Are you looking to show custom content using an Elementor template after the countdown ends? Normally countdown timers are used to create urgency for some offer or sale but after it ends you should replace the offer with the normal content so visitors don’t see an expired offer. With an Elementor template, you can easily create and show unique content.
With the Countdown widget from The Plus Addons for Elementor, you can easily show custom content using an Elementor template after the countdown ends.
To check the complete feature overview documentation of The Plus Addons for Elementor Countdown widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, first, you have to create an Elmentor template with your custom content.
Then add the Countdown widget to the page and follow the steps –
1. Select Normal Countdown from the Countdown Setup dropdown.
Note: You can also do the same for the Scarcity Countdown (Evergreen) as well.

2. Then select the appropriate style and end date and time from the Countdown Style and Launch Date sections respectively.
Did you know that you can redirect to a different page after Elementor countdown ends.
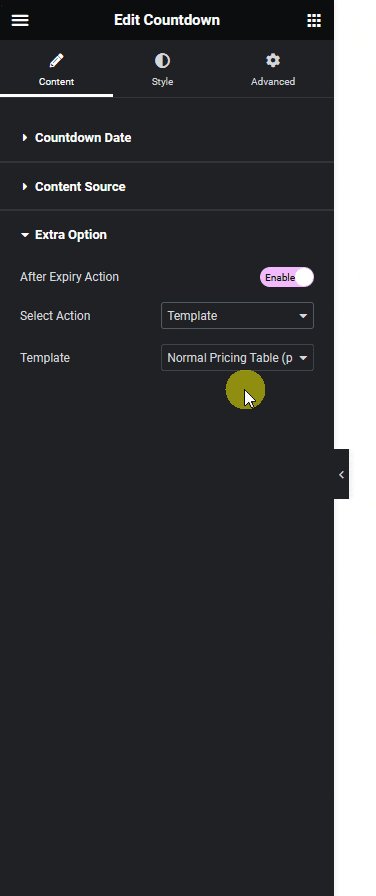
3. Then select Template from the Select Action dropdown under the Extra Option tab.
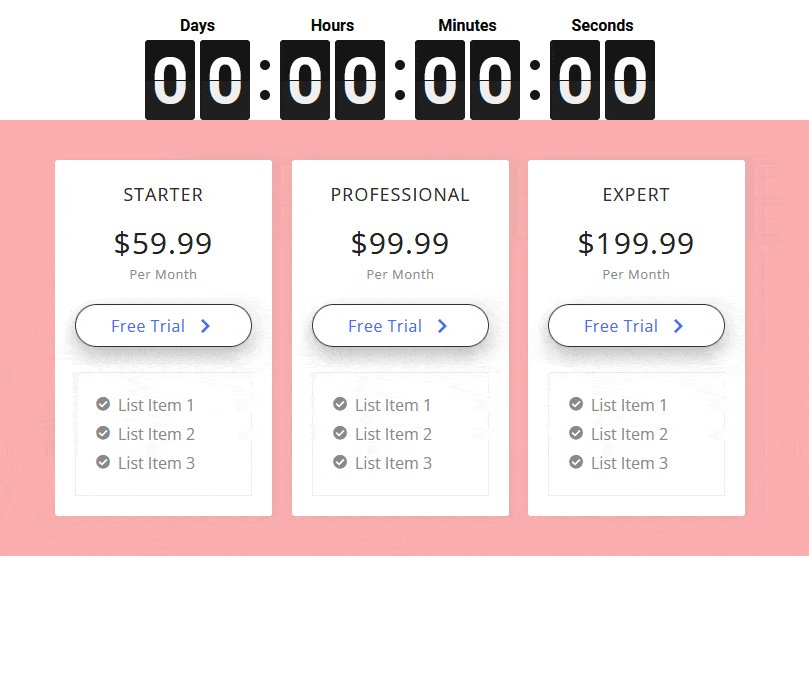
4. Finally select your template from the Template dropdown.
Now once the countdown timer ends visitors will see the Elementor template content.

Also read, how to create an evergreen countdown timer in Elementor.



