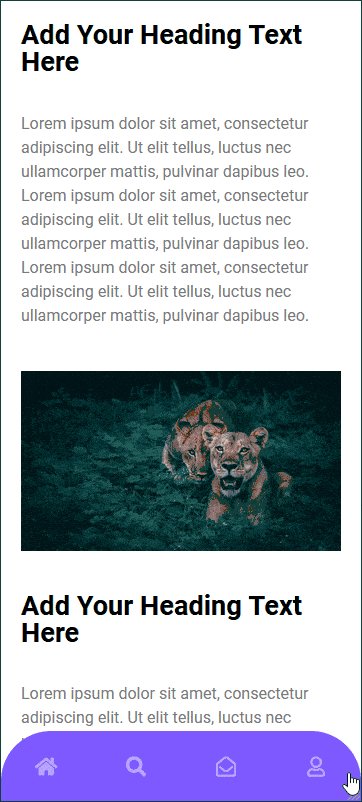
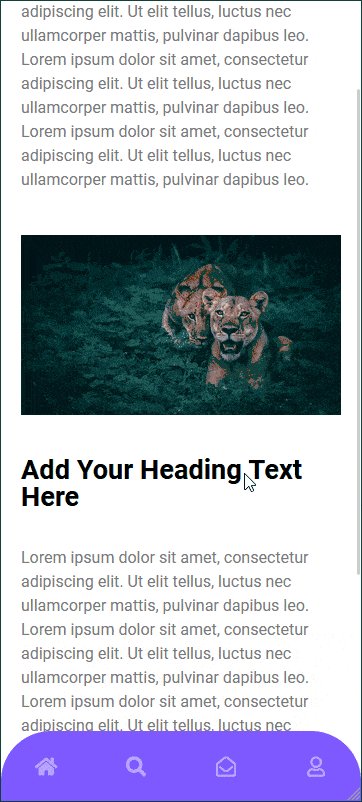
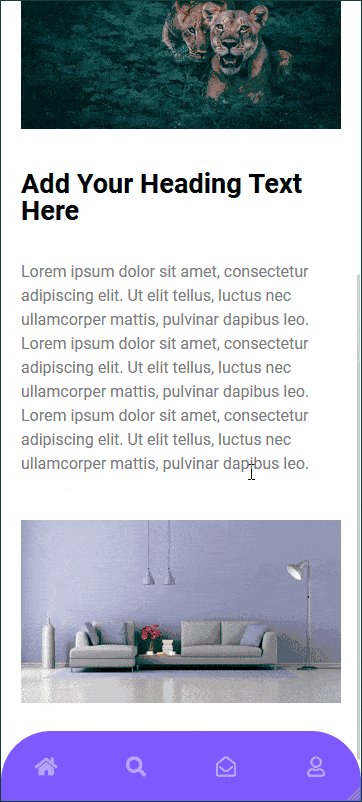
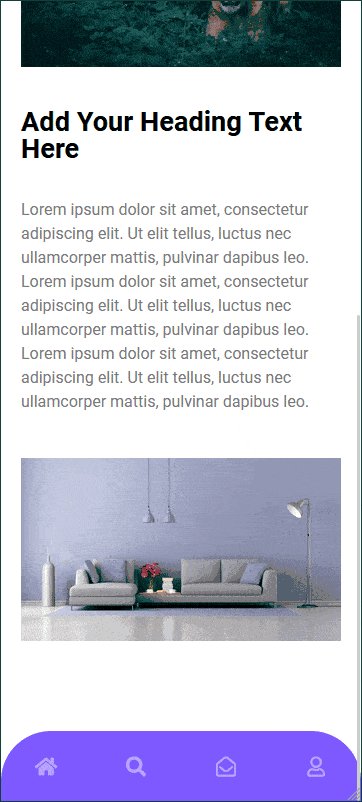
Are you looking to create an app like sticky bottom mobile menu in Elementor? This menu stays fixed at the bottom of the screen as the user scrolls, making it easily accessible and providing a smooth navigation experience.
With the Mobile Menu widget from The Plus Addons for Elementor, you can easily create a sticky bottom mobile menu in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Mobile Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Mobile Menu widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. After selecting the appropriate style from the Style dropdown, select Fixed from the Position dropdown.

2. Then, from the Fixed Position dropdown, select Bottom.
3. Add your desired screen width in the Open Mobile Menu section so the menu is only visible on mobile.
4. Finally, create the menu from Menu 1 and Menu 2 tab based on your selected style in the Mobile Menu tab.
Now, your mobile menu will stick at the bottom as you scroll.

Also, read How to Create a Swiper Mobile Menu in Elementor.



