Are you looking to add entrance and exit animation to your content in Elementor? These animations can enhance the user experience, add a touch of creativity to your website, and make your content stand out.
With the On Scroll View Animation extension from The Plus Addons for Elementor, you can easily add entrance and exit animation to its widgets in Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
Learn via Video Tutorial:
How to Activate the On Scroll View Animation?
This feature is enabled by default on some of the selected widgets of The Plus Addons for Elementor. You don’t need to enable it separately.
Key Features
- Entrance animation effects – You can easily add entrance animation to any object.
- Exit animation effects – You can easily add exit animation to any object.
Also read, how to create image scroll animations like in apple and sony in Elementor.
How to Use On Scroll View Animation?
Add one of the listed below widgets from The Plus Addons for Elementor and follow the steps –
1. Go to Style > On Scroll View Animation.
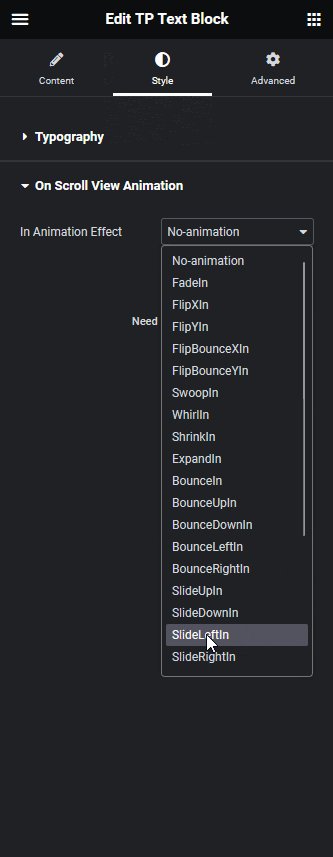
2. From the In Animation Effect dropdown, you have to select the entrance animation. This will add animation as the content enters the viewing area.
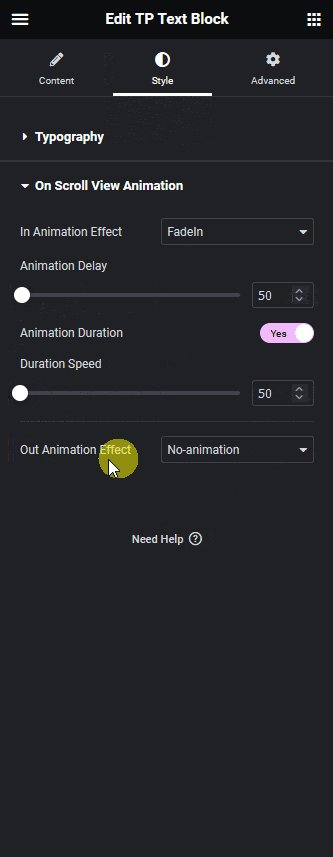
Then from the Animation Delay field, you can add a delay.
By enabling the Animation Duration toggle you can set the animation duration.
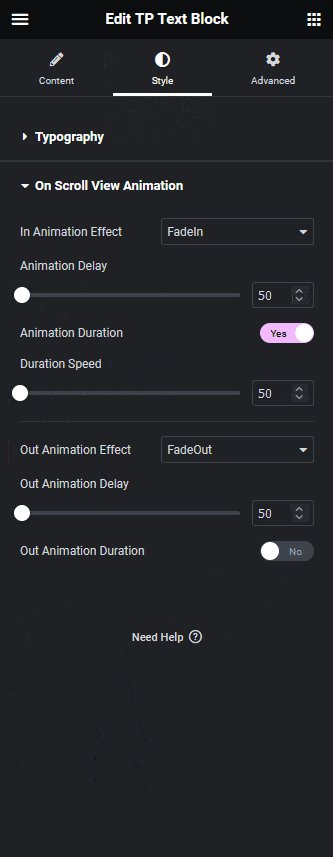
3. If you want to add an out animation as well then from the Out Animation Effect dropdown, you can select an animation.
Then similar to the in animation you can add a delay and set the animation duration as well.

Now as per your settings, you’ll see the content enter and leave the viewing area with animation.

Learn more about scroll-based overlays from The Plus Addons for Elemetor.



