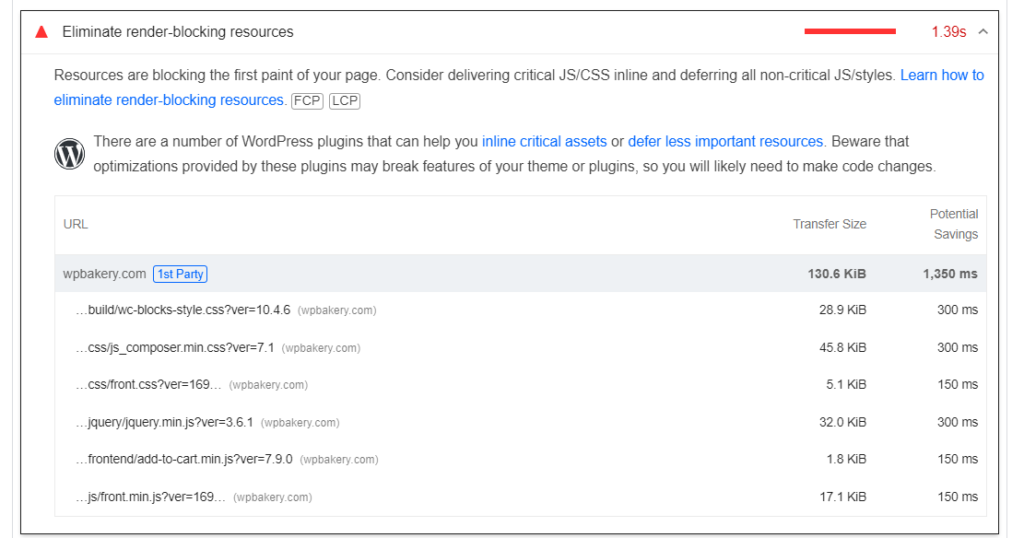
You might have noticed that WordPress websites take longer than expected to load. This could be due to render-blocking resources, which are usually CSS stylesheets or JavaScript files that are loaded from your site or an external site as part of your page load cycle. It is essential to eliminate render-blocking resources in WordPress for a better user experience.
The browser interprets these resources as crucial to the load and display of the page, and it will wait to finish loading the page until these resources are fully loaded. This can result in a slower website and a poor user experience.
Fortunately, there are ways to fix this issue and eliminate render-blocking resources in WordPress.
In this article, we’ll explore the different techniques and methods you can use to optimize your site’s performance.
Key Takeaways
- Understanding render-blocking resources is crucial to improving your site’s performance.
- Analyzing your WordPress site’s performance is the first step to eliminating render-blocking resources.
- Using WordPress plugins and advanced techniques can help you optimize your site’s performance and eliminate render-blocking resources.
What are Render-blocking Resources?
Render-blocking resources are CSS & JavaScript files, that block the browser from rendering the page until they are fully downloaded and processed.

What is the Impact of Render-blocking Resources on Web Vitals?
Render-blocking resources can have a significant impact on your website’s performance metrics, such as LCP (largest contentful paint) and FCP (first contentful paint).
LCP measures the time it takes for the largest element on the page to become visible, while FCP measures the time it takes for the first piece of content to become visible.
If your website has a high total blocking time, it means that the browser is taking too long to download and process the render-blocking resources, resulting in slower LCP and FCP times.
Large DOM size could also cause some issues. Here are 6 proven methods to Reduce DOM Size in Elementor.
How to Analyze Render-blocking Issues on Your WordPress Site?
When it comes to improving the performance of your WordPress site, the first step is to analyze its current performance.
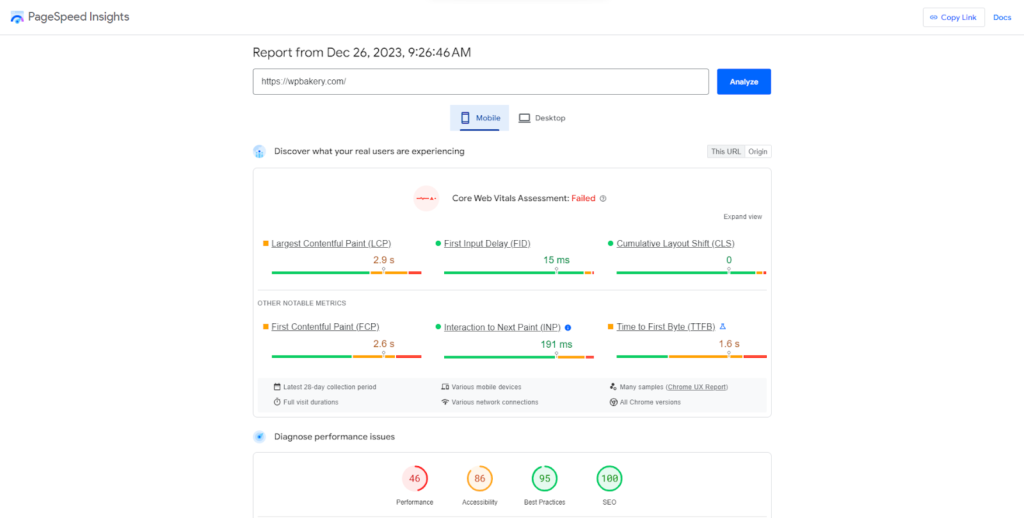
1. Using Google PageSpeed Insights
This will help you identify the areas that need improvement and prioritize your efforts accordingly.
Google PageSpeed Insights is a free online tool that analyzes the performance of web pages on both desktop and mobile devices.
It provides a score between 0 and 100 for each page, along with a list of recommendations to improve its performance.

To use PageSpeed Insights, simply enter the URL of your WordPress site and click the “Analyze” button.
The tool will analyze your site and provide you with a report that includes performance metrics, such as First Contentful Paint (FCP) and Time to Interactive (TTI), as well as recommendations to improve your site’s performance.
2. Using Chrome DevTools
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser.
It includes a number of tools that can help you analyze and optimize the performance of your WordPress site, including the Coverage tab and the Waterfall chart.
The Coverage tab allows you to see which parts of your site are being loaded and executed, and how much of your code is actually being used. This can help you identify unused code that can be removed to improve your site’s performance.
The Waterfall chart provides a detailed timeline of all the resources that are being loaded on your site, including images, scripts, and stylesheets. This can help you identify bottlenecks in your site’s loading process and optimize it accordingly.
Did you know the WordPress theme you use also contributes to the site’s speed? Here are the 5 best Elementor themes [With Speed Test comparison] you should consider.
How to Eliminate Render-blocking Resources? [5 Ways]
Here are some of the most effective methods:
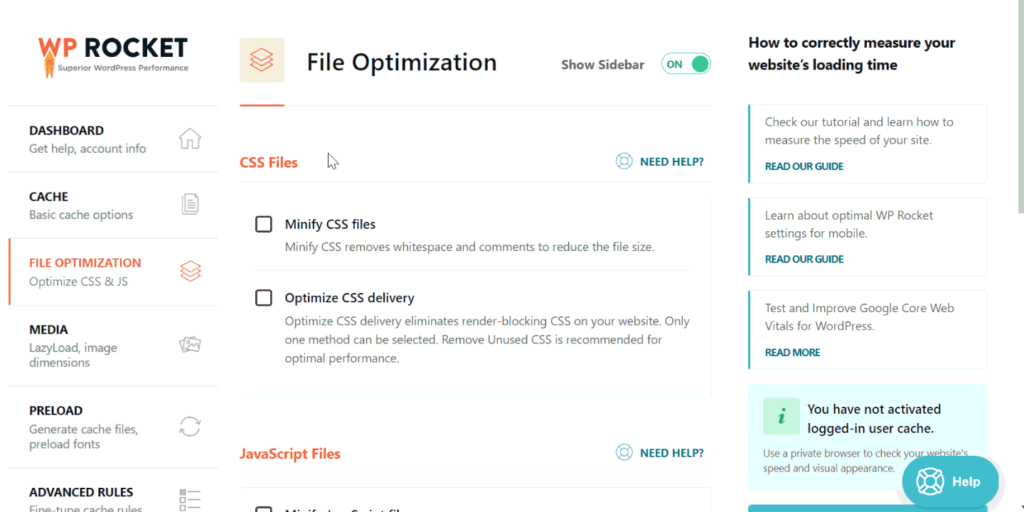
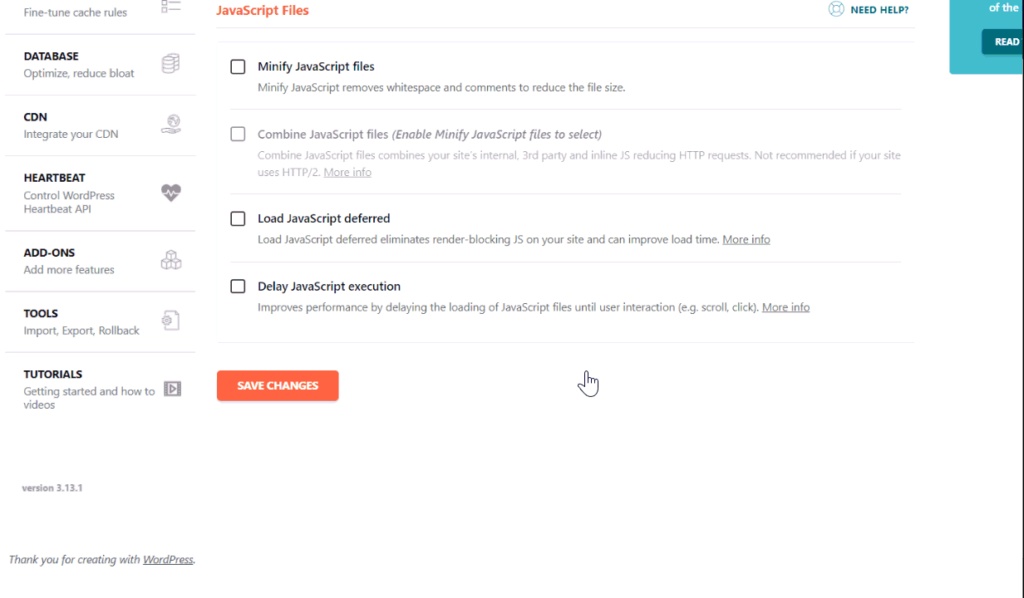
1. Minifying CSS and JavaScript Files
Minifying your CSS and JavaScript files involves removing whitespace, comments, and unnecessary code to reduce the file size.
This can significantly improve your website’s load time and reduce the number of render-blocking resources.

The rendering of a web page is always blocked by CSS. When a web page is loaded, the browser needs to parse and apply the CSS before rendering the content.
This means that the rendering of the page is blocked until the CSS is fully loaded and processed.
As a result, optimizing the delivery of CSS is crucial for improving the loading speed and overall performance of a website.
Plugins you can use to minify CSS and JS files:
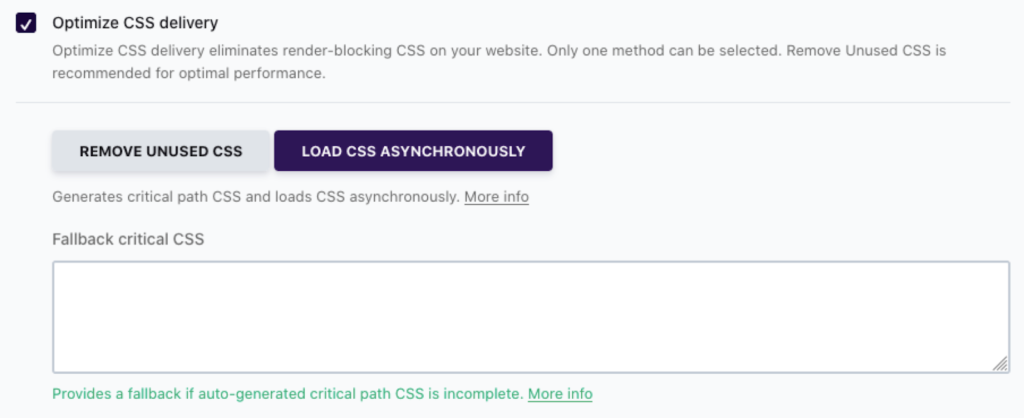
2. Implementing Asynchronous Loading
Asynchronous loading allows your website to load multiple resources simultaneously, which can speed up your website’s load time.

Plugins you can use for Asynchronous Loading of assets:
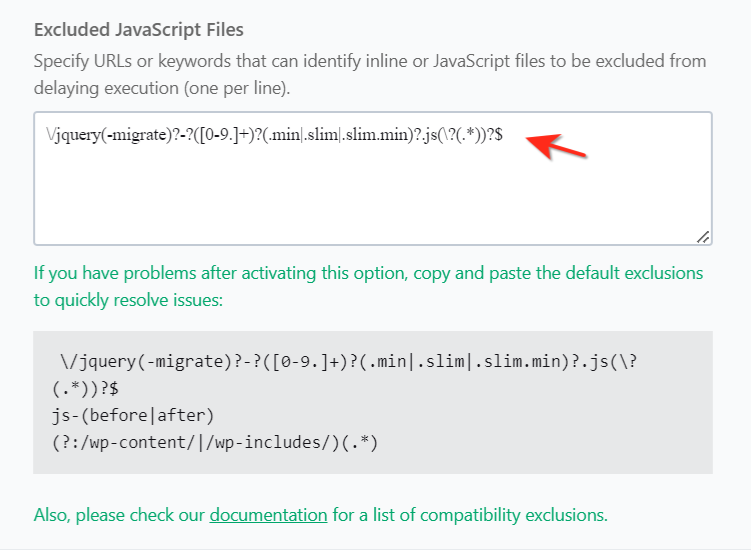
3. Deferring JavaScript Loading
Deferring JavaScript loading involves delaying the loading of non-critical JavaScript files until after the page has finished loading.
This can reduce the number of render-blocking resources and improve your website’s load time.

Plugins you can use to Defer JavaScript Loading:
4. Optimizing CSS Delivery with Critical CSS
Optimizing CSS delivery involves loading critical CSS inline and deferring the loading of non-critical CSS files.
This can help reduce the number of render-blocking resources and improve your website’s load time.

Plugins you can use to Load Critical CSS:
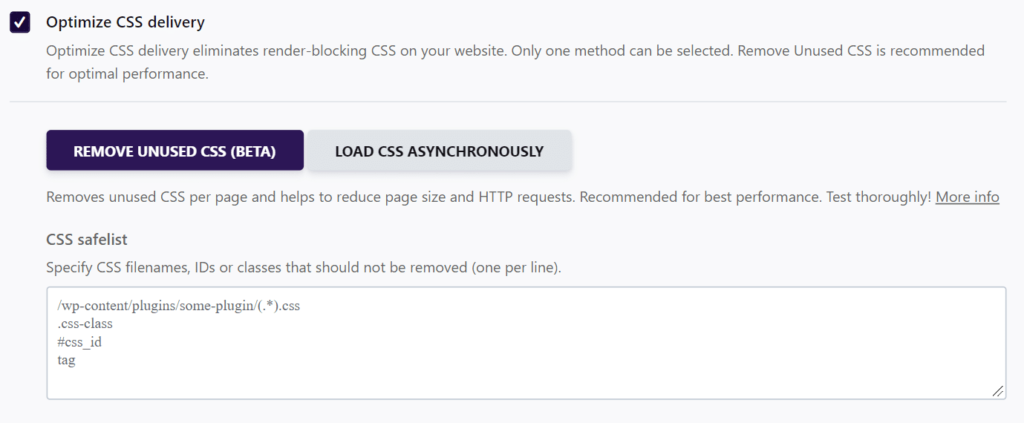
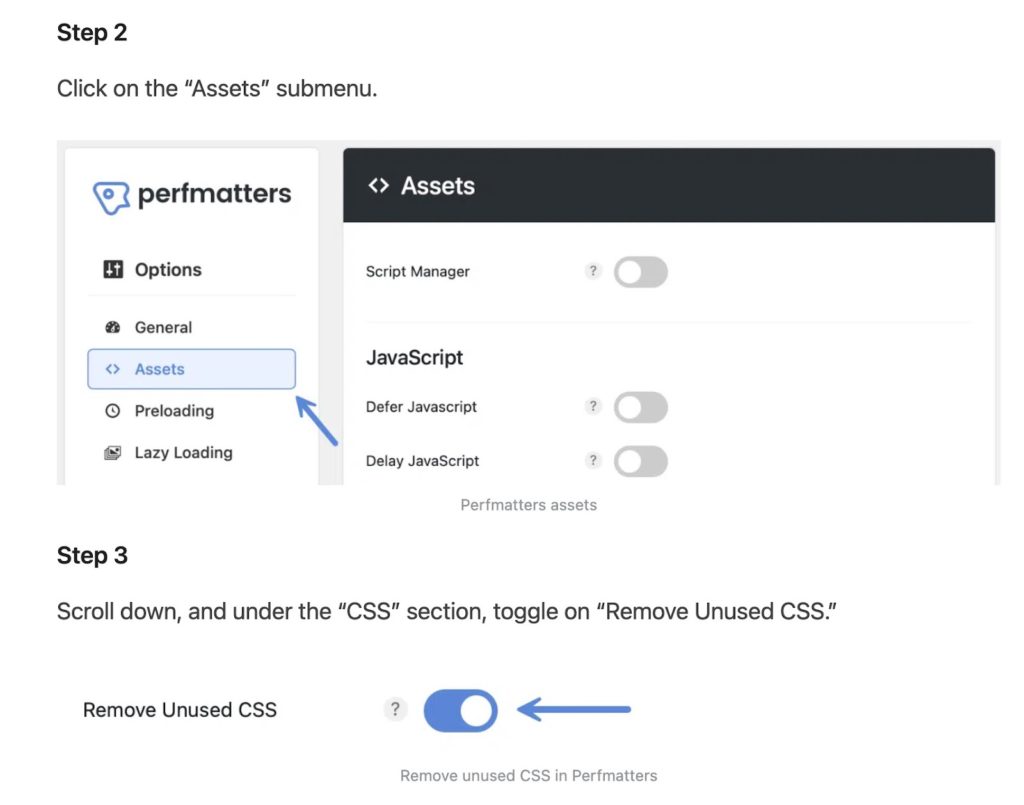
5. Eliminating Unused CSS and JavaScript
Eliminating unused CSS and JavaScript involves removing any code that is not being used on your website.
This can help reduce the file size of your CSS and JavaScript files and improve your website’s load time.

Plugins you can use to Load Critical CSS:
Caching plays a huge role in passing the web vitals test. Here are the 6 Best Cache Plugins for Elementor to help you.
How to Tackle Common Issues While Fixing Render-blocking Resources
When it comes to fixing render-blocking resources in WordPress, you may encounter some common issues that require specific solutions.
1. Dealing with jQuery and WordPress
jQuery is a popular JavaScript library that many WordPress themes and plugins depend on. However, it can also cause render-blocking issues if not implemented correctly.
One of the most common issues is loading jQuery in the header of your site, which can delay the rendering of your page.

It’s always better to avoid deferring or delaying jQuery files, as it can break your websites.
You can read more about how to fix the jQuery issue from here.
2. Resolving Flash of Unstyled Content
Flash of Unstyled Content (FOUC) is a common issue that occurs when your page starts rendering before your CSS files have loaded.
This can cause your page to display unstyled content for a brief moment before your CSS files load.
To fix this issue, you can use the media attribute to load your CSS files only when they’re needed. You can also defer non-critical CSS files to load after your page has been rendered.
You can also use lazy loading to load images and other media only when they’re in view, which can improve your site’s performance and prevent FOUC.
If you’re using Elementor, then we suggest you check this blog on how to deal with FOUC.
Elementor is the most loved page builder for WordPress but is it hurting your site performance? here’s our take on the burning question – Does Elementor Slow Down Your Website?
Monitoring and Maintaining Performance
To ensure your website is performing optimally, it is essential to conduct regular performance audits.
This will help you identify any issues that may be affecting your website’s load times and search engine rankings.
You can use various tools to continuously monitor your website performance, such as GTmetrix or DebugBear.
These tools will provide you with detailed reports on your website’s page loading times, rendering the page, and other performance metrics.

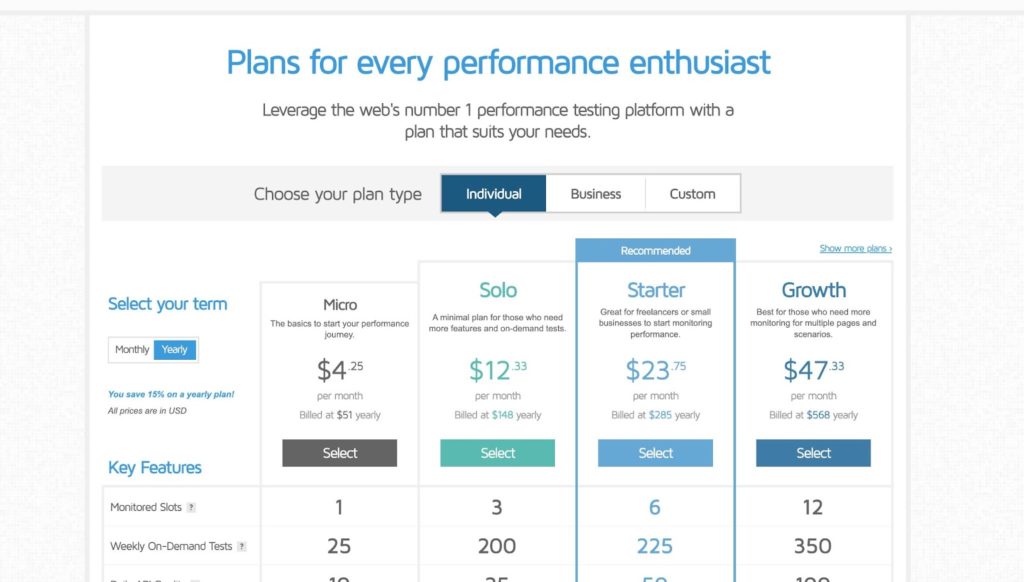
Pricing of GTMetrix

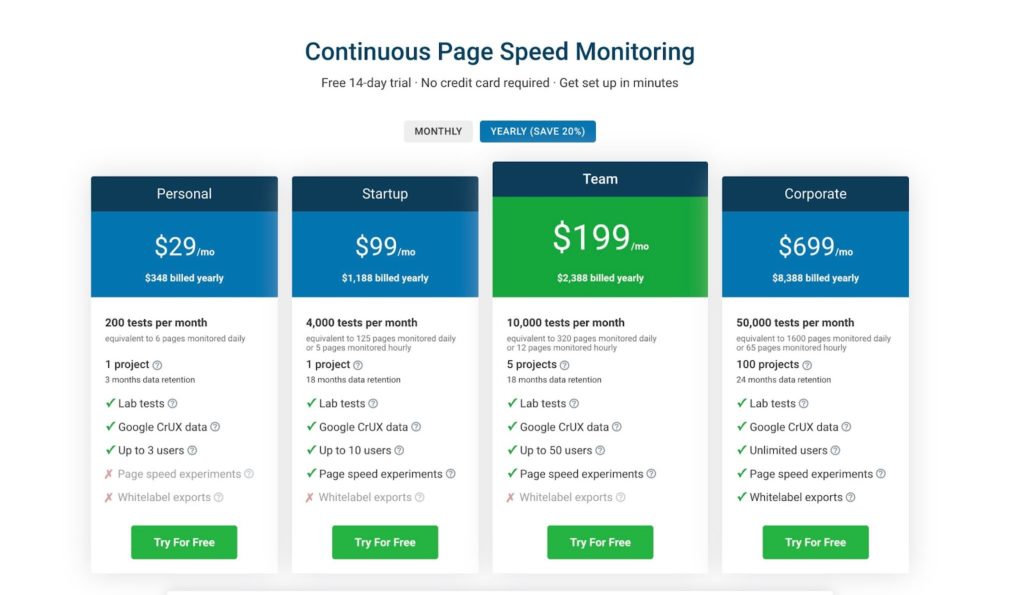
Pricing of DebugBear
Here’s how to monitor and maintain performance:
- Identifying Issues for Optimization
Once you have identified any issues, you should take steps to optimize your website’s performance.
This may involve eliminating render-blocking resources, reducing the number of HTTP requests, and compressing images.
- Enhancing User Experience and Rankings
By optimizing your website’s performance, you can improve its load times, which will enhance the user experience and boost your search engine rankings.
- Implementing Continuous Improvements
Optimizing your website’s performance is an ongoing process. To maintain optimal performance, you should implement a continuous improvement strategy.
This involves monitoring your website’s performance regularly and making adjustments as necessary. You should also keep up-to-date with the latest performance optimization techniques and tools.
- Staying Updated and Learning
One way to stay up-to-date is to join online communities where you can share your experiences and learn from others.
You can also attend webinars and conferences to learn about the latest trends in performance optimization.
- Regular Testing and Maintenance
In addition to monitoring and maintaining your website’s performance, it is also essential to test it regularly.
You can use tools such as Google’s Mobile-Friendly Test to ensure your website is mobile-friendly and responsive. You should also test your website’s load times on different devices and browsers to ensure it is performing optimally for all users.
By implementing a continuous improvement strategy, you can ensure your website is performing optimally and providing the best possible user experience.
Further Read: Eliminating render-blocking resources is just the beginning. Here are an additional 25+ ways to boost your website performance [Results Guaranteed].

Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
- SAVE MAXIMUM THIS BLACK FRIDAY