Elementor is a popular WordPress page builder that offers a wide range of customization options. One of the best features of Elementor is the ability to add custom CSS to your website.
This can help you to create unique designs and add advanced functionality to your website.
Custom CSS allows you to modify the appearance of your website beyond what is possible with the default Elementor settings.
By adding custom CSS, you can change the font, color, size, and layout of different elements on your website.
In this article, we will explore the benefits of adding custom CSS to your Elementor website and also provide step-by-step instructions on how to add custom CSS using different methods.
Let’s begin!
What is CSS?
CSS (Cascading Style Sheets) is a styling language used to add design and formatting to web pages. It is a code language that tells the web browser how to display the HTML elements in a visually appealing way.
CSS allows developers to customize the appearance of their web pages, including colors, fonts, layout, and positioning.

It is a powerful tool for web designers and developers. It allows them to create visually stunning and unique web pages without having to write complex code.
Instead, they can use CSS to apply styles to HTML elements, which makes it easier to maintain and update the design of a website.
It’s based on a set of rules and properties that define how HTML elements should be displayed. These rules can be applied to individual elements or to groups of elements, making it easy to create consistent designs across a website.
Did you know that specific hosting providers prioritize catering to Elementor users? Check the comparison of the 8 Best WordPress Hosting for Elementor.
Benefits of Adding Custom CSS in Elementor
Here are some benefits of adding custom CSS in Elementor:
- Customization: Custom CSS allows users to fully customize the look and feel of their website. With Elementor, users can easily add CSS to their pages and widgets without any prior knowledge of coding.
- Consistency: You can create a consistent look and feel across your website by using the same CSS styles across all pages and widgets.
- Performance: By using custom CSS to style your pages and widgets, you can reduce the amount of code that needs to be loaded, which can improve the speed and performance of your website.
- Flexibility: With Elementor, users can easily add custom CSS to their pages and widgets, allowing them to create unique designs and layouts that stand out from the crowd.
How to Add Custom CSS in Elementor? (4 Methods)
Adding custom CSS in Elementor is a simple process that can greatly enhance the style and functionality of your website.
By using any one of these four methods, you can easily add custom CSS to your website and take control of your site’s style.
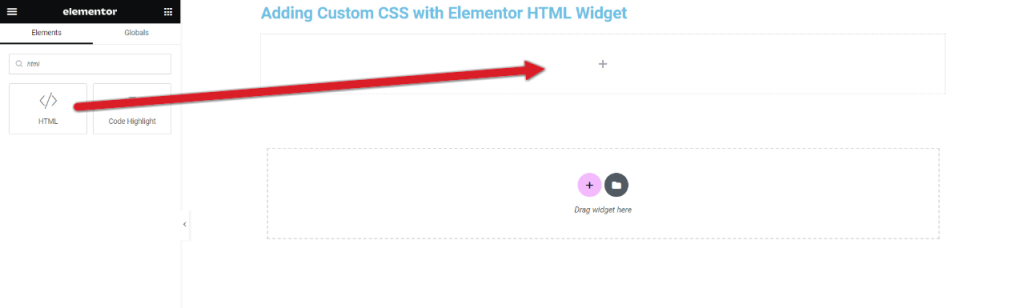
1) How to add Custom CSS with Elementor HTML Widget ?
One of the easiest ways to add custom CSS to your Elementor website is by using the HTML widget.
The HTML widget allows you to add custom HTML and CSS code to your pages without having to edit the theme files.
To add custom CSS with the HTML widget, follow these simple steps:
- Select the page where you want to add custom CSS and open the Elementor editor.
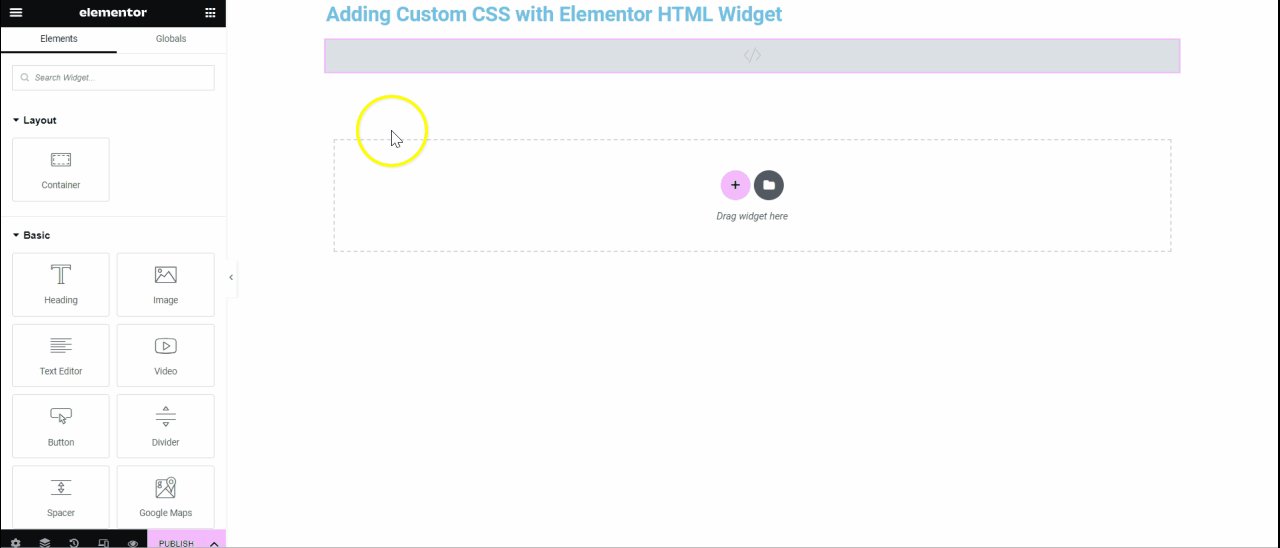
- Drag and drop the HTML widget onto the page.

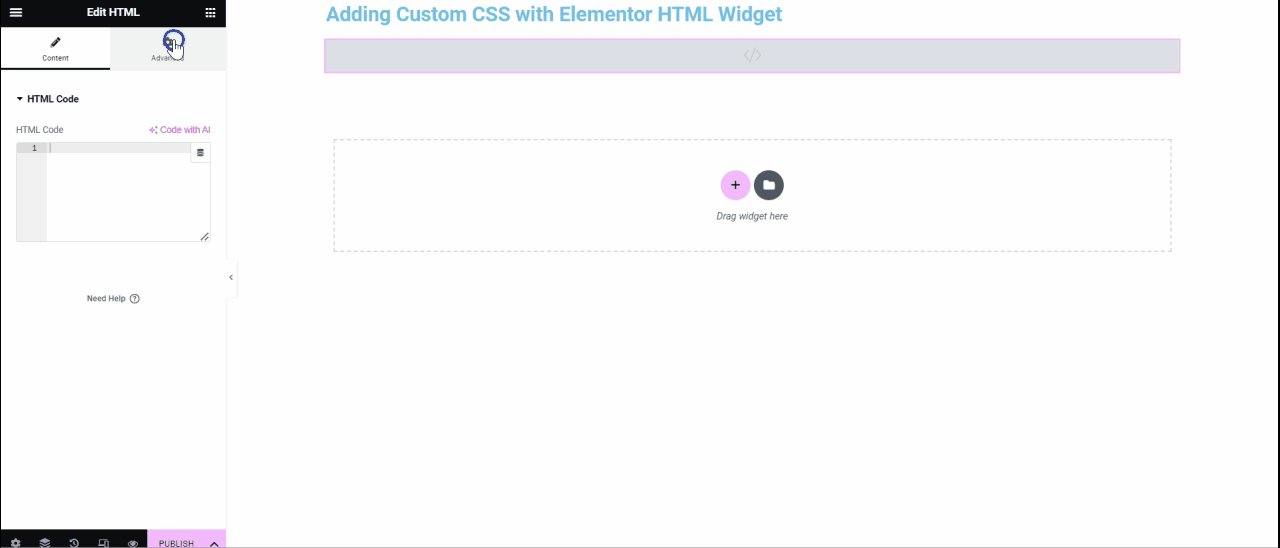
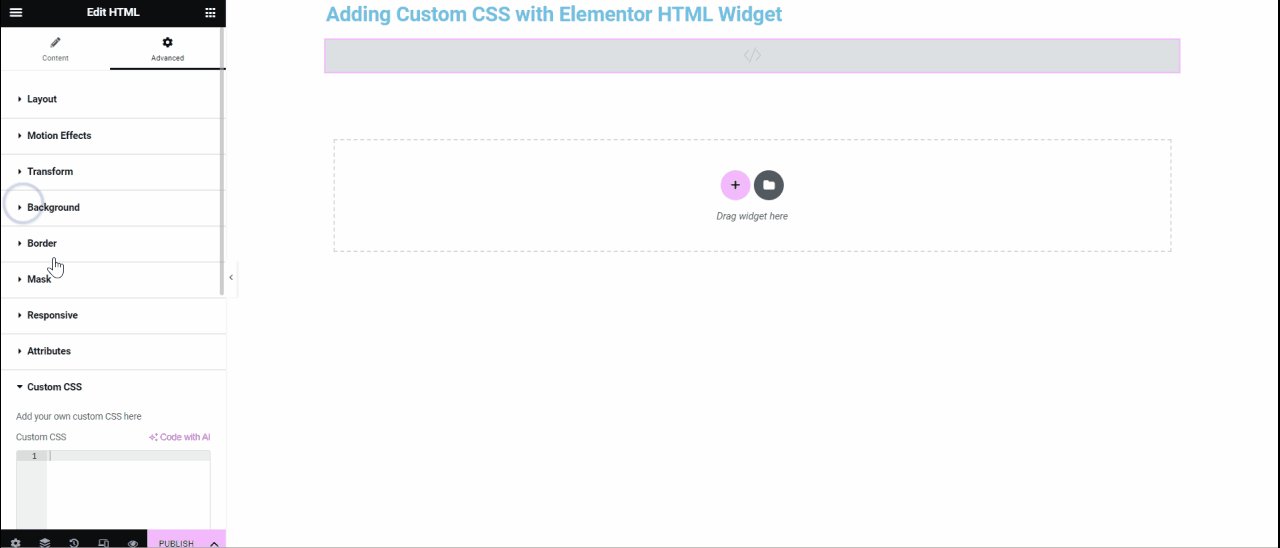
- Next, Click on the HTML widget on the page to open the editor on the left.
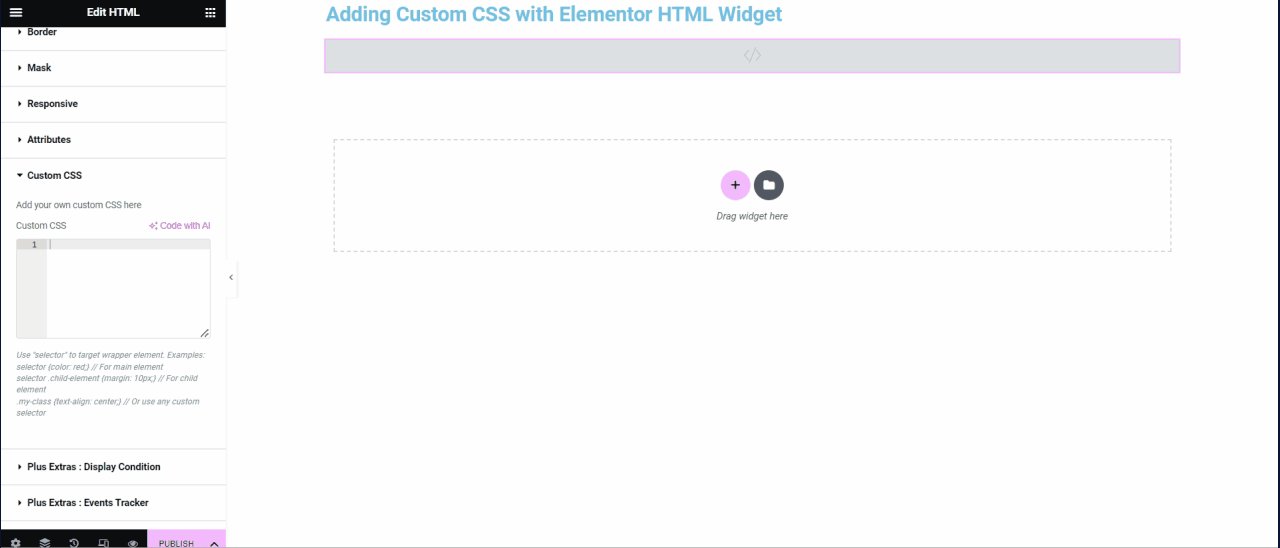
- In the HTML widget editor, go to the Advanced tab and scroll down to the Custom CSS tab.

- Add your custom CSS code in the text area provided.
- Save your changes and preview your page to see the changes.
Using the HTML widget to add custom CSS is a great option if you only need to make small changes to your website’s design.
However, if you need to make more complex changes, you may want to consider using one of the other methods available in Elementor.
Did you know you can make global changes in Elementor using widgets? Learn How to Use Elementor Global Widget in this step by step guide.
2) How to add Custom CSS with Theme Customizer?
To add custom CSS to a Classic WordPress Theme, users can utilize the Theme Customizer. This method is beginner-friendly and requires no technical knowledge.
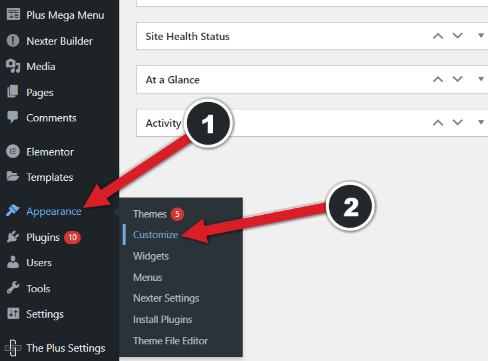
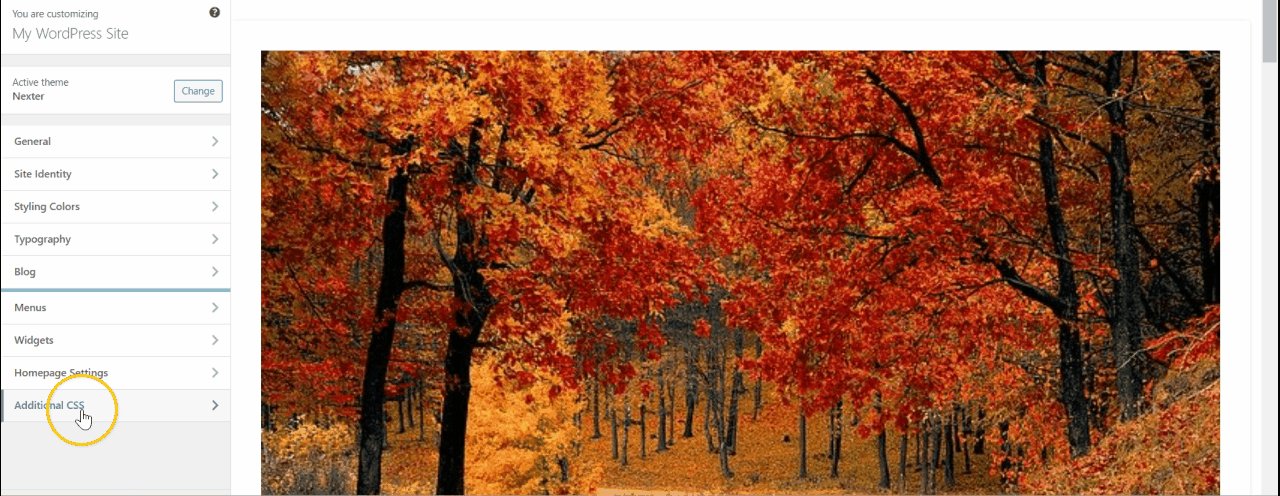
- To get started, navigate to Appearance > Customize from the WordPress dashboard.

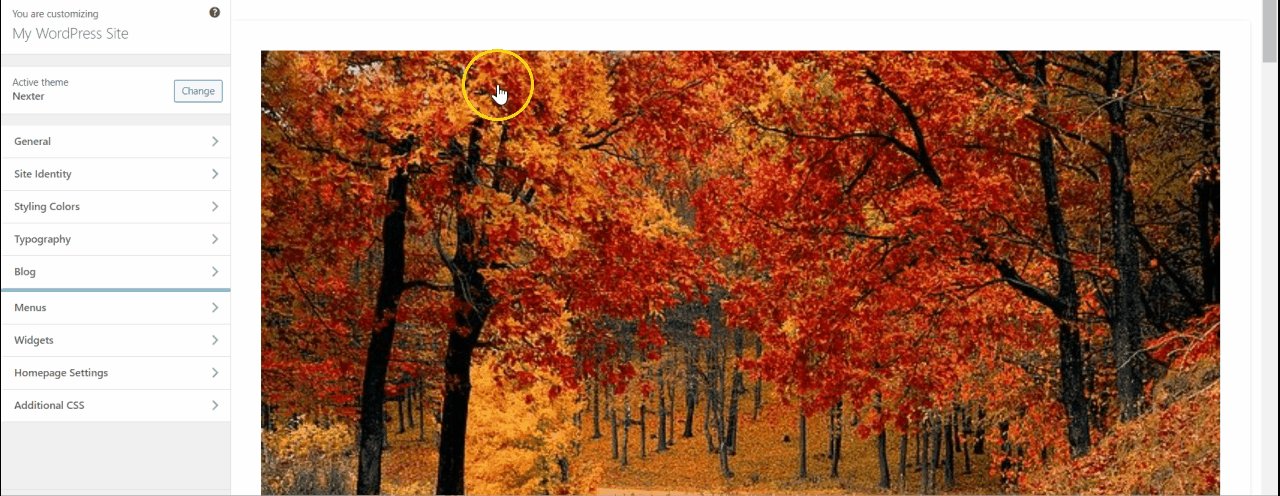
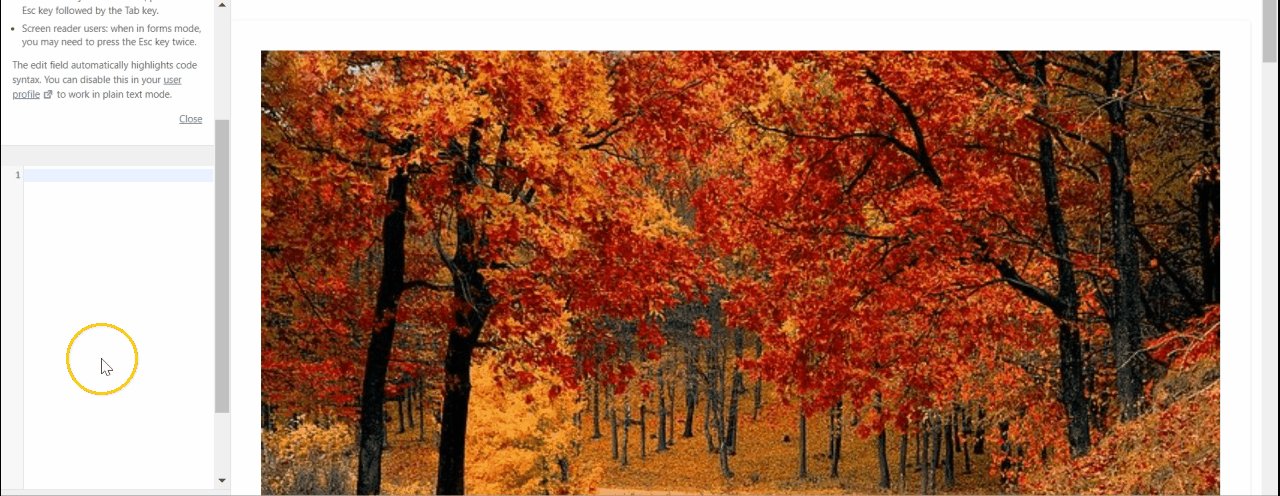
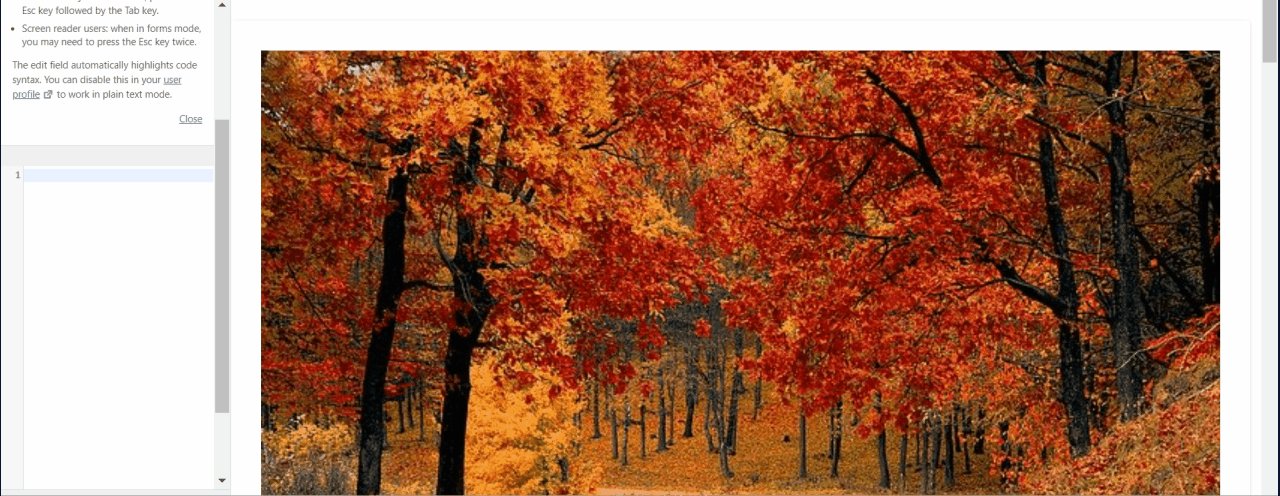
- Next, locate the Additional CSS option in the Theme Customizer. This will open up a text editor where users can add their custom CSS code.

- Users can add their custom CSS code directly into the text editor field. They can also remove the placeholder comment and add their CSS code.
- Once the custom CSS code has been added, users can preview their changes in real-time. If they are satisfied with the changes, they can click the Publish button to make the changes effective.
It is important to note that this method only works with Classic WordPress Themes and not FSE (Full Site Editing) themes.
3) How to Add Custom CSS with Elementor PRO?
Elementor PRO provides more advanced customization options than the free version. One of these options is the ability to add custom CSS to specific templates and widgets.
To add custom CSS with Elementor PRO, follow these steps:
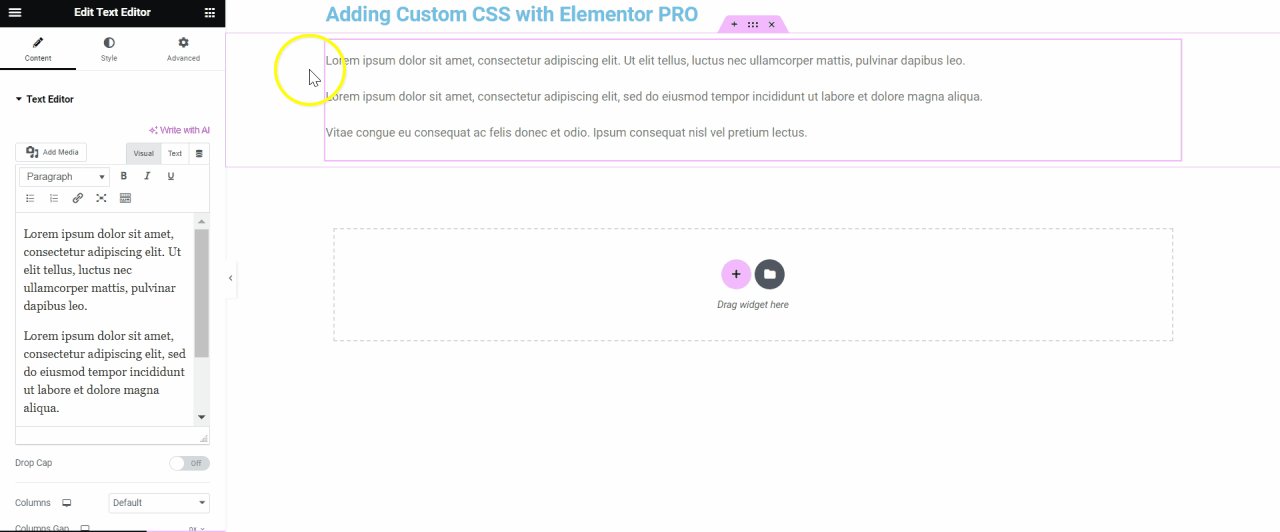
- Open the Elementor Editor and select the template or widget you want to customize. For demo here, we will select the Text Editor widget.
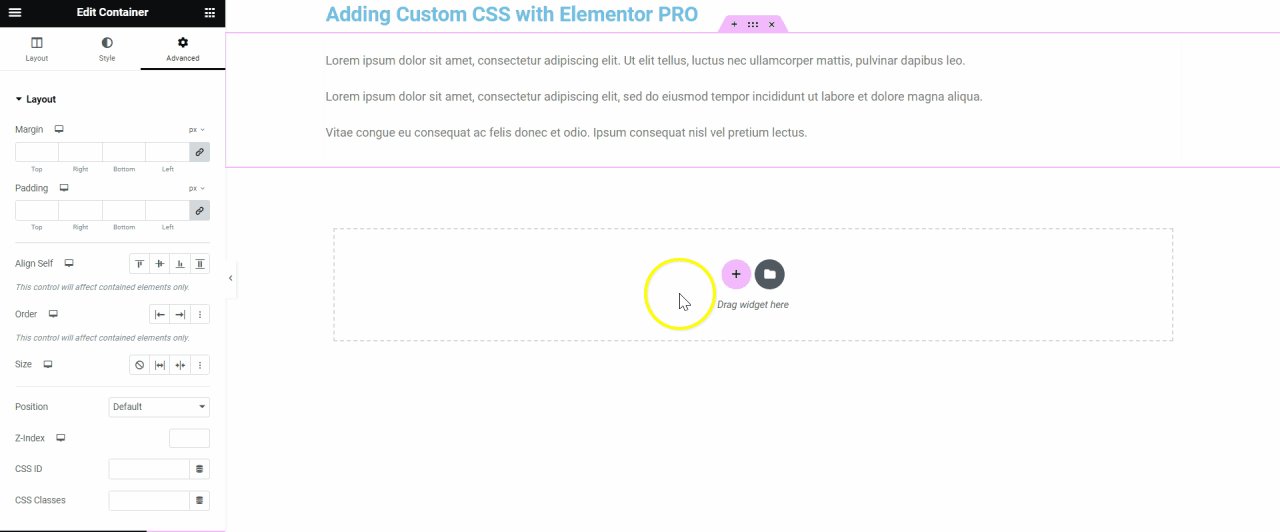
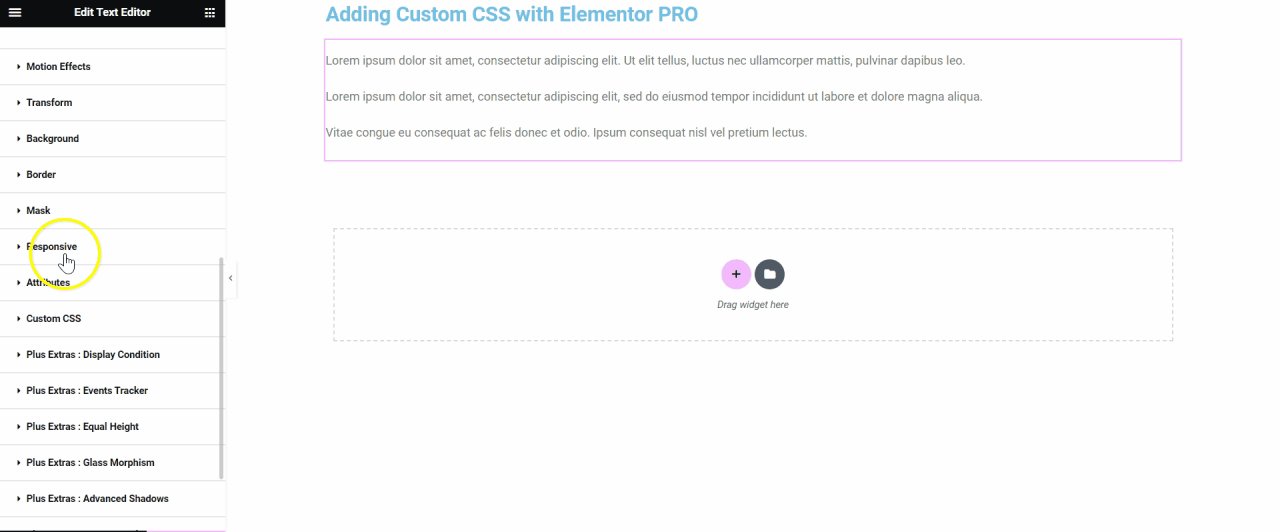
- Click on the Advanced tab in the settings panel.
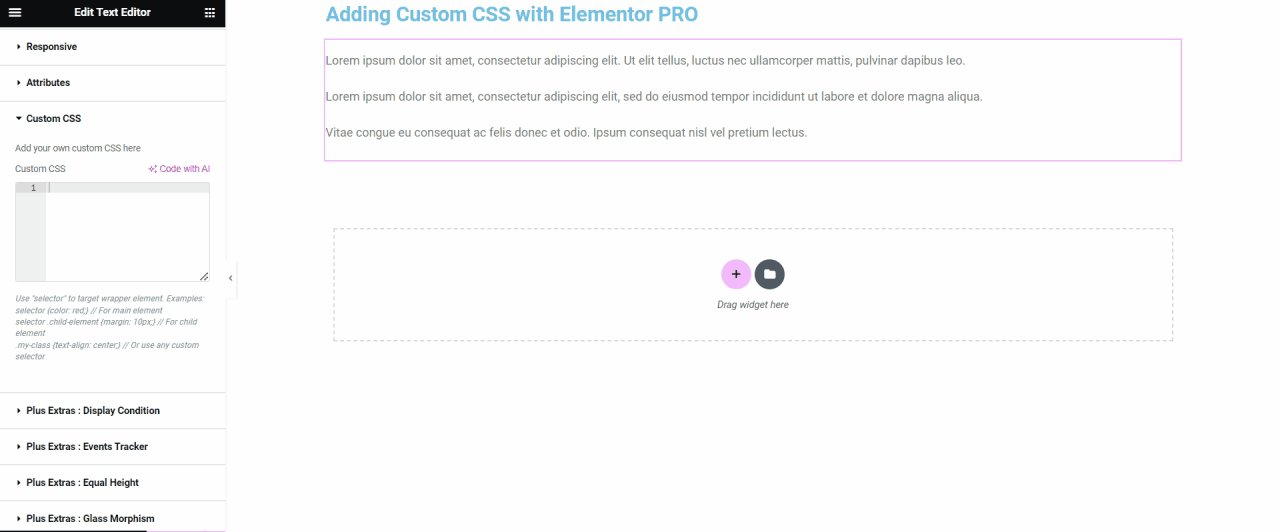
- Scroll down to the Custom CSS section and click on the pencil icon to open the editor.

- Add your custom CSS code to the editor and click on the Save button.
Using Elementor PRO’s custom CSS feature can save time and effort when it comes to customizing your website.
It allows you to make specific changes to templates and widgets without affecting the rest of your website’s design.
Are you looking for a way to work on Elementor offline? Check our step by step guide on How to Install Elementor in Localhost.
4) How to add Custom CSS with The Plus Addons for Elementor?
The Plus Addons for Elementor is a popular plugin that offers a range of features and functionalities to enhance the Elementor page builder.
One of its features is the ability to add custom CSS to your Elementor containers and sections.
To add custom CSS with The Plus Addons for Elementor, first, you need to install and activate the plugin on your WordPress website.
Once activated, you can follow these simple steps:
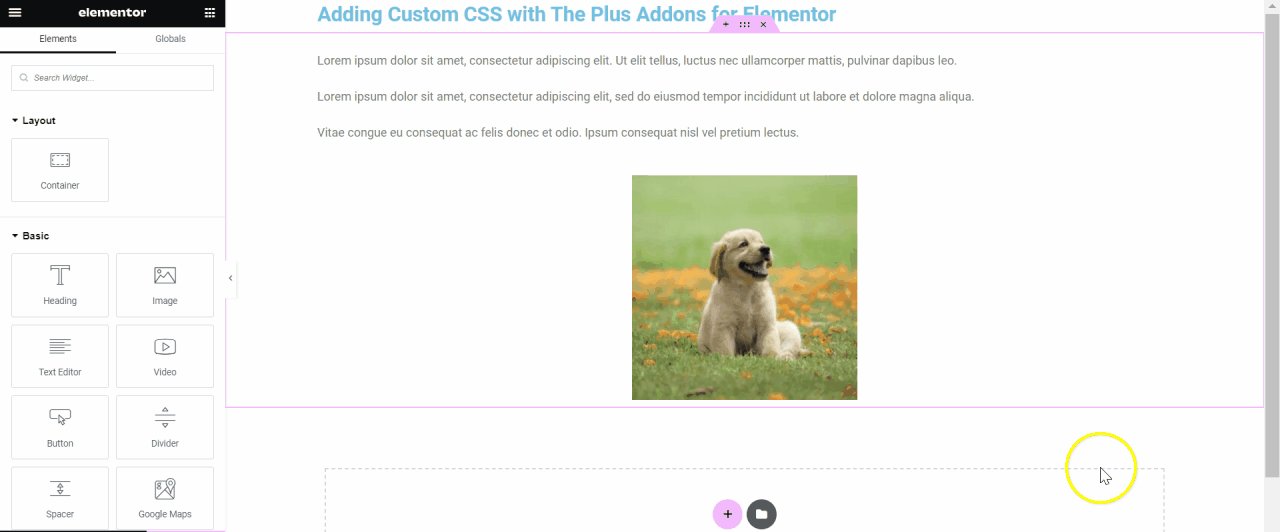
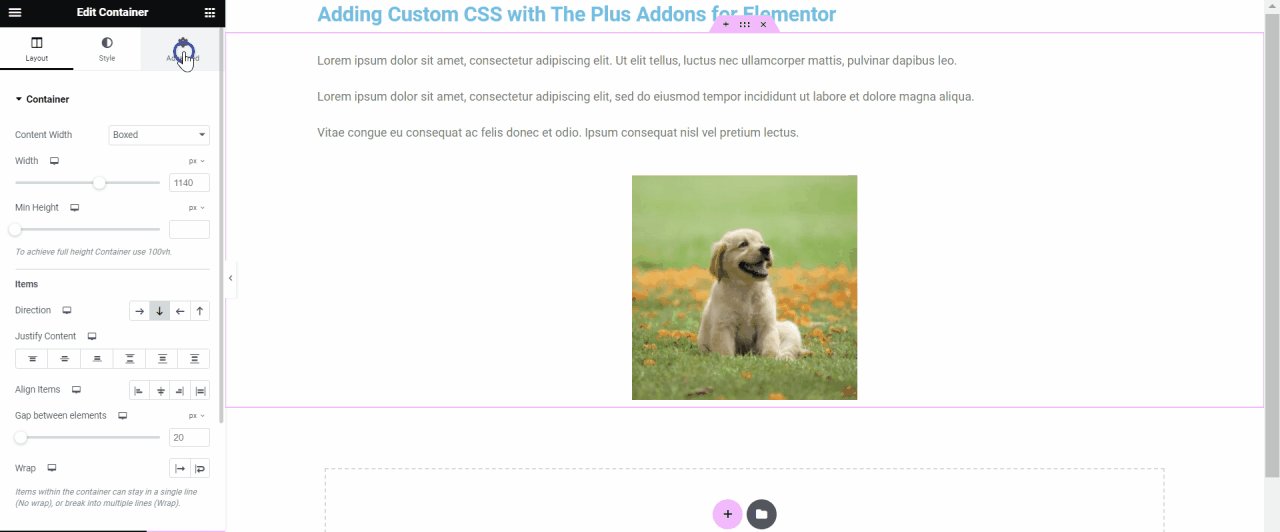
- Open the Elementor editor and select the container you want to add custom CSS to.
- Navigate to the Advanced tab in the editing panel.
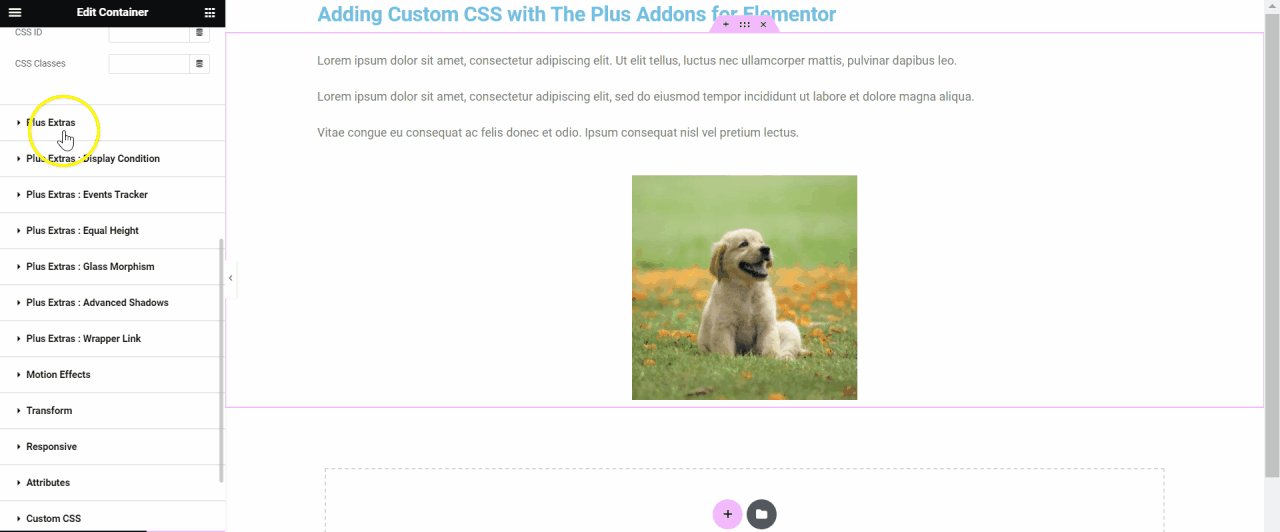
- Scroll down to the Plus Extras tab and open it.
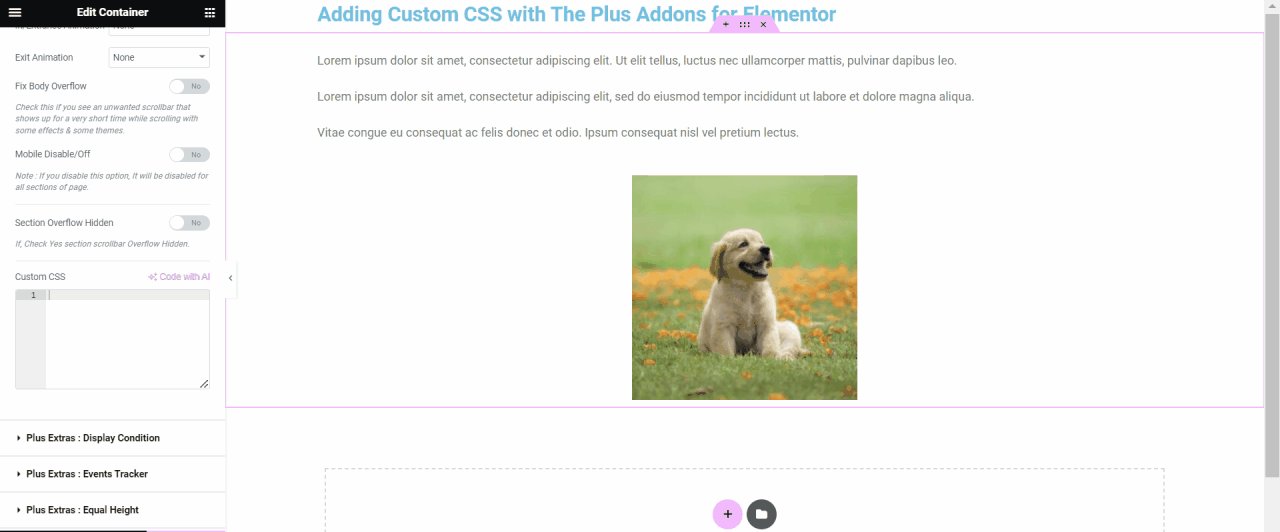
- In the Custom CSS section, you can add your custom CSS code.

- Once you have added your custom CSS code, click on the Save button to save your changes.
The Plus Addons for Elementor also offers a range of pre-built CSS styles that you can use to customize your Elementor pages and posts.
These pre-built styles are organized into different categories such as typography, buttons, forms, and more.
Along with this, The Plus Addons also offers 120+ Elementor widgets that help in enhancing the functionality of your Elementor editor.
Check out the Complete List of 120+ Widgets and Extensions here. Start building your dream website without coding!

Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
- SAVE MAXIMUM THIS BLACK FRIDAY
Don’t Miss the Mega WordPress
Black Friday Select Deals of 2024.
Wrapping Up
Adding custom CSS to Elementor is a simple and effective way to enhance the look and functionality of your website.
With the various methods available, including using the HTML widget, WordPress customizer, Elementor Pro, and The Plus Addons for Elementor, users can choose the best option that suits their needs.
It is important to keep in mind that while adding custom CSS can improve the appearance and functionality of your website, it is essential to use it judiciously. Overuse of custom CSS can slow down the website’s loading speed and affect its performance negatively.
Therefore, users should be cautious and only add custom CSS that are necessary for their website’s functionality and design.
Further Read: Do you want to add custom JavaScript as well? Check out these 2 free methods to Add Custom JavaScript in Elementor.