Do you want to add a testimonial carousel to your Elementor website? Creating a dynamic and interactive carousel that showcases your client testimonials in a sleek and captivating manner can add a seamless user experience for your visitors.
With the Testimonial widget from The Plus Addons for Elementor, you can easily create an interactive testimonial carousel on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Testimonial widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
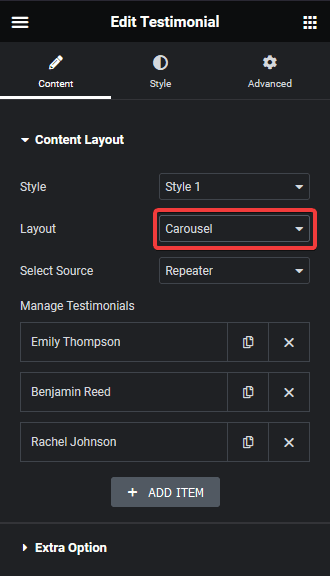
To do this, add the Testimonial widget on the page, after selecting the appropriate style, select Carousel from the Layout dropdown. Then select the appropriate source from the Select Source dropdown.

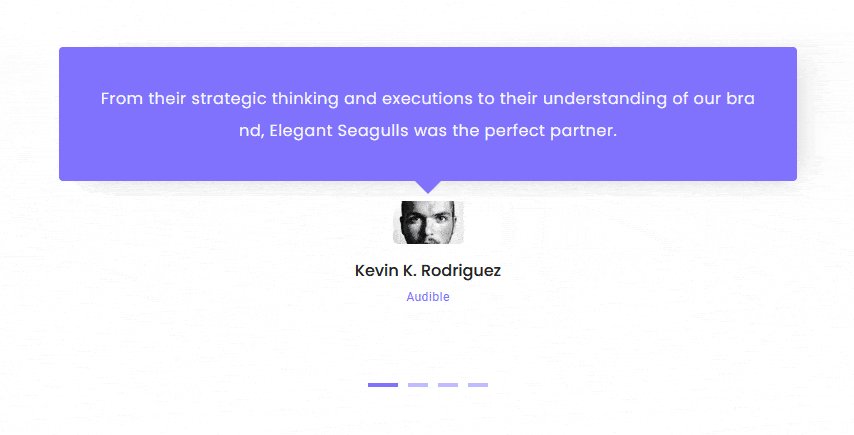
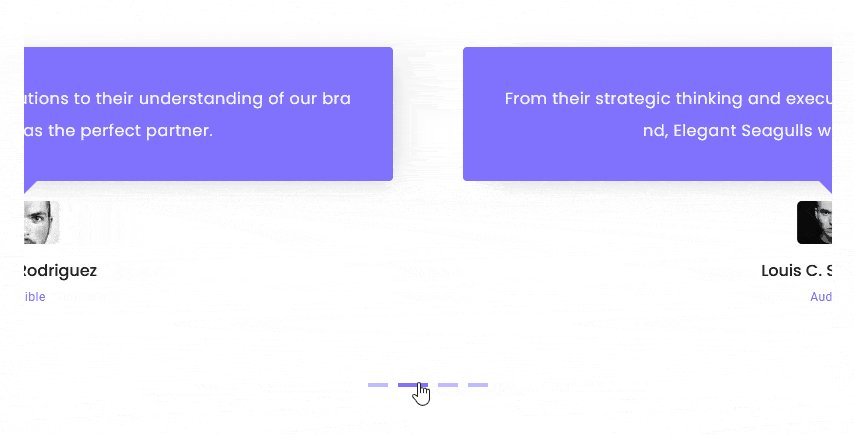
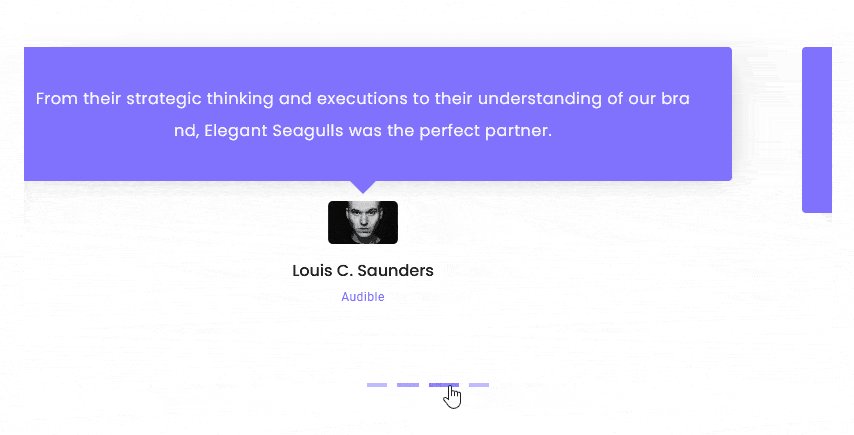
Now your testimonials will show in a carousel slider. You can manage the carousel from the Style > Carousel Options tab.

Also, read How to Add Testimonials with Custom Post Type in Elementor.



