Do you want to add custom protected content with an Elementor template? By using an Elementor template you can show any type of content as the protected content.
With the Protected Content widget from The Plus Addons for Elementor, you can easily use an Elementor template as the protected content.
To check the complete feature overview documentation of The Plus Addons for Elementor Protected Content widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, first, you have to create an Elementor template with your custom protected content.
Then add the Protected Content widget to the page and follow the steps –
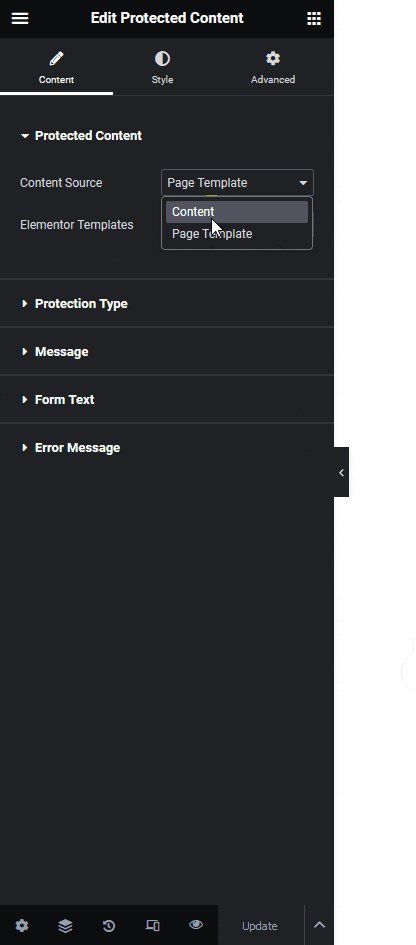
1. Go to the Protected Content tab, and select Page Template from the Content Source dropdown.
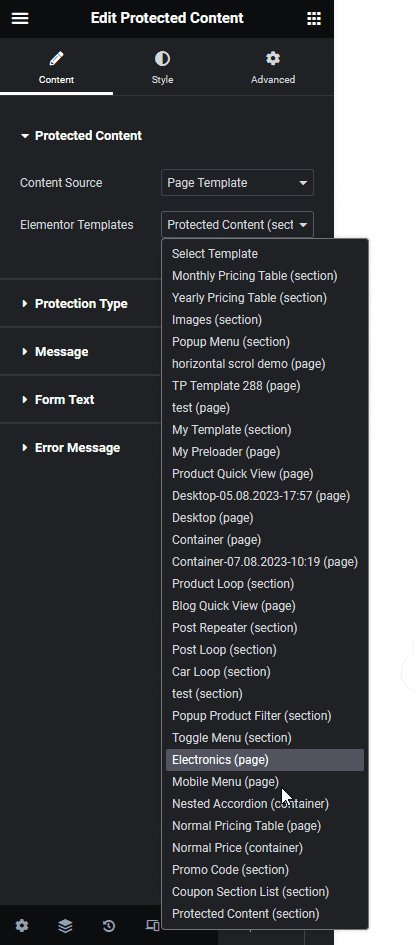
2. Then select your template from the Elementor Templates dropdown.

Note: You can also use an Elementor template for showing the protected content message from the Message tab.
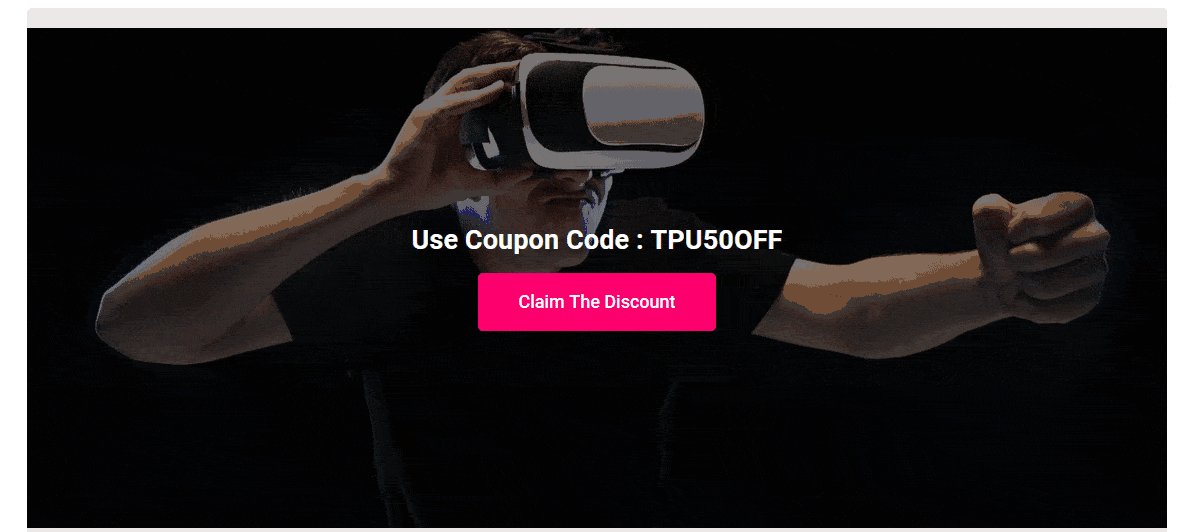
Now visitors will see your Elementor template when they unlock the protected content.

Suggested Read: How to Protect Content Based on User Role in Elementor Website



