Do you want to exclude some posts from the list of custom post types on your Elementor website? There may be times when you want to hide some posts from your custom post type, for instance, you may want to hide some posts from your home page.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily exclude posts from custom post types by post id.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you have created at least one custom post type, you can use the free Advanced Custom Fields (ACF) to create a custom post type.
For instance, we have created a custom post type called Books.
Once you’ve created your custom post type, follow the steps –
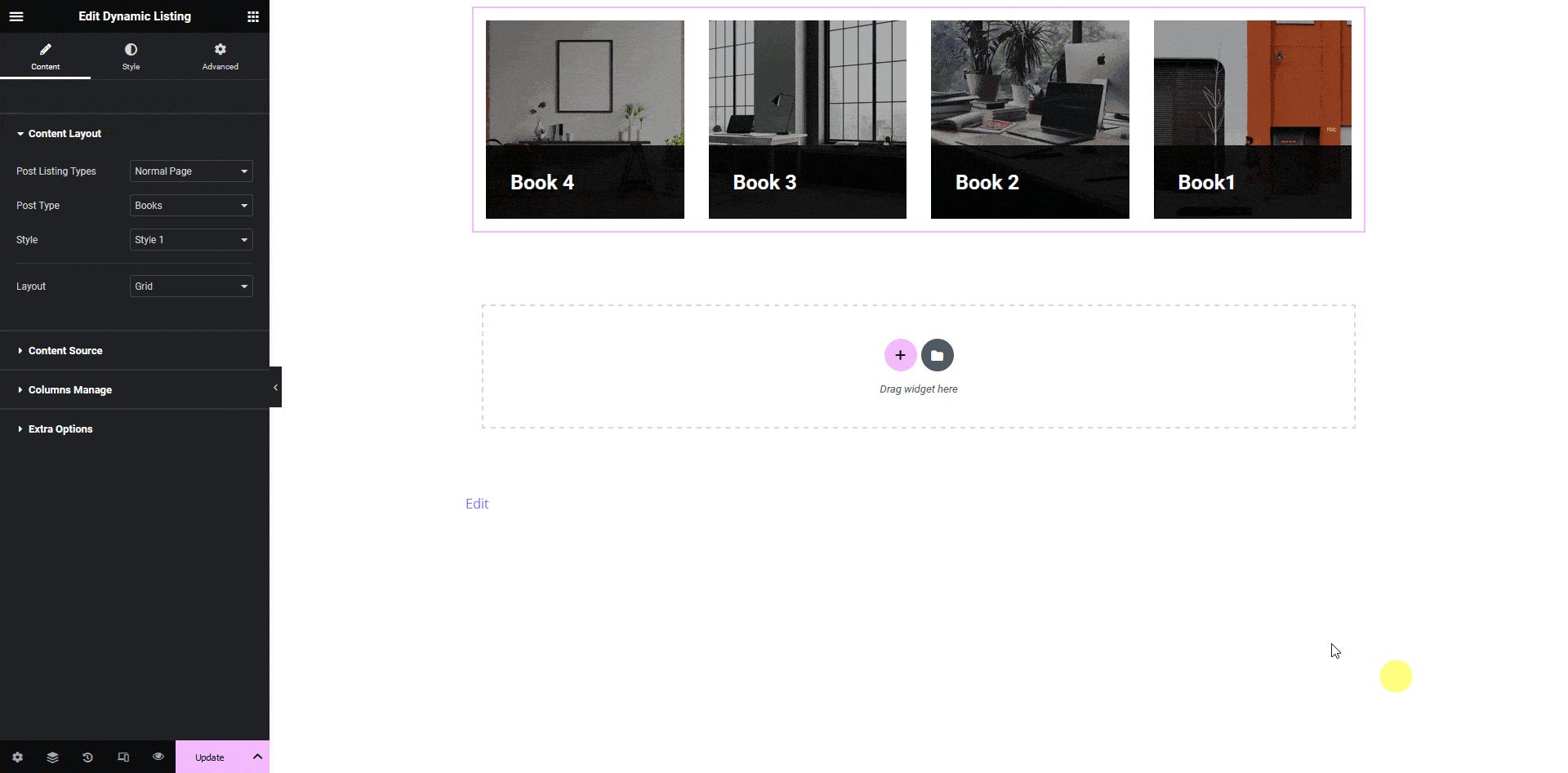
1. Add the Dynamic Listing widget to a page or template.
2. Select Normal Page or Single Page Related Posts from the Post Listing Types dropdown.
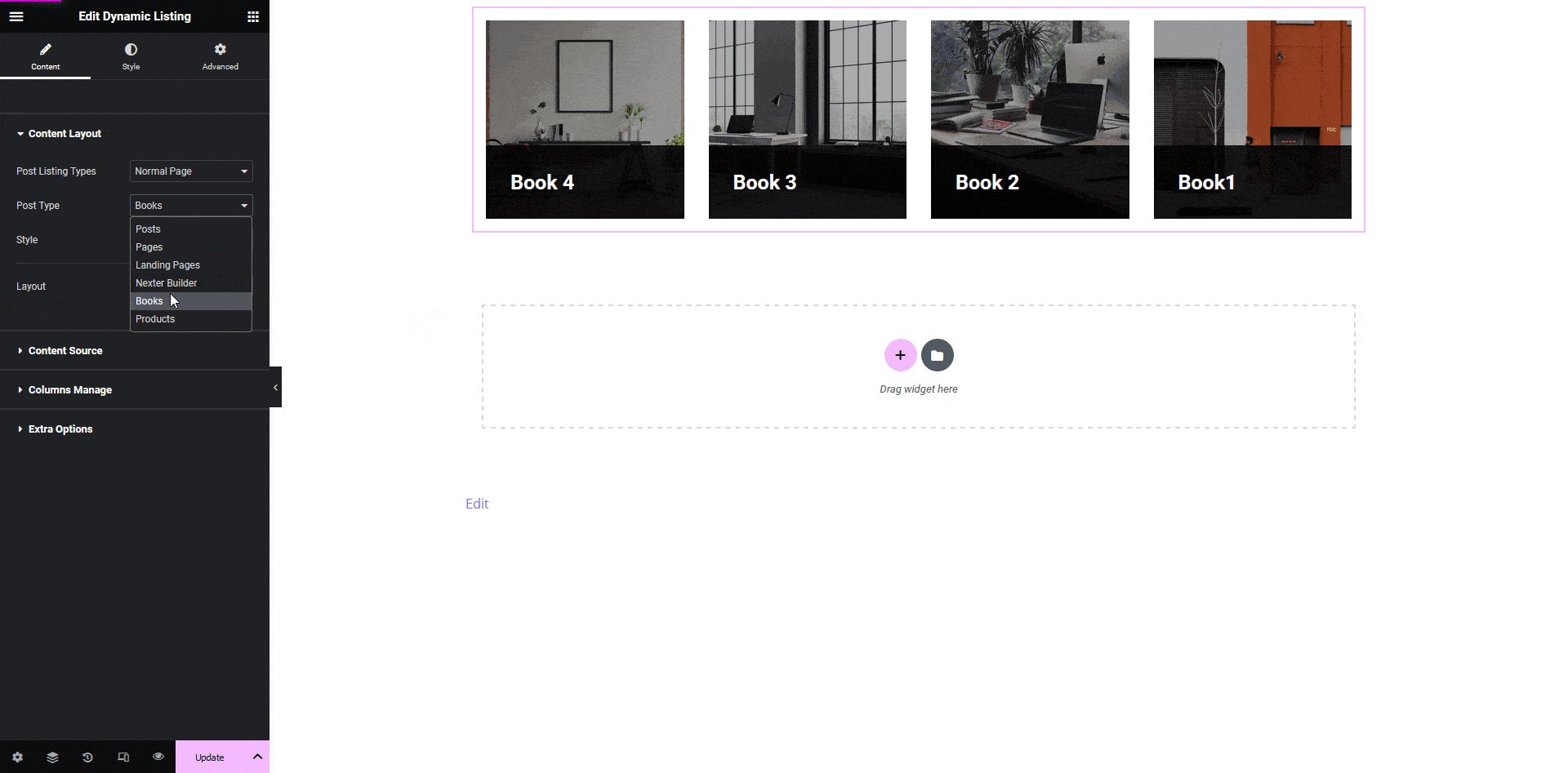
3. Then select your custom post type from the Post Type dropdown,
4. After that select the appropriate style and layout.
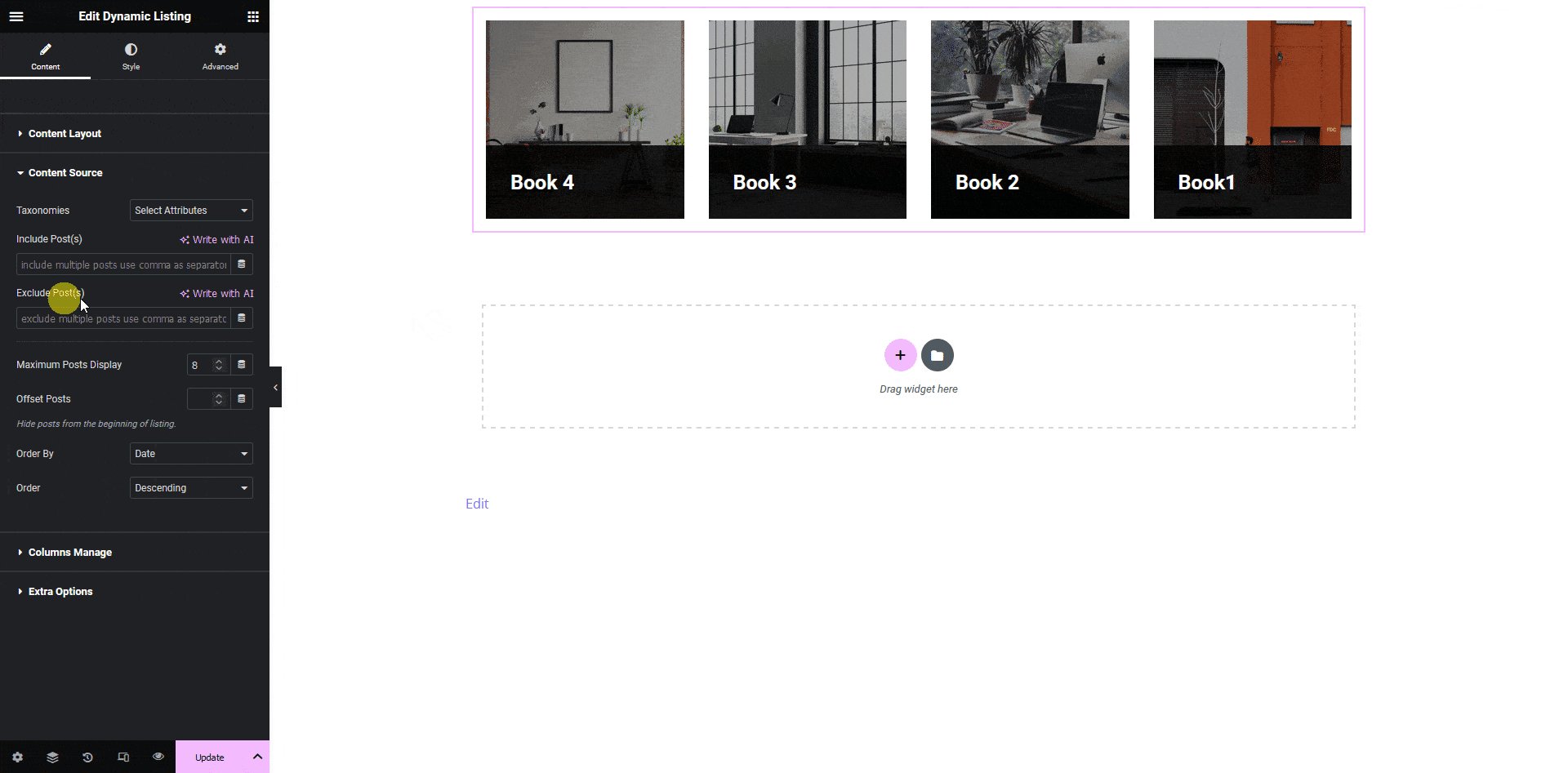
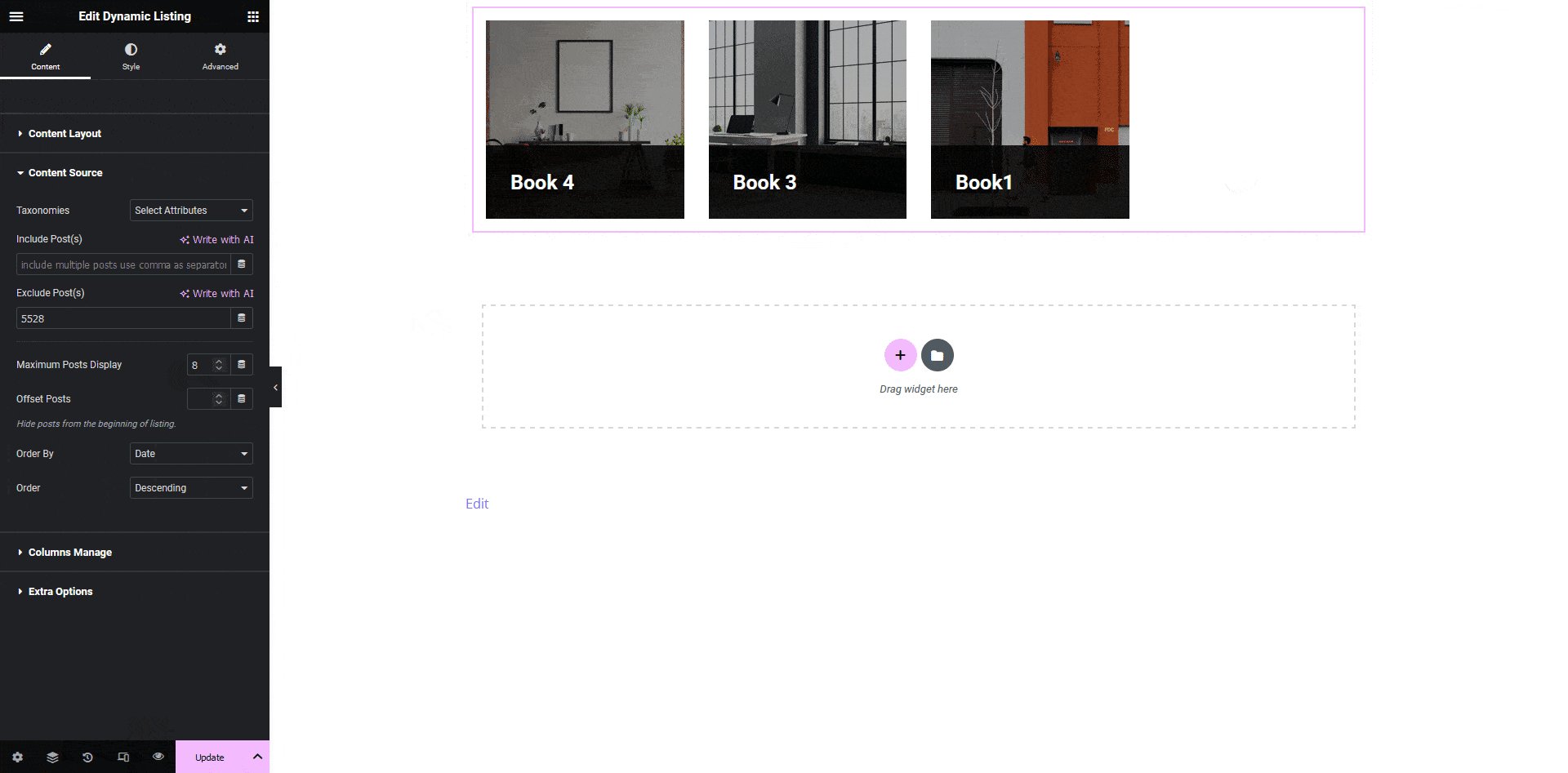
3. Then go to the Content Source tab, and in the Exclude Post(s) field, you can add the ids of the posts you want to exclude.

Note: You can add multiple ids separated by a comma(,).
Note: You can also exclude posts by selecting a custom taxonomy from the Taxonomies dropdown and then adding a taxonomy slug in the Taxonomies Slug field.
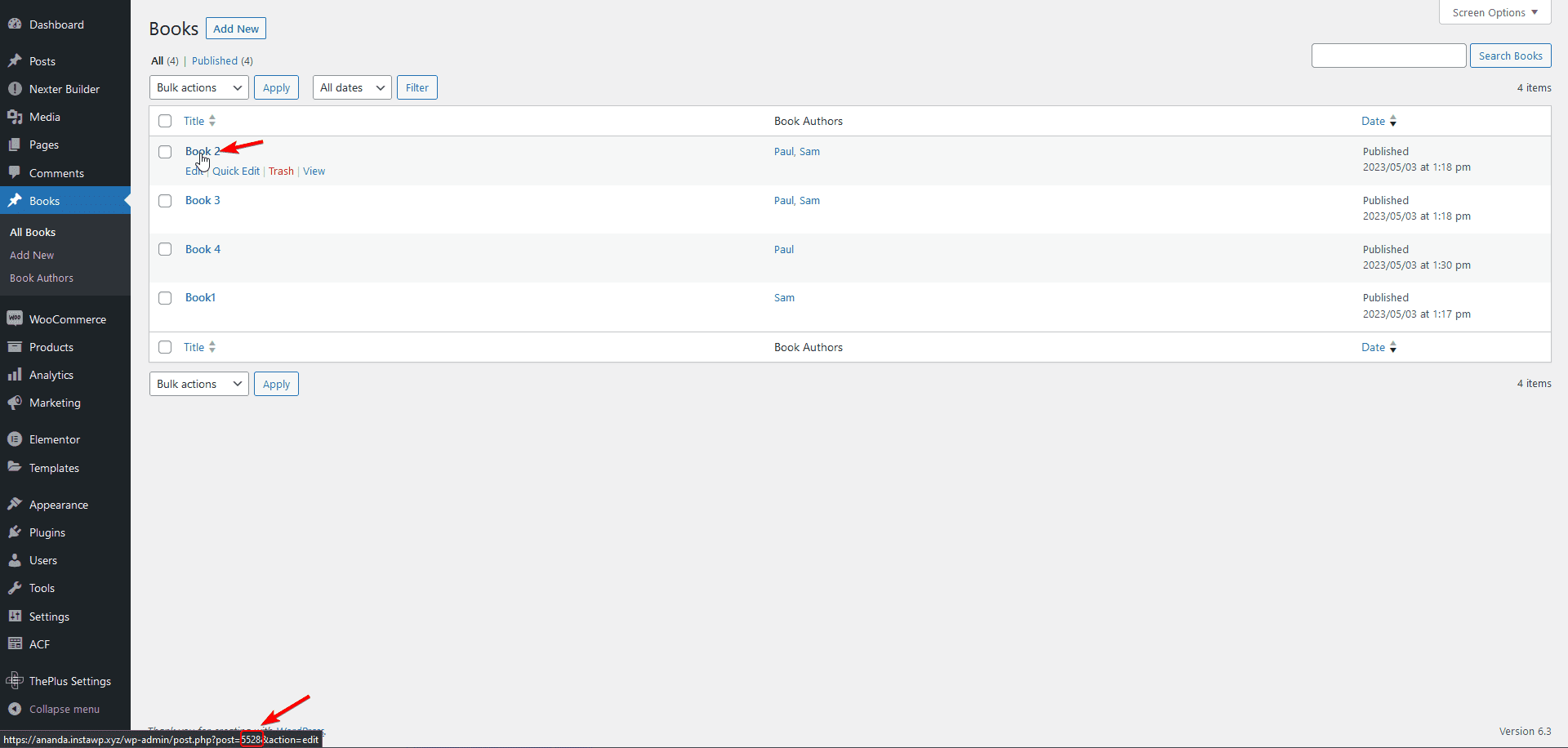
To find the post id from the Dashboard, go to your custom post type.
Hover over the post you want to get the id of, and you’ll see the id at the bottom of the browser, it will show the post edit URL with its id. The number after ‘post=’ is the post id.

Now only that specific post will not show.
Similarly, you can include posts by ID from the Include Post(s) field.
Also, read How to Filter Custom Post Types by Taxonomy in Elementor.



