Do you want to make a column sticky in Elementor? This not only adds a touch of modernity and creativity to the design, but also enhances the user experience by making important information easily accessible at all times.
With the Sticky Column extension from The Plus Addons for Elementor, you can easily make a column sticky in Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium feature, and you need the PRO version of The Plus Addons for Elementor.
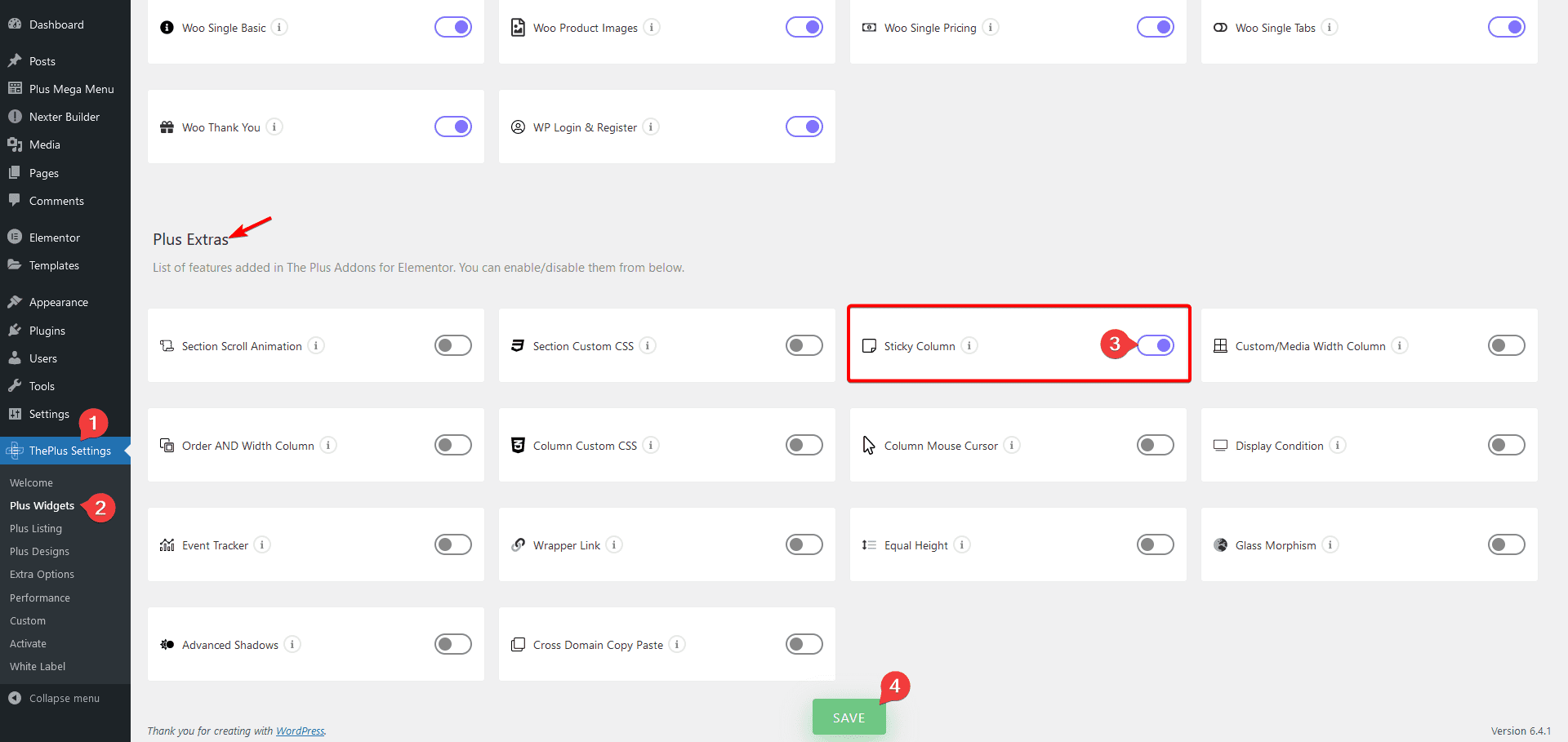
- Make sure the Sticky Column extension is activated, to verify this, visit Plus Settings → and Scroll down to Plus Extras and look for Sticky Column and activate.
How to Activate the Sticky Column Extension?
Go to
- The Plus Settings → Plus widgets
- Scroll down to Plus Extras and look for the extension turn on the toggle then click Save.

Note: This feature only works with the old Elementor Sections, so make sure Flexbox Container is inactive.
Key Features
- Make any column sticky – You can easily make any column of two column section sticky.
How to Make a Column Sticky in Elementor?
Once the Sticky Column extension is activated, you can make any column of a two column section or inner section column sticky. Select one column –
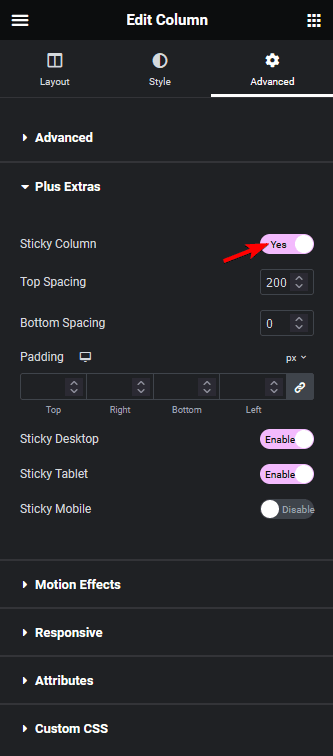
1. Go to Advanced > Plus Extras.
2. Turn on the Sticky Column toggle.

In the Top Spacing field, you can set the space from the top where the column will stick.
In the Bottom Spacing field, you can set the space from the bottom where the column will stick.
Then, from the Padding section, you can add padding in the column.
Then, you can enable or disable the sticky column for desktop, tablet, and mobile individually from the Sticky Desktop, Sticky Tablet, and Sticky Mobile sections, respectively.
3. Once the settings are done, on the other column, make sure to add content longer than the screen height to make the sticky column effect work.
Now, you should have a beautiful sticky column effect.