reverse the condition.
Also, read How to Set Elementor Display Condition Based on Browser/Site Language.



