Are you looking to add links to your tab title in Elementor? In WordPress, Tabs provide a sleek and organized way to present information and allow users to navigate through content easily. However, at times you may want to link to individual pages from the tab title instead of switching between tabs.
For example, if you want to add a swiper based category listing with Elementor Tab where users can easily navigate between different categories.
With the Tabs/Tours widget from The Plus Addons for Elementor, you can easily add links to the tab title with swiper effects.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
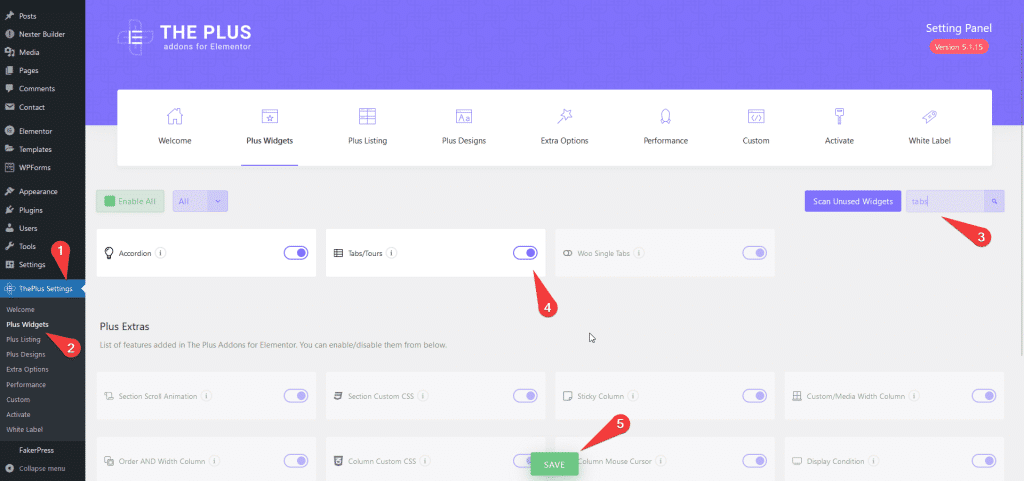
- Make sure the Tabs/Tours widget is activated, to verify this visit Plus Settings → and Search of Tabs and activate.
- This is a Freemium widget to unlock the extra features, you need the PRO version of The Plus Addons for Elementor.
How to Activate the Tabs/Tours Widget?
Go to
- The Plus Settings → Plus widgets
- Search the widget name and turn on the toggle then click Save.

How to Add Links in the Tabs/Tours Title?
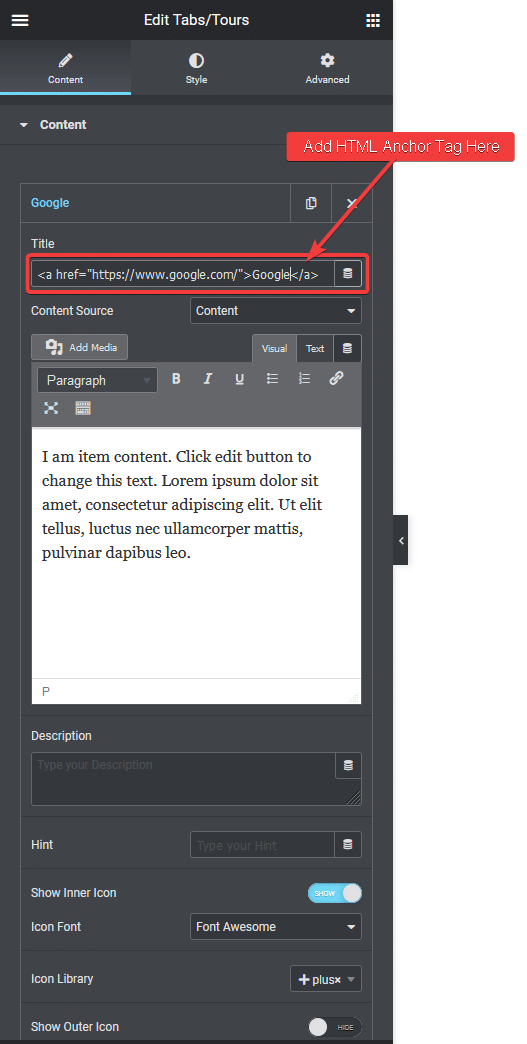
To do this, first, add the Tabs/Tours widget on the page, and then you have to add an HTML anchor tag to the tab titles to link to different pages or categories.
For instance, we want to link to a category called WordPress. Open the first tab, we’ll add the title in the Title field with an HTML anchor tag which will link to the WordPress category.
For instance, we want to link to Google from the tab title. Open the first tab, we’ll add the title in the Title field with an HTML anchor tag which will link to Google.
This is how the code should look.
<a href="https://www.google.com/">Google</a>
Just repeat the process to add links to other tab titles.
This way, you can link to any internal page or category as well.
From the Layout tab, you can turn on the swiper mode to add a swiper effect. You can learn the process from here.
So this is how easily you can add links to tab titles in Elementor.



