Not sure how to use Elementor header templates? This guide is all you need.
The header is an important part of a WordPress site. And why not? It is the very first section of your site that visitors see. But its function is more than just branding. It contains a menu and call-to-action buttons, helping users navigate your site.
While it’s a norm to keep the header consistent across the entire site, some designers may prefer a dynamic design for each page.
Similarly, headers often have elements like search bars, product lists, and social icons, while others keep it simple with menu items like home, about, and contact.
Whatever may be your preferred WordPress header style, you no longer need to edit the header.php file manually or use any complex tool.
All thanks to Elementor header templates.
Read on as we walk you through the easiest method to use Elementor header templates.
What are Elementor Header Templates?
Elementor header templates are prebuilt headers for a WordPress site. They offer a quick way to build and customize headers without needing to start from zero.
These templates include logos, navigation menus, contact forms, and other elements commonly used header elements. All you have to do is add a template to the page and replace the existing assets with your brand information.
And you don’t necessarily have to stick with the default design and layout. You can move around items, add new widgets, and customize them using the Elementor page builder.
Is Elementor still the best page builder around? Check out our detailed Elementor review.
Is it a Good Idea to Use an Elementor Header Template?
It is definitely a good idea to use Elementor templates for designing your site’s new header.
Here’s why:
- Quick Design Process: Without prebuilt templates, making even a simple edit would mean you must modify the code in the header.php file manually. However, templates offer readymade and customizable headers, streamlining the design process.
- Ease of Use: Elementor’s drag-and-drop interface makes it easy for beginners and even experienced designers to work with templates, enabling modifications with just a few clicks.
- Ample Customization Options: Using the Elementor page builder, you can customize these templates to align with your current theme. You can tweak header elements like logos, typography, background colors, borders, icons, etc.
However, there may be instances where designing your own header from scratch makes more sense.
- Basic Design: Elementor header templates typically contain only the basic elements needed for most websites to function properly. If your site has a complex structure or requires additional functionalities beyond the basics, crafting a custom header becomes necessary.
- Lack of Uniqueness: Moreover, Elementor templates have generalized designs catering to a wide variety of designers. So, using templates would mean the final design may be similar to a hundred other websites on the Internet.
- Lack of Flexibility: While you can customize a template, it might not be equipped to handle the complex elements you wish to incorporate. Over-customizing a template can even cause performance issues and affect user experience.
How to Create a Custom Elementor Header using Templates? [Step-by-Step]
If you decide to use Elementor header templates, follow these steps to create your site’s custom header.
Step 1. Open Elementor Theme Builder
From your WordPress side menu, click Templates > Theme Builder.

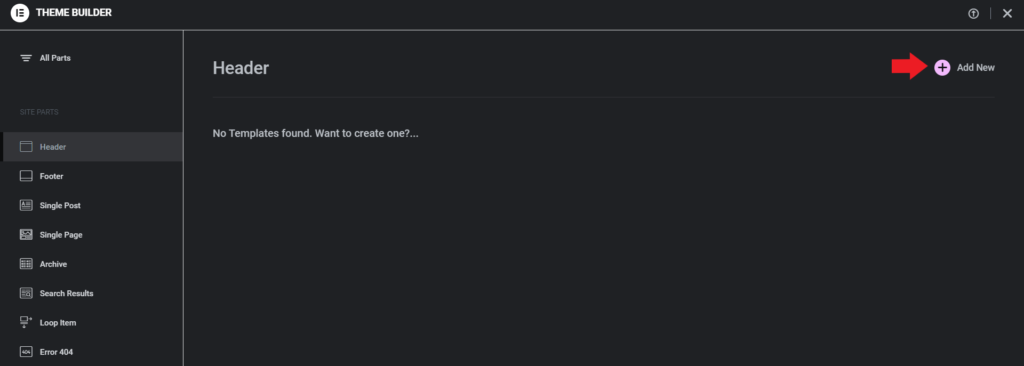
In the Theme Builder, head over to the Header tab and click the Add New button.

Step 2. Pick a Header Template
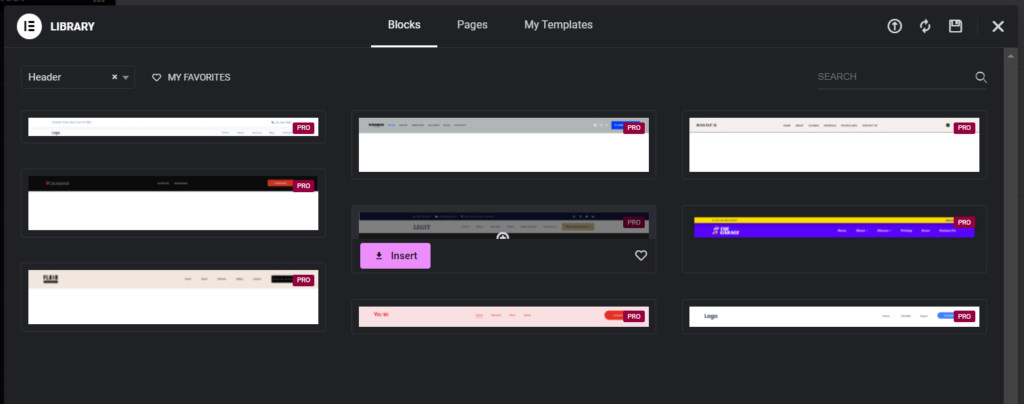
Clicking the Add New button will open a pop-up window with different prebuilt header templates.
Hover your mouse over the one that you like. Click Insert, and Elementor drag-and-drop builder will open up.

Step 3. Customize Your Header
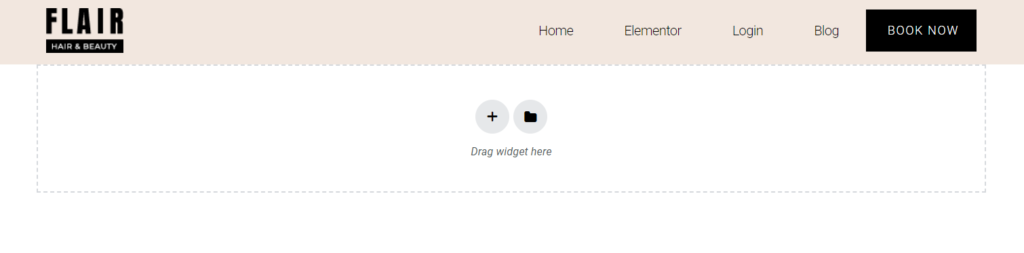
The template we picked has a placeholder for the logo, a nav menu, and a button.
If your site already has a menu, the template will already import the menu labels with links to the respective pages.

Now, all that remains is to stylize the header.
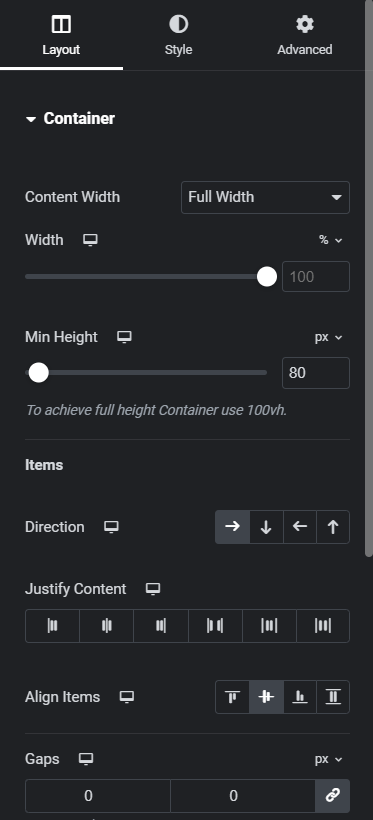
To begin, hover your mouse over the header and click the six-dot icon. It will give you access to the header options on the right side of your screen.
Under the Layout tab, you can change header height, width, item alignment, gaps, etc.

You can also tweak the background color and image, add borders, enable mouse and scrolling effects, and more under the Style tab.
Similarly, we can customize other header content like the logo, navigation menu, and button.
Step 4. Publish Your New Custom Header
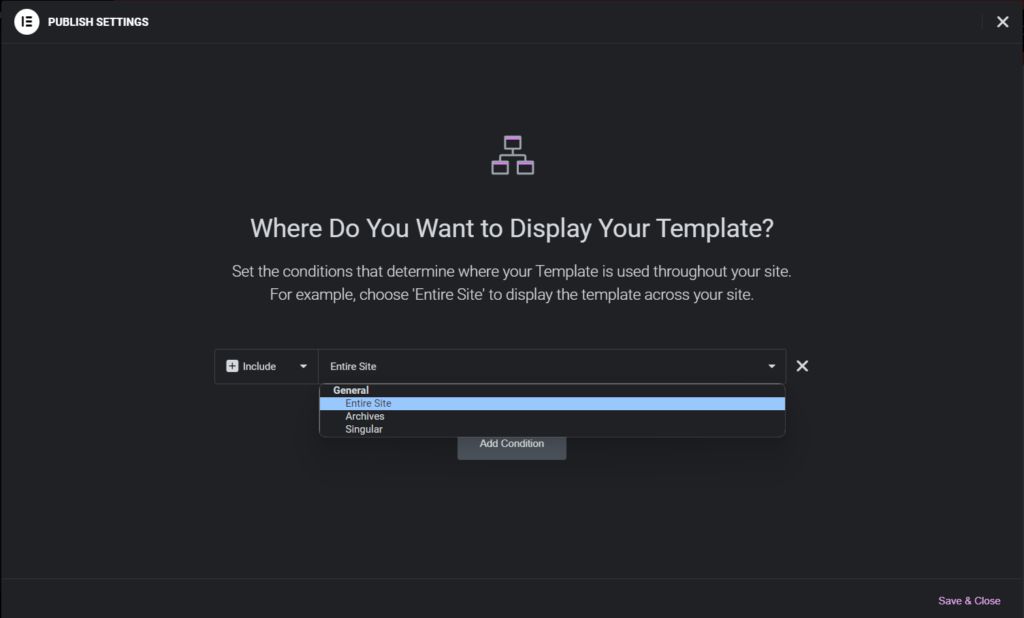
Review your custom header’s final design and layout. Once done, click the Publish button. Next, click Add Condition and pick one from these three options:
- Entire Site: The header will appear on all your pages/posts on your site.
- Archives: The header will appear only on the selected archive page/post.
- Singular: With this option, you can display the header on a particular page, post, or category.

Select the Entire Site option to make your new header live across your entire website. Click Save & Close.
And that’s it. Your brand-new Elementor custom header template is ready in just four simple steps.
A menu is essential for streamlined site navigation. Check out the top 5 mega menu widgets to use with your Elementor header templates.
Alternate Method: Create Elementor Header from Scratch Using Widgets
This method is perfect for owners who prefer more control over their site’s design. We’ll still use the Elementor drag-and-drop builder to learn to add header in Elementor.
But instead of templates, we’ll use widgets to create a custom header from scratch.
Step 1. Add Columns
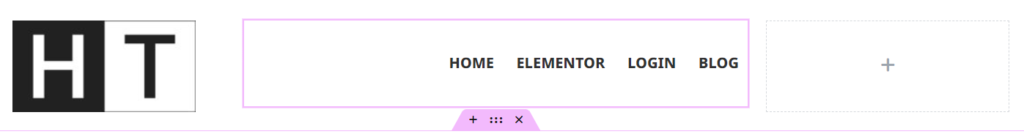
Our new header will have three columns.
- The first column will have the brand logo.
- The middle column will house the navigation menu.
- The rightmost column will display social icons.
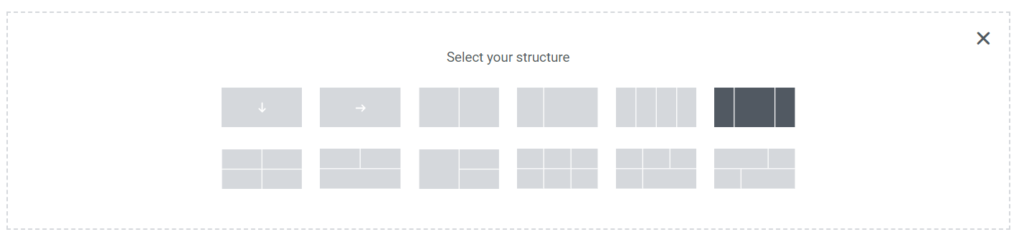
To begin, we’ll click the + icon to add a new section and select the three-column structure.

Step 2. Add Logo
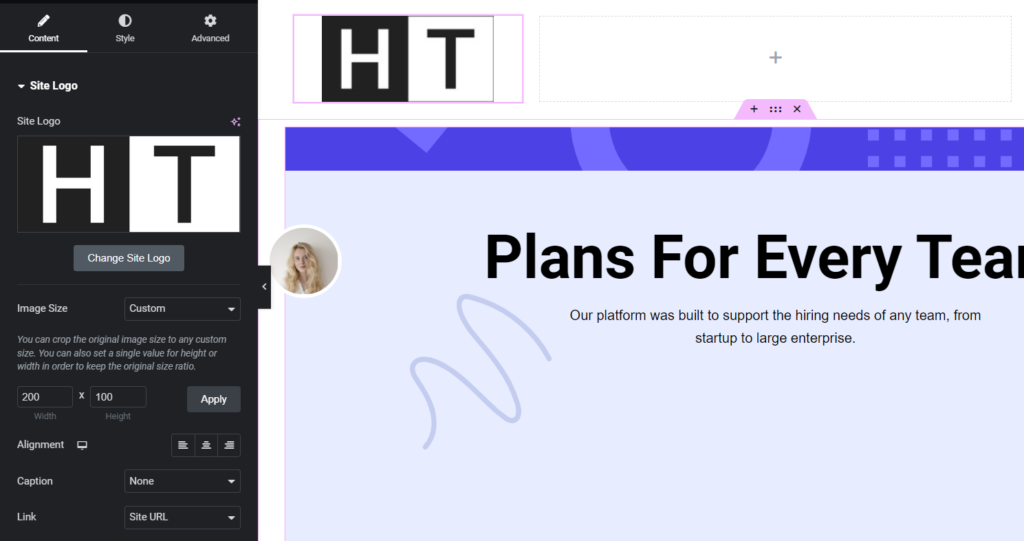
In the left column of the new section, we’ll drag and drop the Site Logo widget.
Then, click the Change Site Logo button In the Content tab to pick an image to use as the site logo. You can also change the logo’s size and alignment in this tab itself.

The Site Logo widget already links the logo to your home page, but you can give it a custom link to redirect users to any desired page.
Step 3. Add Navigation Menu
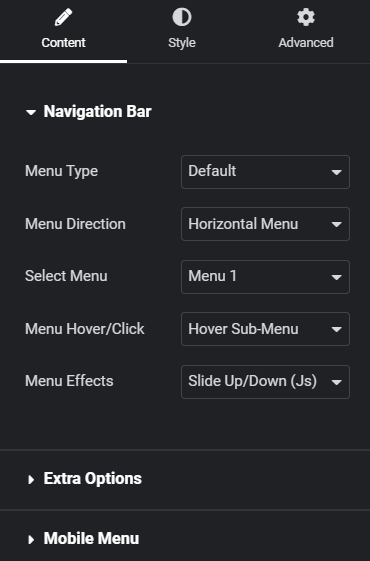
Next, we’ll add the nav menu in the middle column. We are using the Navigation Menu widget from the Header Builder by The Plus Addons for Elementor because it offers more flexibility and customization options.

To display our site’s menu in the Navigation Menu widget, we’ll simply pick it from the drop-down menu in front of the Select Menu option.

From the Style tab, we can change the font face, size, and color of the menu items. We can also tweak padding and spacing.
That’s not all.
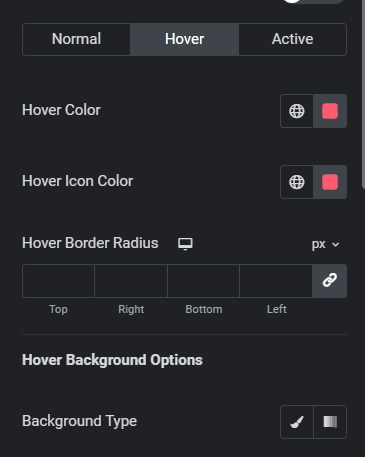
We can also assign unique colors to menu items when users hover over them or when the page is active.

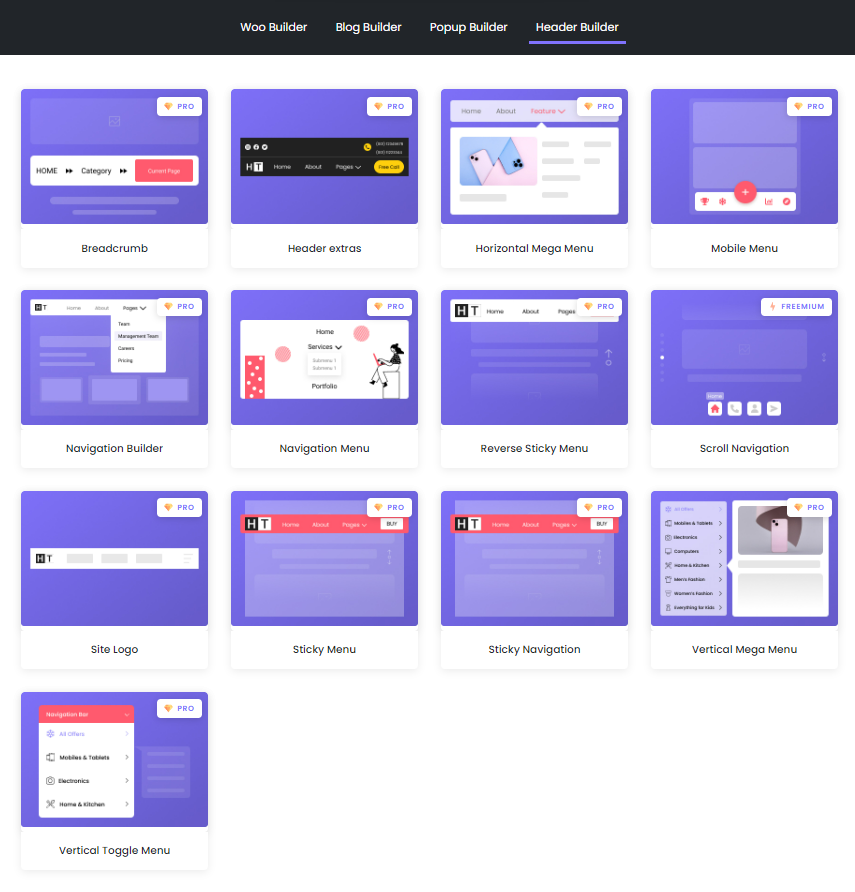
The Plus Addons for Elementor’s Header Builder has an entire catalog of widgets to help you design headers on the go.

Check the entire list of Header Builder widgets by The Plus Addons
It lets you add horizontal, vertical, and vertical toggle menus to your site’s header. It even includes widgets for logos and WordPress breadcrumbs.
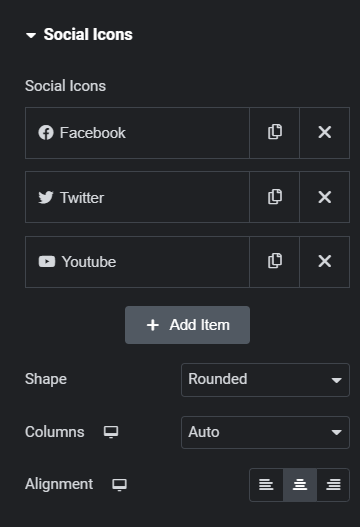
Step 4. Add Social Icons
Now, we’ll drag and drop the Social Icons widget to our right-most column. You can also use widgets like search form, button, share, shopping cart, etc.

By default, the social icons widget shows three social media platforms. We can add more icons from the Content tab.
Simply click the Add Item button, pick a social media icon, and enter its URL.

From the Style tab, we can add custom colors to icons, tweak padding and spacing between them, and add hover effects.
Step 5. Publish the Custom Header
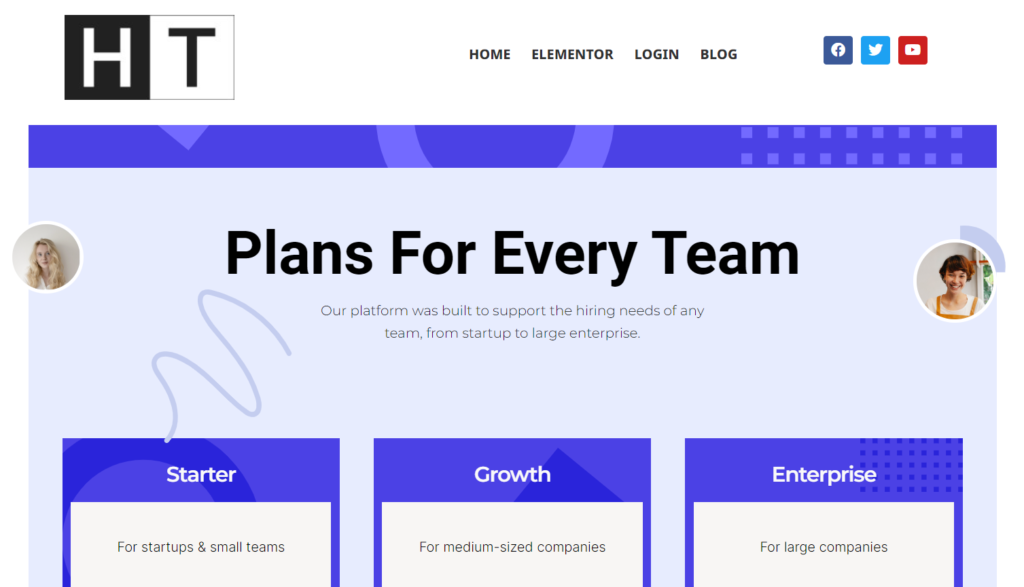
Our new custom header is ready. We’ll hit Publish and make our new home page and header live.

Custom fonts can help you create a truly unique header design. Here’s how you can add custom fonts to Elementor.

Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
- SAVE MAXIMUM THIS BLACK FRIDAY
Don’t Miss the Mega WordPress
Black Friday Select Deals of 2024.
Wrapping Up
Elementor header templates are a lifesaver for beginners looking to create a website with a neat and professional look. They can even come in handy for advanced designers, providing them with a base header design to build upon.
Also, when picking a header template, prioritize functionality and customizations. Ensure that it has all the vital header elements your site needs and offers a decent mix of customizations to complement your site’s overall design.
If functionality and style are paramount to your design principles, check out The Plus Addons for Elementor. This freemium plugin gives you access to over 120+ Elementor widgets, 300+ UI blocks & 18+ ready-to-use templates.
Check out the Complete List of 120+ Widgets and Extensions here. Start building your dream website without coding!
Not only that. You can upgrade to The Plus Addon Pro for just $39/year and access advanced features like WooCommerce builder, mega menu builder, header builder, and more.
Further Read: With the new custom header done, your site’s footer will also need some rework. Read how you can modify the footer copyright text in WordPress.