Improving the user experience on your website is crucial for its success. One important aspect of creating a seamless browsing experience for website visitors is having a sticky menu. A sticky menu is a navigation menu that remains visible and “sticks” to the top of the page, even as users scroll down.
With the Navigation Menu widget from The Plus Addons for Elementor, you can easily create a sticky menu.
To check the complete feature overview documentation of The Plus Addons for Elementor Navigation Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Navigation Menu widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. From the Navigation Bar tab, select the appropriate Menu Type, Menu Direction and menu.
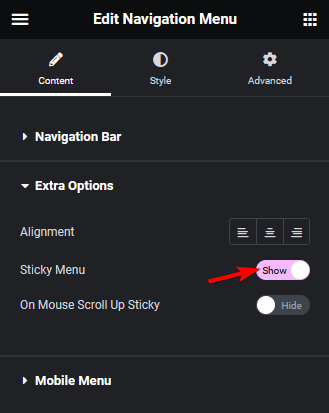
2. Then enable the Sticky Menu toggle from the Extra Options tab.

Did you know? You can create a swiper menu for mobile in Elementor.
Now you should have a sticky menu.

You can also reverse the effect by enabling the On Mouse Scroll Up Sticky toggle this will make the menu sticky when users scroll up instead of down.
Also, read how to create a menu with repeater in Elementor.



