Do you want to show discount codes in a popup in Elementor? Offering discounts and promotions has become an essential tool for businesses to attract potential customers and retain existing ones. By showing a discount popup you can show additional content along with the coupon code.
With the Coupon Code widget from The Plus Addons for Elementor, you can easily create a discount popup in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Coupon Code widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Coupon Code widget to the page and follow the steps –
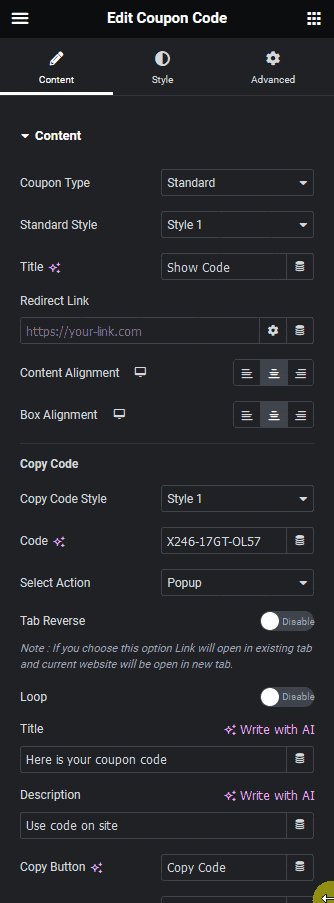
1. In the Content tab, select Standard from the Coupon Type dropdown.

2. After selecting an appropriate style from the Standard Style dropdown, add a title in the Title field.
You can add a redirection for the coupon code from the Redirect Link field.
3. Then go to the Copy Code section and add your coupon code in the Code field.
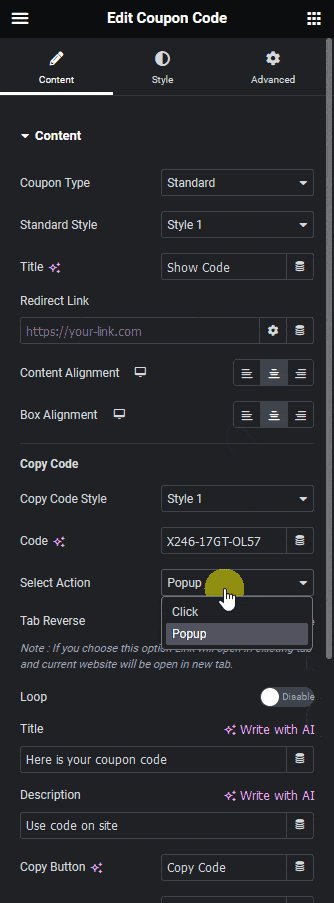
4. Finally select Popup from the Select Action dropdown. Then you’ll see different popup related options –
Tab Reverse – From this toggle, you can show the discount popup in a new tab.
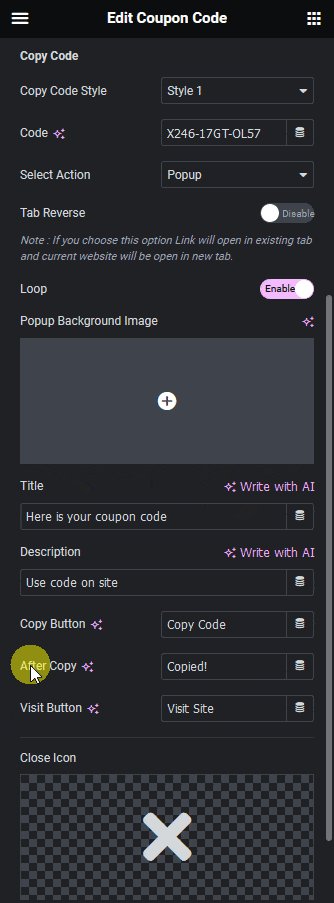
Loop – From this toggle, you can add a background image to the popup.
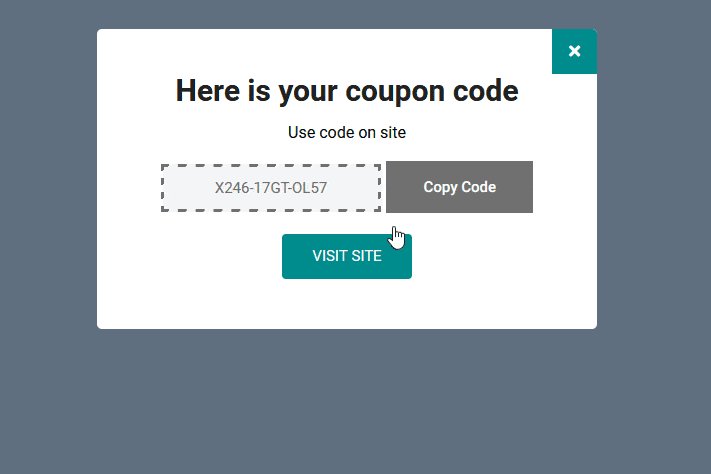
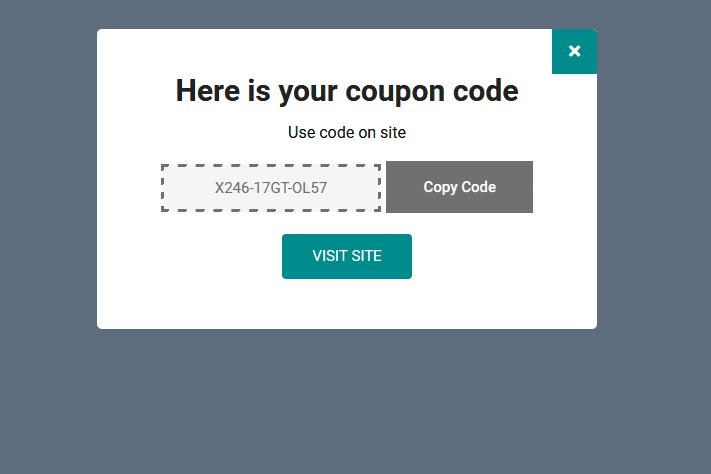
Title – From here, you can add a title to the popup.
Description – From here, you can add a description in the popup.
Copy Button – From here, you can change the copy button text. Using this button you can easily copy the coupon code with a single click.
After Copy – From here, you can set the text that will show after the code is copied.
Visit Button – From here, you can change the visit button text.
Note: This will link to the URL set in the Redirection Link field.
Close Icon – From here, you can select the popup close button icon.
Code Alignment – From here, you can align the coupon code section of the popup.
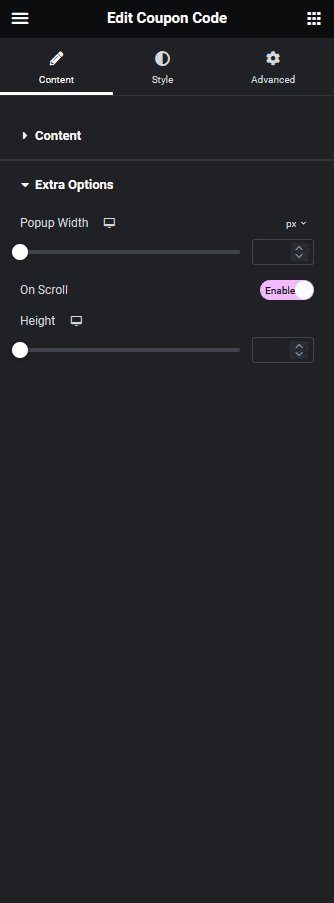
In the Extra Options tab, you’ll find some additional options –
Popup Width – From here, you can set the popup width.
On Scroll – By enabling this toggle, you can add a scroll bar to the popup by setting a height.
Now when you click on the coupon code it will show in a popup.

Suggested Read: How to Show Promo Code in an Elementor Template.



