Looking to add some fun to your Elementor infoboxes? You can easily add cool animated Lottie files to them. Lottie uses vector animations to make smooth graphics and motion in a small file size.
With the Info Box Widget from The Plus Addons for Elementor, you can add amazing Lottie animations to your infoboxes in just a few clicks.
To check the complete feature overview documentation of The Plus Addons for Elementor Info Box widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
First, go to LottieFiles.com and create a free account there if you don’t have one.
Now log into your account and search for Icon here you’ll find all the Lottie Icons.
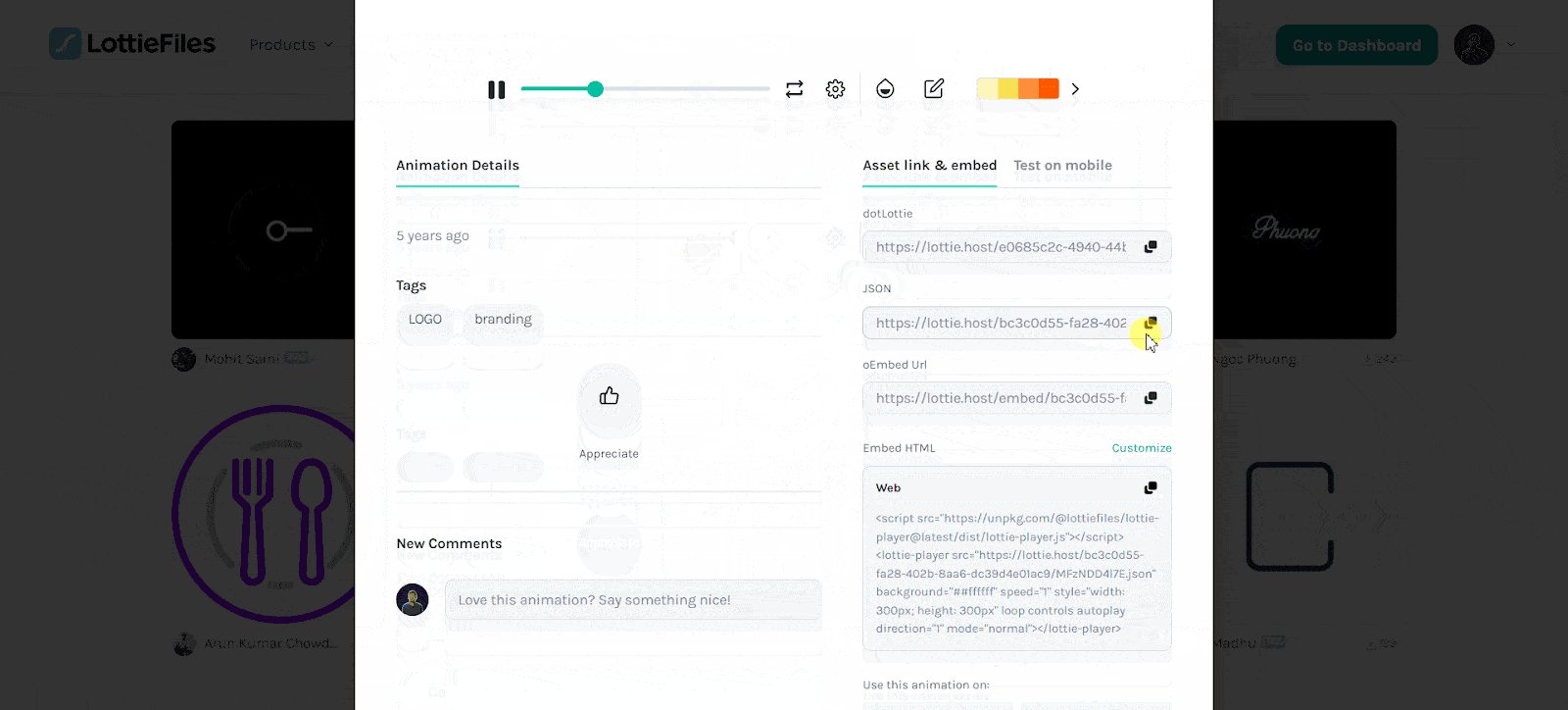
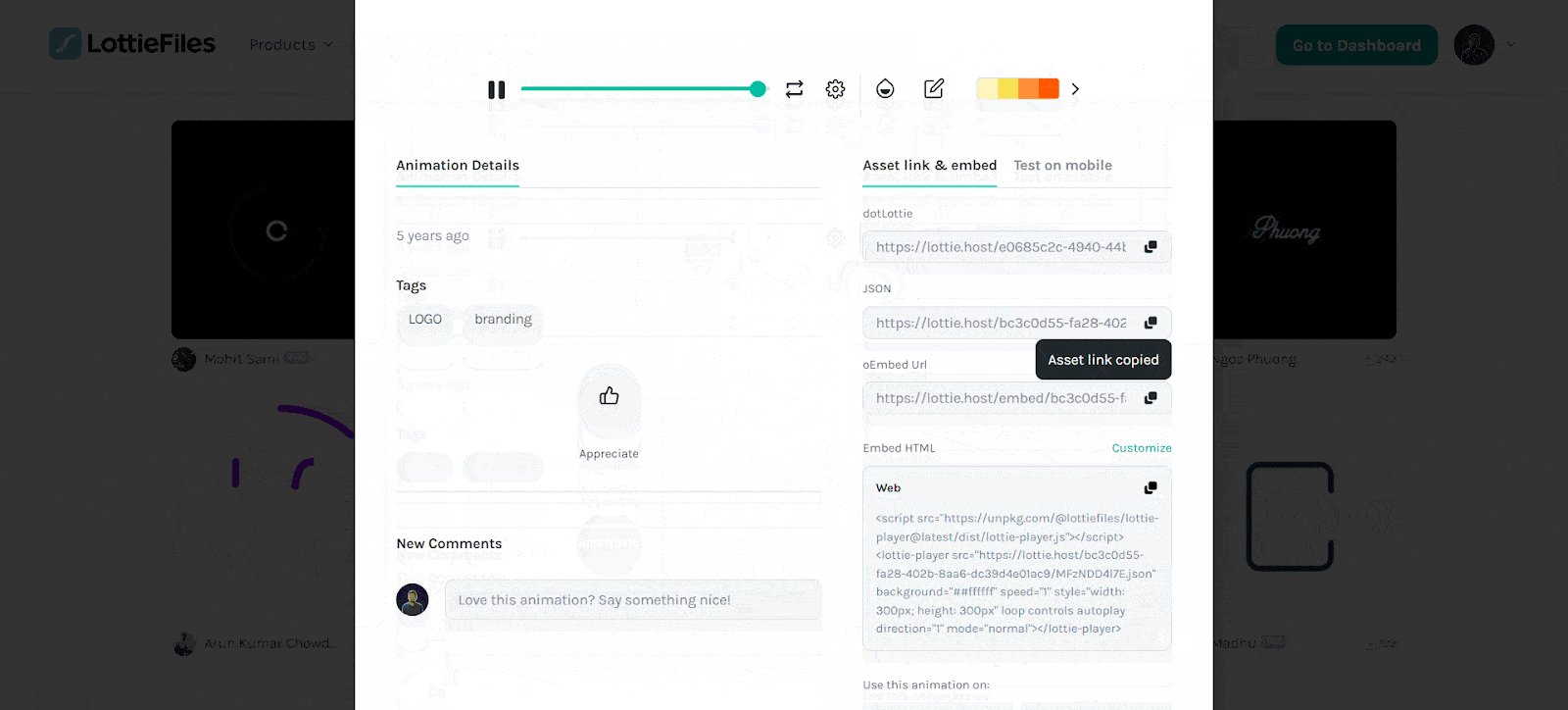
Click on the animation you like, it will open in a popup, copy the Lottie file URL from the Asset Link & embed field. You need to have an account on Lottiefiles.com to copy the animation URL.

Now, add the Info Box widget to the page and follow the steps –
1. From the Select Layout dropdown, you can select Listing or Carosual.
Let’s select Listing here.
From Icon Box Style, select the appropriate display style for the info box.
Add the infobox title and content in the Title and Description fields as per your requirements.
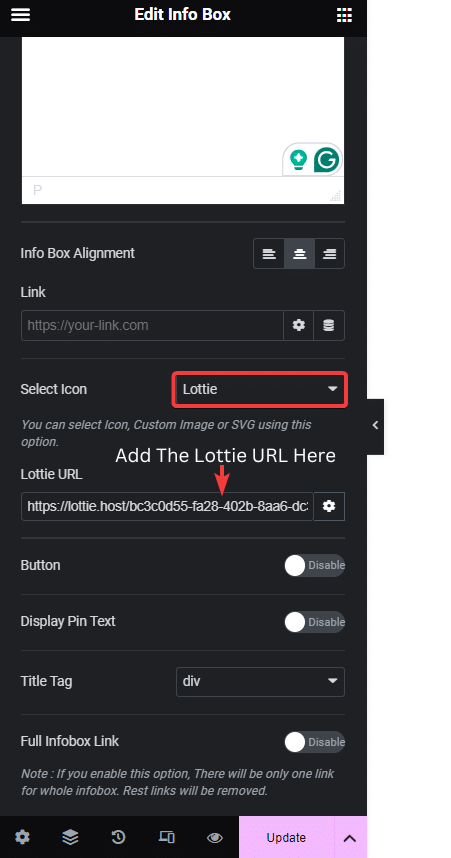
2. Then select Lottie from the Select Icon dropdown.
Note: With the Carousel layout, there are two Select Icon dropdowns – one for all info boxes together and one for each info box individually.
3. In the Lottie URL field paste the copied Lottie file URL.

Now you should have a beautiful Lottie animation icon with a Lottie file.

Suggested Read: How to Create an Infobox/Service Box Carousel in Elementor.



