Adding an Infobox/service box carousel in Elementor brings dynamic interactivity to websites. This feature lets site owners showcase products, services, team members, or other info in an appealing, organized way. Visitors can easily navigate through the carousel to explore different offerings. With just a click.
When you connect the Infobox widget with the Carousel Remote widget, you can make interesting carousel navigations.
To check the complete feature overview documentation of The Plus Addons for Elementor Info Box widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this process, first, drag and drop the Infobox widget and Remote Carousel widget, and then follow the below steps:
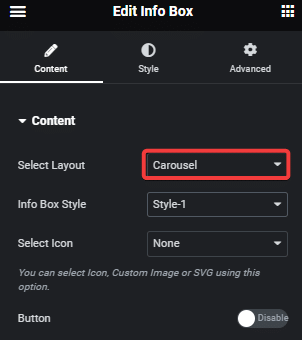
1. Open the Info box widget and go to the Content tab in this you will find a Select Layout dropdown, you have to select Carousel.

2. Add content from the Carousel InfoBox section.
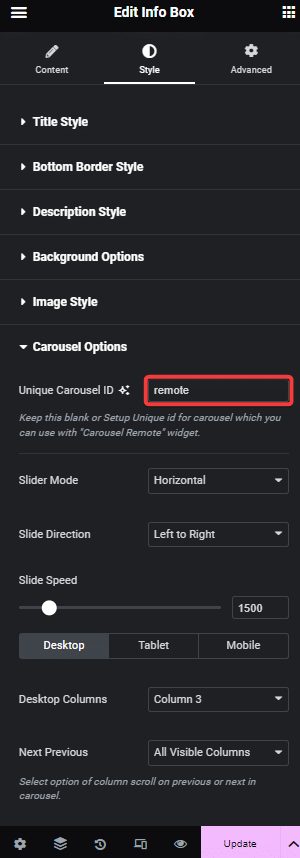
3. Now go to the Style tab > Carousel Options and add a unique id in the Unique Carousel ID field.

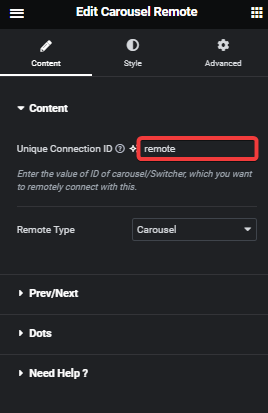
4. Now select the Carousel Remote widget, then go to the Content tab, add the same ID in the Unique Connection ID field and make sure Remote Type is selected as Carousel.

5. Now you can have two different types of navigation, a Next and Previous button and Dots (image or icon). You can use either one or both.
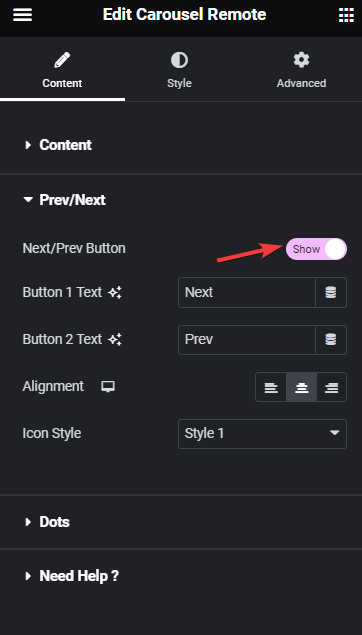
a) To use the next previous button go to Prev/Next tab and turn on the Next/Prev Button toggle. You’ll find some customization options as well.

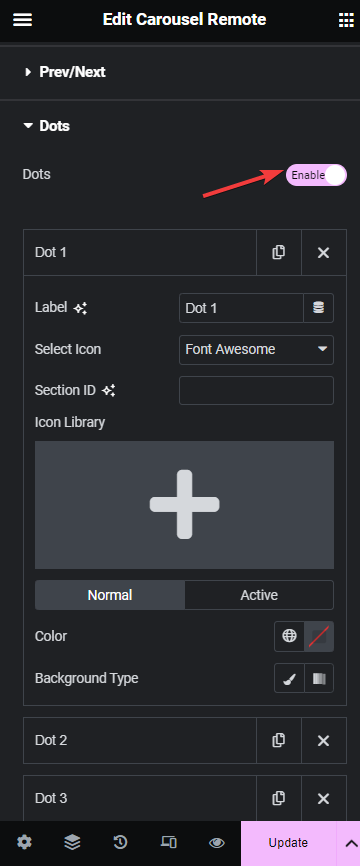
b) But if you want to use dot navigation, then go to the Dots tab and turn on the Dots toggle. Now make sure to have the same number of dot items as the number of slides in your Info box widget. You will get some customization options for your dot navigation.

Now you will have easy navigation for the info boxes.

Suggested Read: How to Show a Services Box in WordPress using Elementor



