Are you concerned about the security of your website? Learn how to add reCAPTCHA to Elementor forms on your website to put your worries at bay!
Constant digital threats from bots and issues with spam form submissions are common, especially if you have public-facing forms on your website.
Be it registration, comment, contact, or survey forms, there might always be the risk of automated bot-driven responses and attacks. reCAPTCHA is the quickest way to secure Elementor forms.
In this blog post, we give you easy-to-follow instructions to set up reCAPTCHA on your website and create a more secure internet presence.
What is Google reCAPTCHA for Elementor Form?
Google reCAPTCHA is a security service offered by Google. It helps you protect your website from spam, bots, and other malicious automated abuse. This is a type of CAPTCHA or Completely Automated Public Turing test to tell computers and humans apart.

Google reCAPTCHA can be added to any form created within Elementor for your website. This could be login, contact, or registration forms.
Google offers various reCAPTCHA services, some of which can be integrated into Elementor forms CAPTCHA.
The versions of Google reCAPTCHA that work with Elementor are:
reCAPTCHA v2
This version of Google’s CAPTCHA has two options, they are
- reCAPTCHA checkbox: It displays a checkbox for the user to confirm they are not a robot. It may also use some image-based challenges.
- reCAPTCHA invisible: It works in the background and analyzes how the user behaves on the website.
reCAPTCHA v3
This version assigns a score to each user based on their interactions. It works completely in the background and determines if a user is a human or a bot.
The advantage of this version is that you can set thresholds to take action against suspicious users based on their scores.
We are going to see how to add CAPTCHA to Elementor form for both of the Google reCAPTCHA versions. Before that, let’s discuss why adding CAPTCHA to a contact form is so important.
Frustrated with endless contact forms spam? Here’s how to stop Elementor contact form spam completely.
Why should you add reCAPTCHA to Elementor forms?
Knowing how to add reCAPTCHA to Elementor form is important considering the large number of threats looming on the internet.
Here’s why you should consider adding an Elementor form reCAPTCHA.
1. Prevent Spam: The most important function of reCAPTCHA is to prevent spam submissions. This is vital for forms that can be accessed by the public such as contact, registration, and comment forms.
2. Better Security: reCAPTCHA protects your website from automated attacks and threats. CAPTCHA ensures that only humans can make submissions. As a result, the likelihood of bot submissions and brute-force login attempts will be limited.
3. Improved User Experience: Modern versions of reCAPTCHA, like the Invisible reCAPTCHA and reCAPTCHA v3, offer a seamless user experience. They also ensure that the visitors are on a safe website.
4. Reduction in Unwanted Traffic: Automated bots can create a significant load on your server. reCAPTCHA filters out this unwanted traffic to keep your website efficient.
5. Data Integrity and Quality: If your website is an important source of collecting customer data, reCAPTCHA ensures that the data you collect comes from real users and not bots.
6. Easy to Implement: Elementor’s user-friendly interface offers a simple process to add and customize reCAPTCHA on your forms. You can choose the version of reCAPTCHA that best suits your site’s needs and user experience goals.
Looking for more website maintenance tips? Here are 20+ key tasks you should prioritize.
How to add reCAPTCHA to your Elementor Form [Step-by-Step]
Let’s now discuss how to add reCAPTCHA to the Elementor form. Follow these steps to set up your Elementor reCAPTCHA v2 or v3 form.
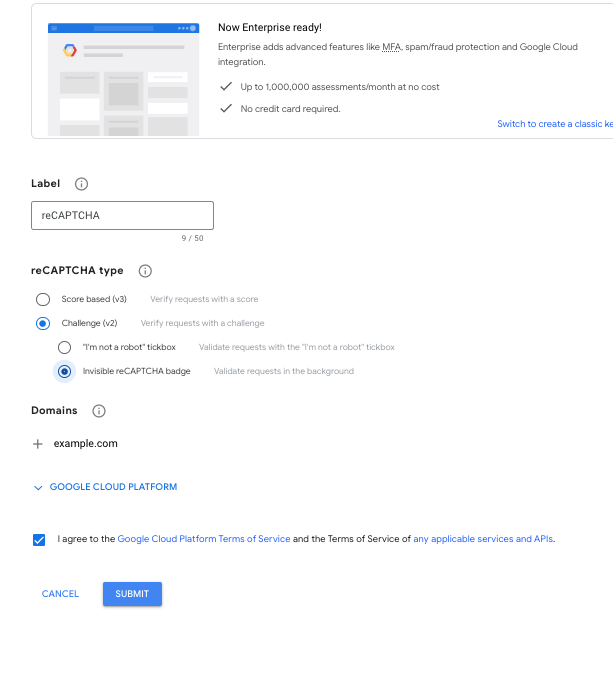
Step 1: Setup reCAPTCHA in Google Website
Visit the Google reCAPTCHA website and select the version of reCAPTCHA you want to use. Set up a label to easily identify the reCAPTCHA.
Add the domain of your website. Click the checkbox to accept the terms and conditions and hit Submit.

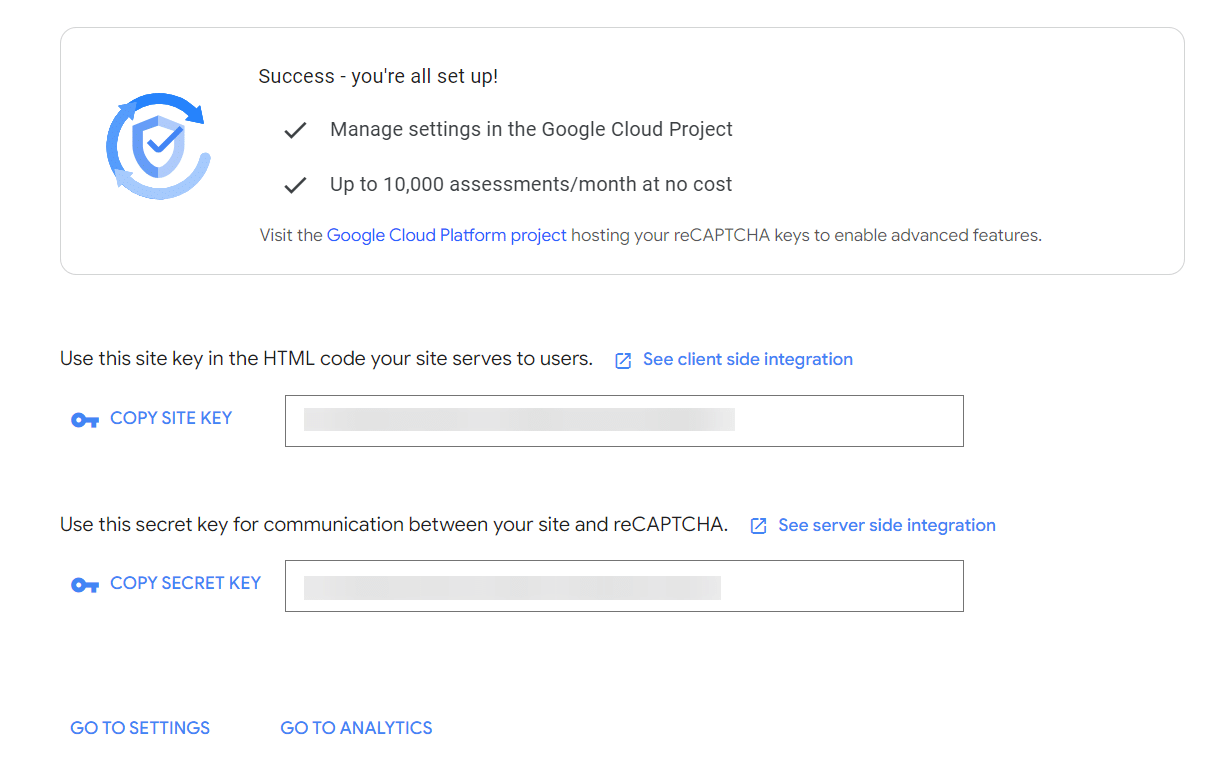
Step 2: Get the Site Key and Secret Key
After submitting, you’ll be given two important pieces of information: the Site Key and the Secret Key.

These are crucial for integrating reCAPTCHA with your website. So, copy them and save them in a secure place.
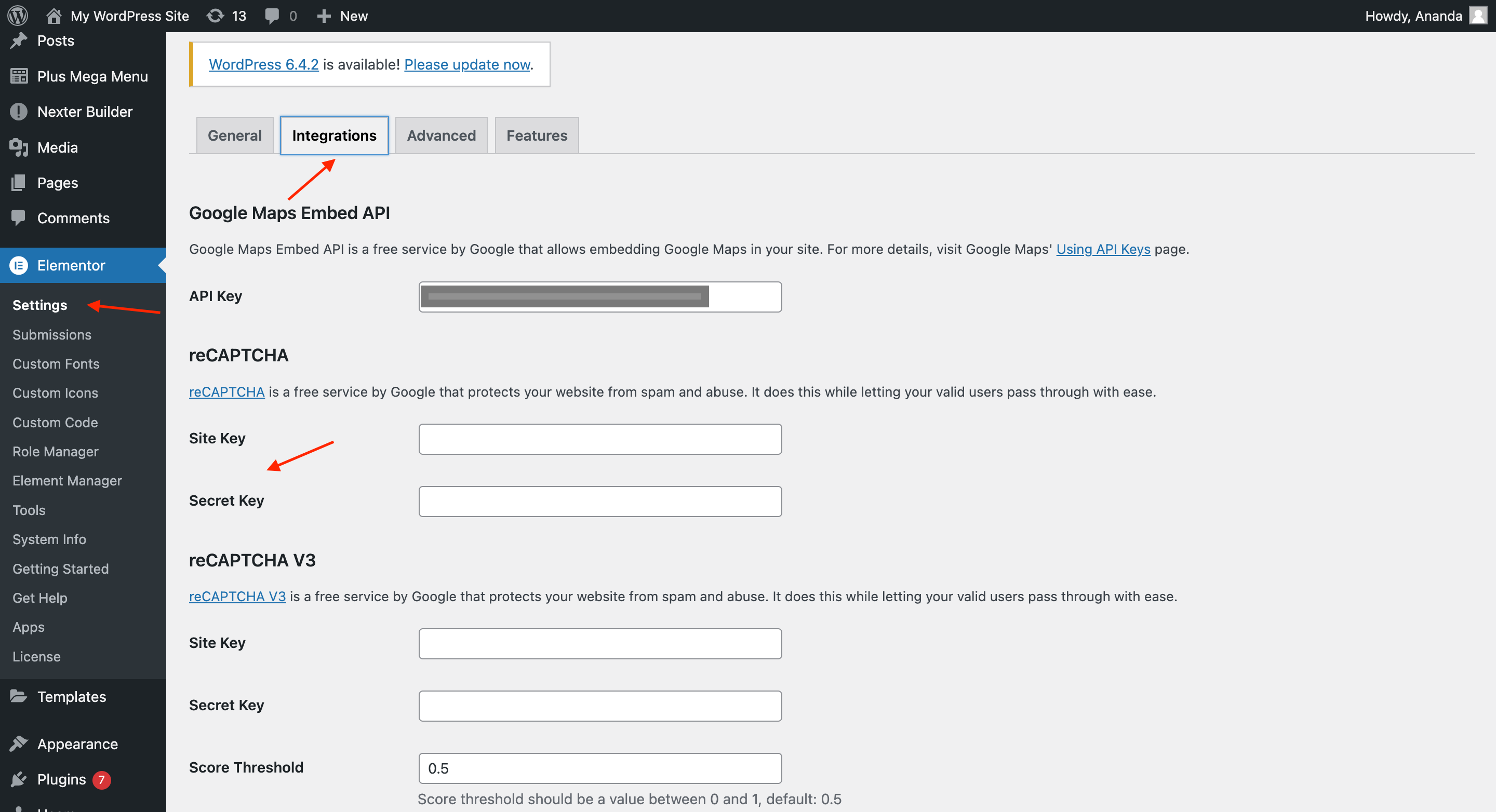
Step 3: Integrate reCAPTCHA on Elementor
Now, head over to your WordPress dashboard. Navigate to Elementor > Settings > Integrations. Here, you’ll find the reCAPTCHA options. Enter both the keys you obtained from Google.

Step 4: Google reCAPTCHA v3
If you are using Google reCAPTCHA v3, you can set or adjust your score threshold based on the level of security you need. A higher score means tighter security.
reCAPTCHA V3 doesn’t ask to do any interaction like clicking a picture or typing a text it quietly runs in the background and watches the user behavior on the site. Based on this behavior it gives a score, the higher the score is the more the user is a real person.
Step 5: Add reCAPTCHA to the Website
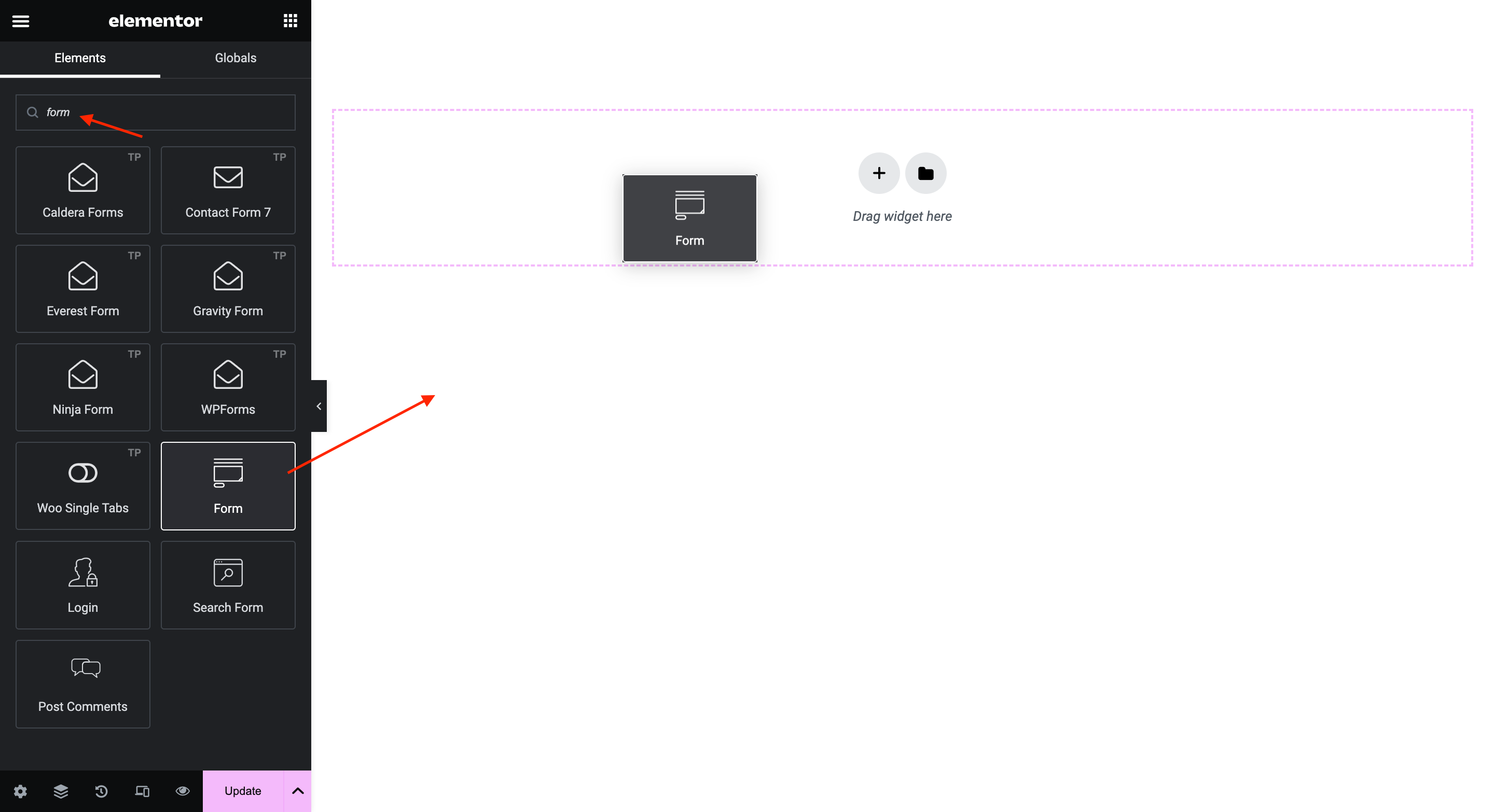
Now to create an Elementor form reCAPTCHA, add a new page, and edit it with Elementor. In the editor, drag in a Form Widget to your page layout.

Step 6: Select the reCAPTCHA Type
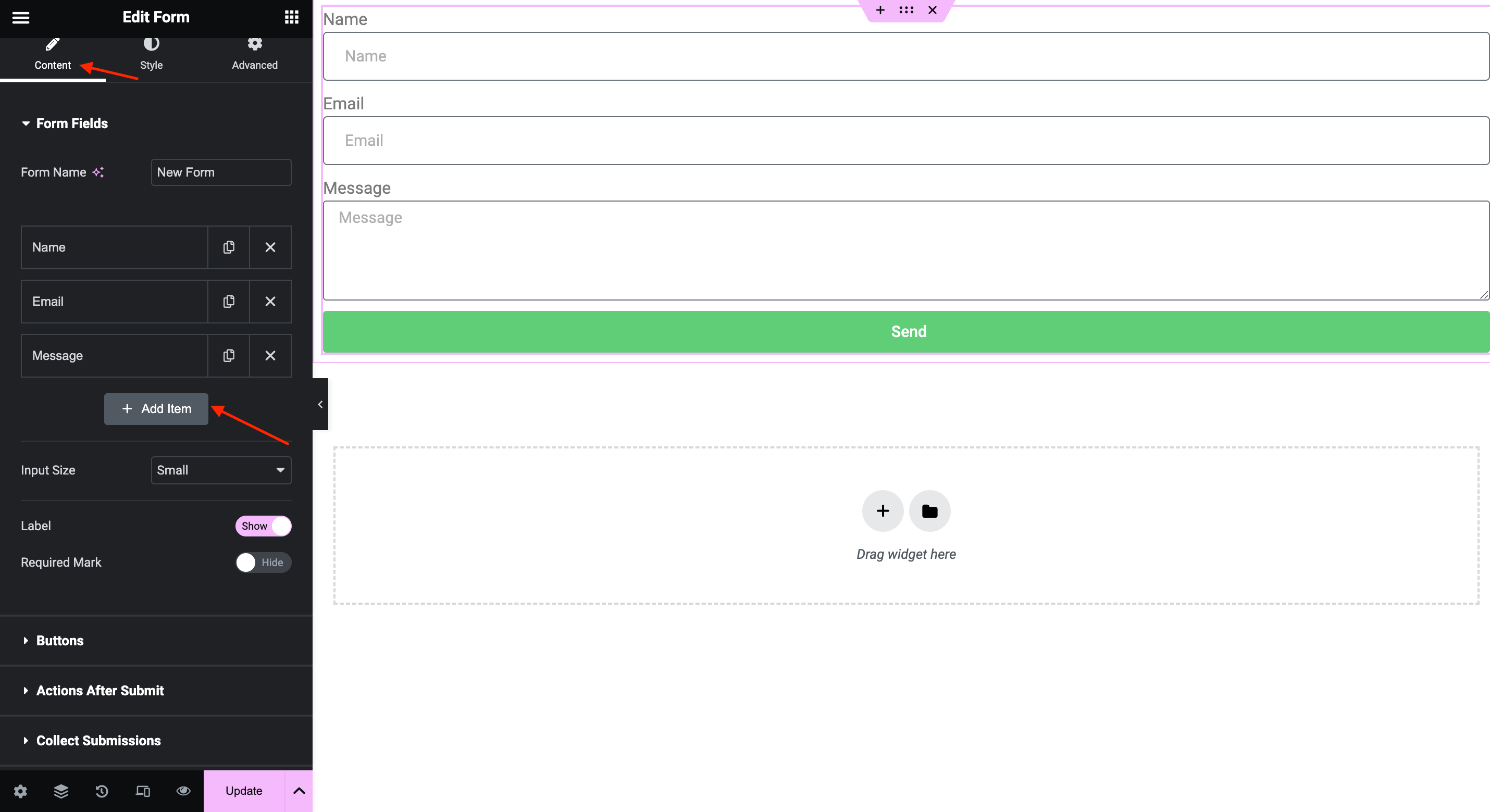
In the form’s settings, under Form Fields, click on Add Item.

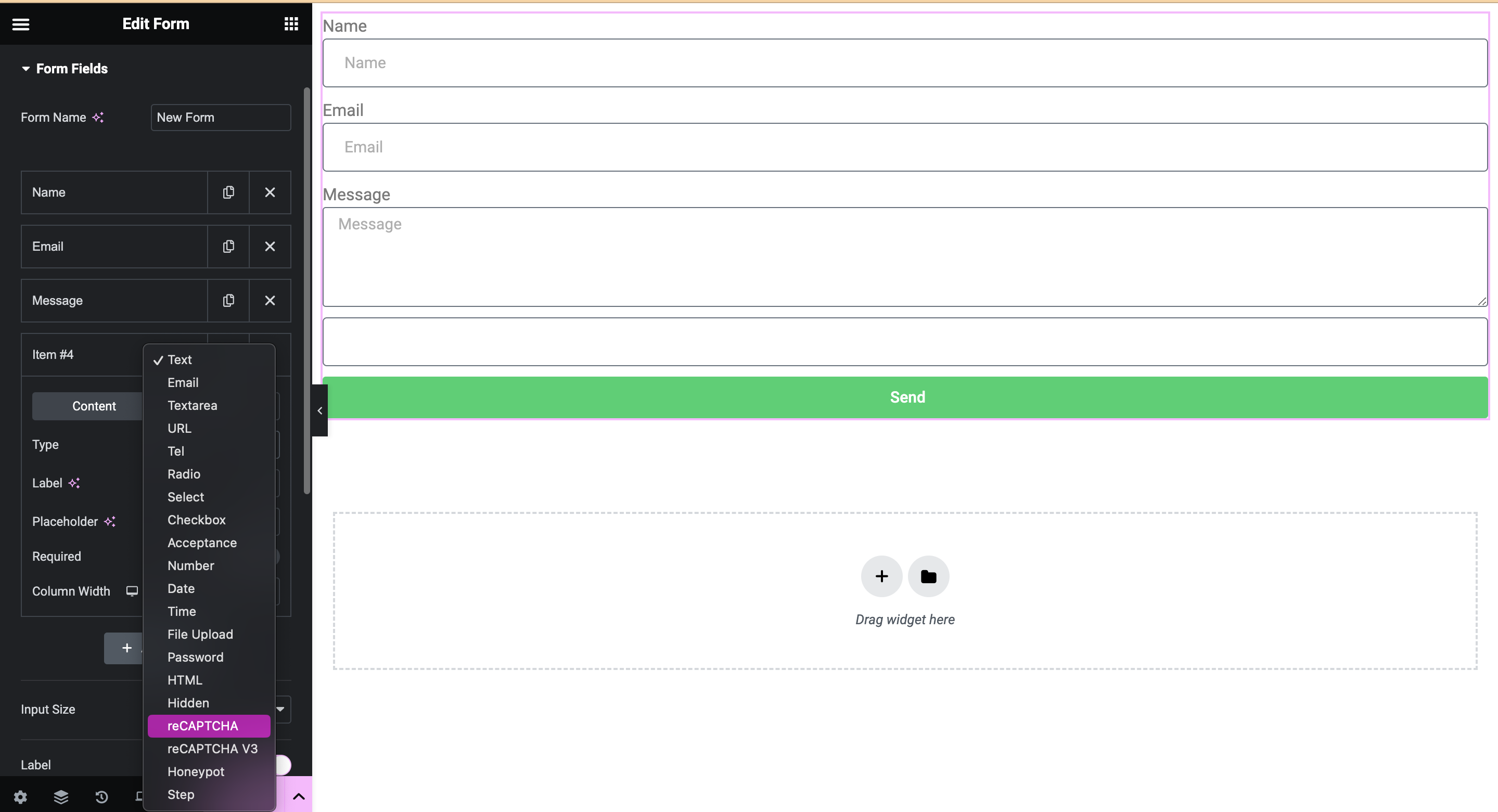
Select reCAPTCHA or reCAPTCHA V3 as the type. This integrates the reCAPTCHA directly into your form.
Here you can also customize the size, theme, fonts, and more of your reCAPTCHA form for an attractive website.

Click Save to apply your changes.
Here is a detailed video guide by to add reCAPTCHA to Elementor forms
Are you searching for a form builder plugin? Here are the 5 best Elementor form builder plugins.

Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
- SAVE MAXIMUM THIS BLACK FRIDAY
Don’t Miss the Mega WordPress
Black Friday Select Deals of 2024.
Wrapping Up
In this guide, we explored how to add CAPTCHA to Elementor form to safeguard your website from automated threats and spam.
Whether you choose reCAPTCHA v2 for its user-friendly checkbox and invisible options or v3 for its ability to run silently in the background, Elementor reCAPTCHA integration makes it easy for you to secure Elementor forms and add a security feature to your website forms.
Here is the quick recap to add reCAPTCHA to Elementor form
Step 1: Setup reCAPTCHA in Google Website
Step 2: Get the Site Key and Secret Key
Step 3: Integrate reCAPTCHA on Elementor
Step 4: Google reCAPTCHA v3
Step 5: Add reCAPTCHA to the Website
Step 6: Select the reCAPTCHA Type
The method shown in the post above applies only to Elementor Pro users, but what if you want to add reCAPTCHA while using the Elementor free version?
Enters The Plus Addons for Elementor.
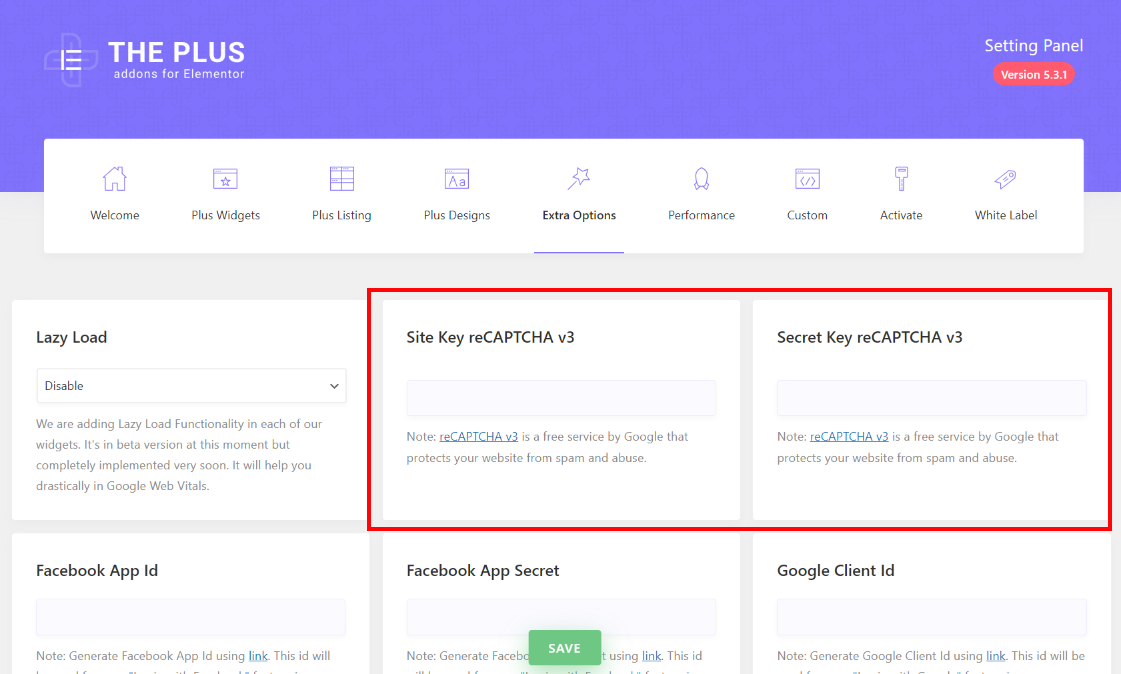
This multi-functional Elementor addon allows you to add the site key and secret key so that you can use reCAPTCHA on your website.
Simply navigate to The Plus Settings > Extra Options and then paste your keys in the boxes provided and hit Save!

Along with the reCAPTCHA functionality, this all-in-one plugin offers 120+ Elementor widgets that will help enhance the functionality of your Elementor editor.