Do you want to showcase your custom post types in a sleek and modern metro layout on your Elementor website? The metro Layout option is a great way to display your custom post types in an eye-catching and modern design.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily show your custom post types, regular blog posts, and products in a metro layout.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you have created at least one custom post type, you can use the free Advanced Custom Fields (ACF) to create a custom post type.
For instance, we have created a custom post type called Books.
Once you’ve created your custom post type, follow the steps –
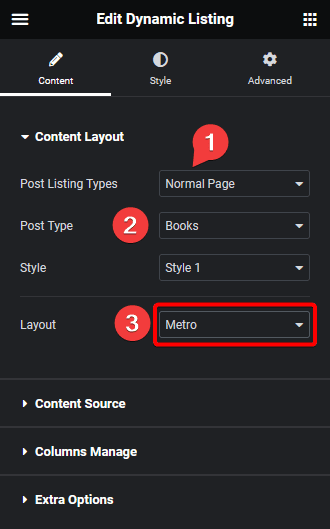
1. Add the Dynamic Listing widget to the page.
2. After selecting the appropriate listing type from the Post Listing Types dropdown (except ACF Repeater and Custom Query) select your custom post type from the Post Type dropdown.
3. Then after selecting the appropriate style, select Metro from the Layout dropdown.

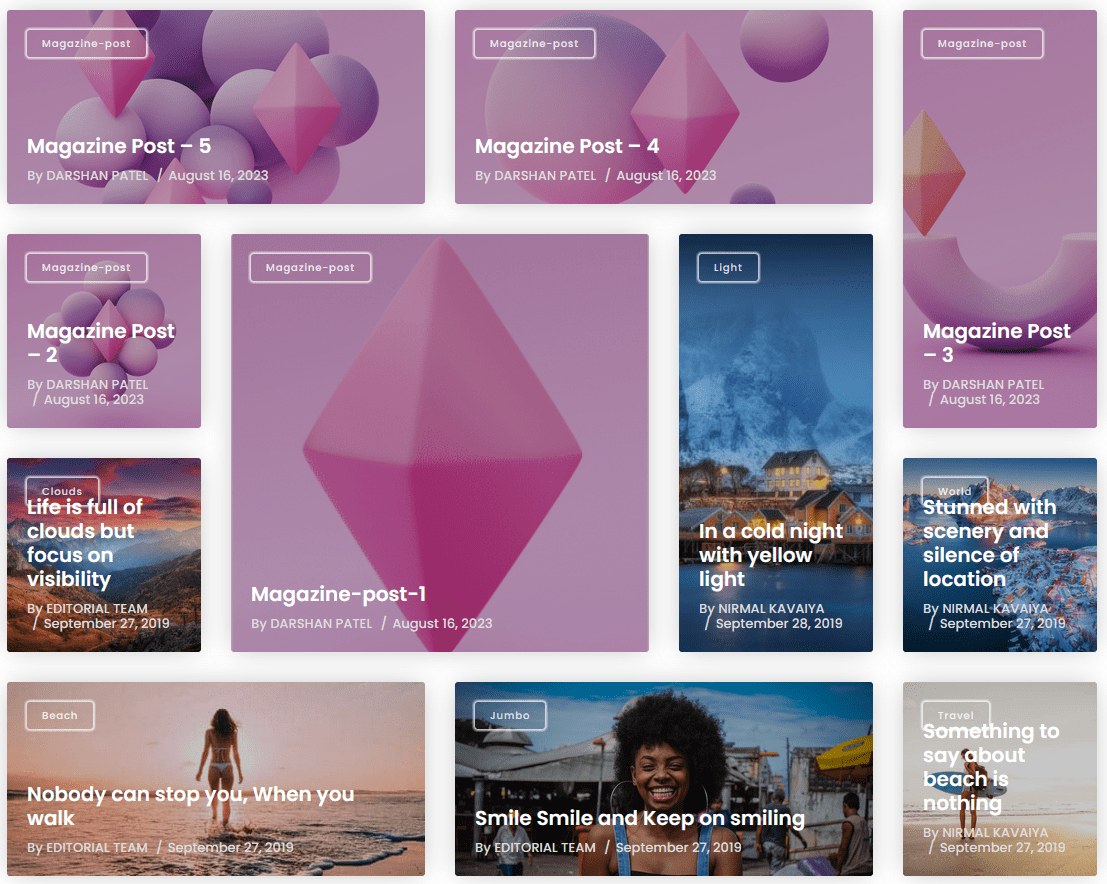
Now your custom post types will show in a beautiful metro layout. You can manage the columns from the Columns Manage tab.
You can fine-tune the layout with other settings and style options.

Note: Following this process, you can also show blog posts and products in a metro layout, but we recommend using our dedicated Blog Listing and Product Listing widgets for more options.
Also, read How to Show Custom Post Types in Masonry Grid Layout in Elementor.



