As a website owner or developer, you may have come across the need to display a services box on your WordPress site to showcase your offerings in a visually appealing manner.
With the Info Box Widget from The Plus Addons for Elementor, you can make eye-catching service boxes.
To check the complete feature overview documentation of The Plus Addons for Elementor Info Box widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Info Box widget to the page and follow the steps –
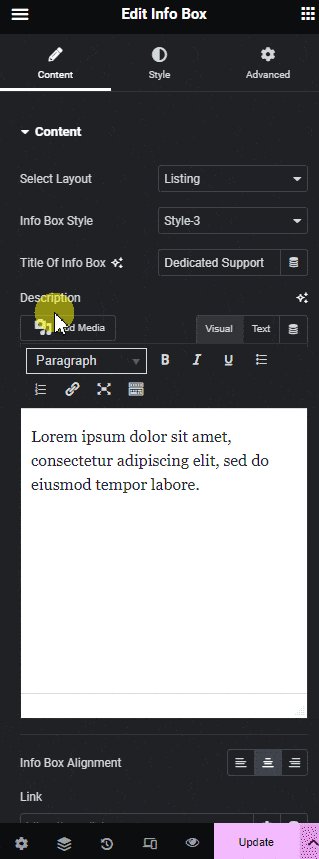
1. Select Listing from the Select Layout dropdown.
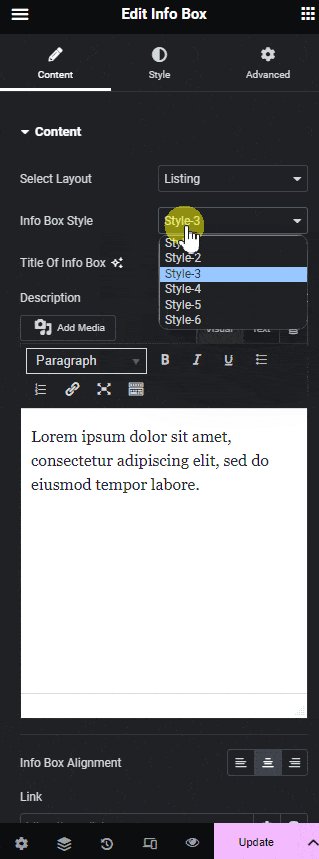
2. From the Info Box Style dropdown, select an appropriate style.
3. Then in the Title Of Info Box field, add a title.
4. Add the service box description in the Description section.

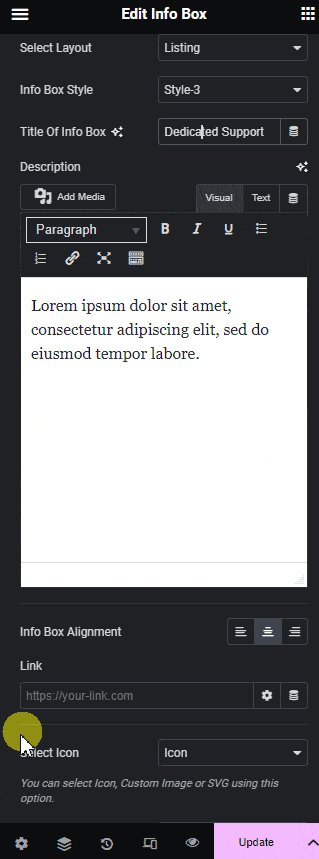
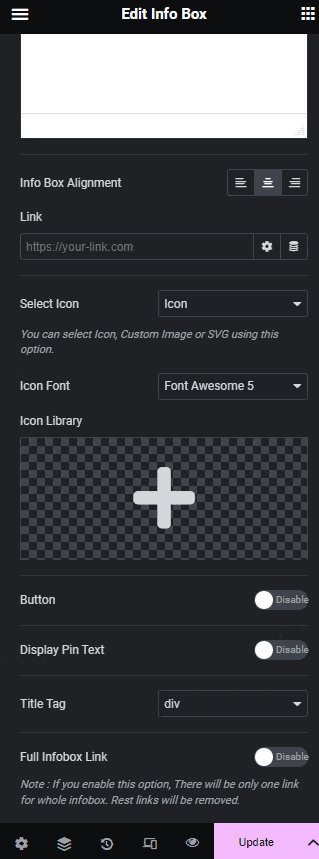
From the Select Icon dropdown, you can add an icon, image, lottie, or SVG image.
Then from the Button toggle, you can add a button in the info box.

Suggested Read: How to Create an Infobox/Service Box Carousel in Elementor.



