The Elementor template is a great way to easily incorporate an Elementor design anywhere else. This way you can create a truly amazing message box by using Elementor templates as the content.
With the Message Box Widget from The Plus Addons for Elementor, you can add a description in the Message Box using an Elementor template.
To check the complete feature overview documentation of The Plus Addons for Elementor Message Box widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To add a template inside a message box you have to first create an Elementor template.
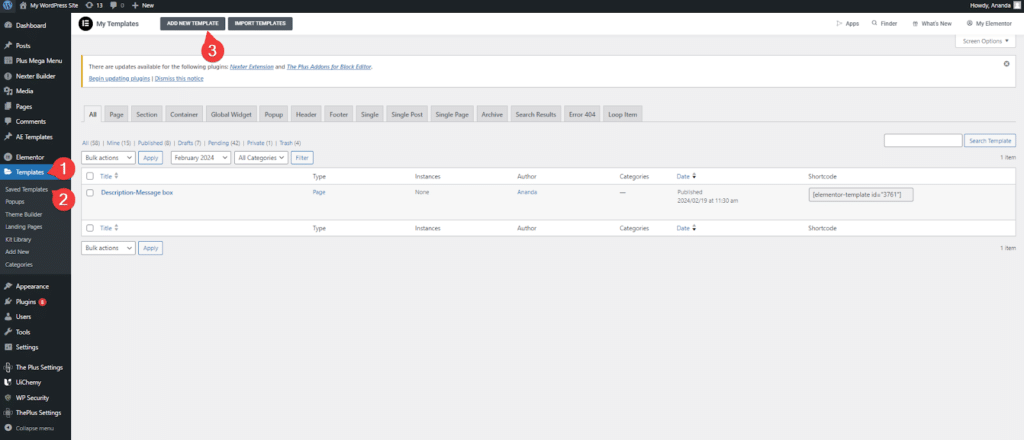
1. Go to Dashboard > Templates, Click on Add New or Import Templates to import any existing template design.

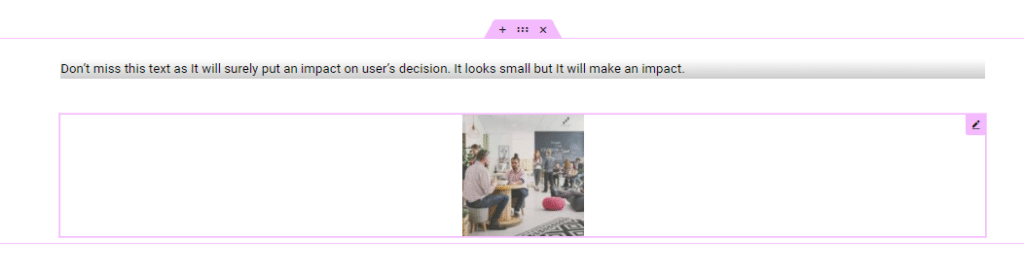
Add the content you wish to show under the message box and save the template.
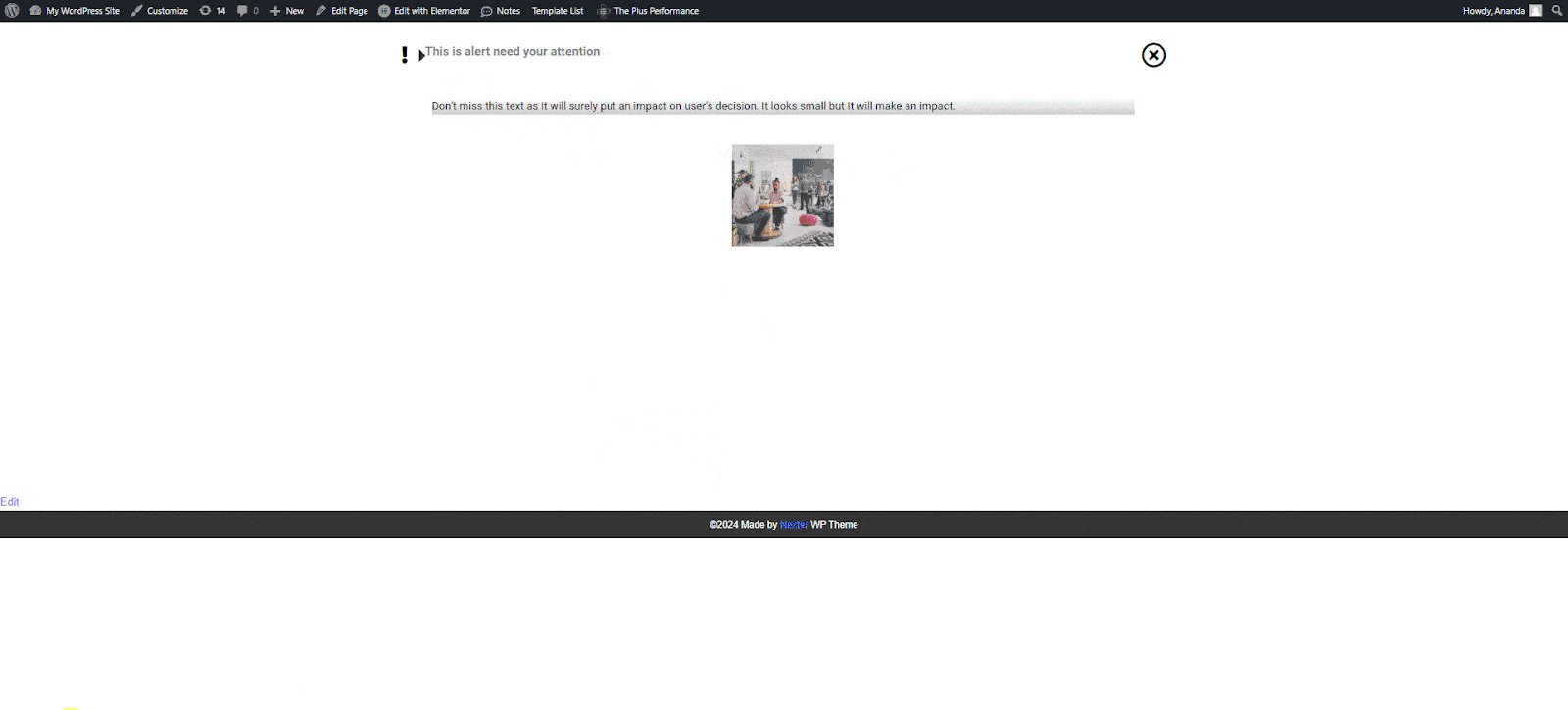
Here we have added a Text Box and Image widget to show the description in the message box.

Now, go to Dashboard > Templates.
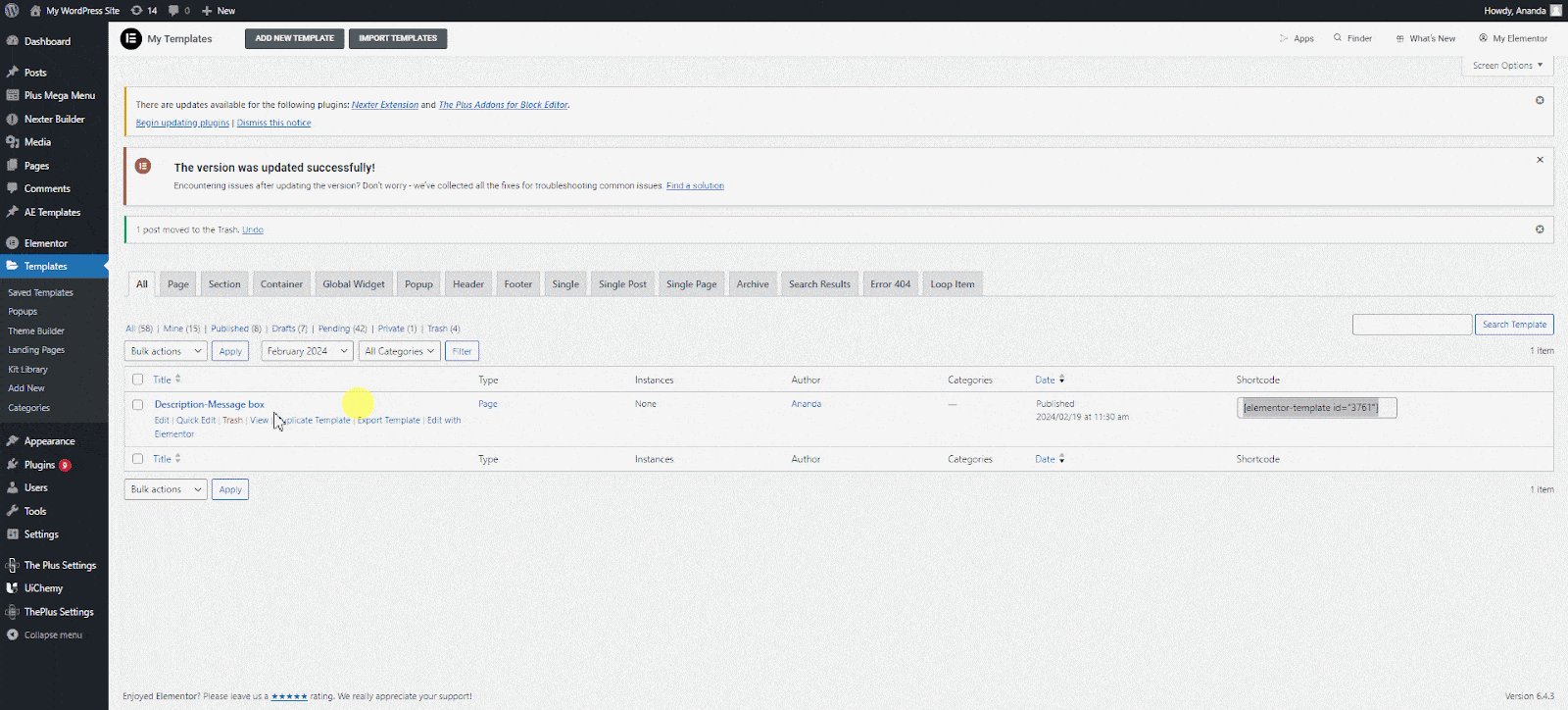
2. Now you have to use the Elementor template using a Shortcode. You’ll get the template shortcode if you are using Elementor Pro or you can use the AnyWhere Elementor plugin to get the template shortcode for free. Copy the shortcode of the template you want to use.
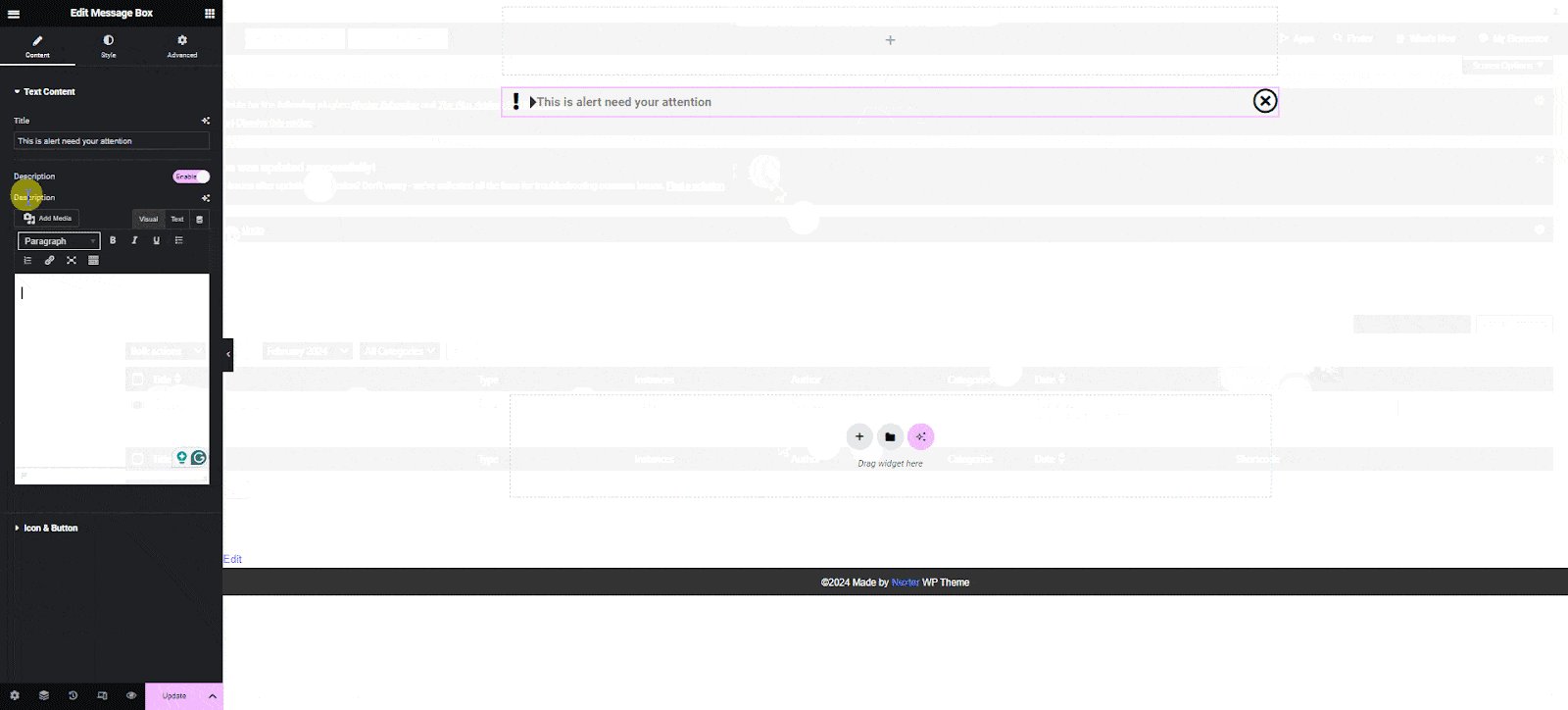
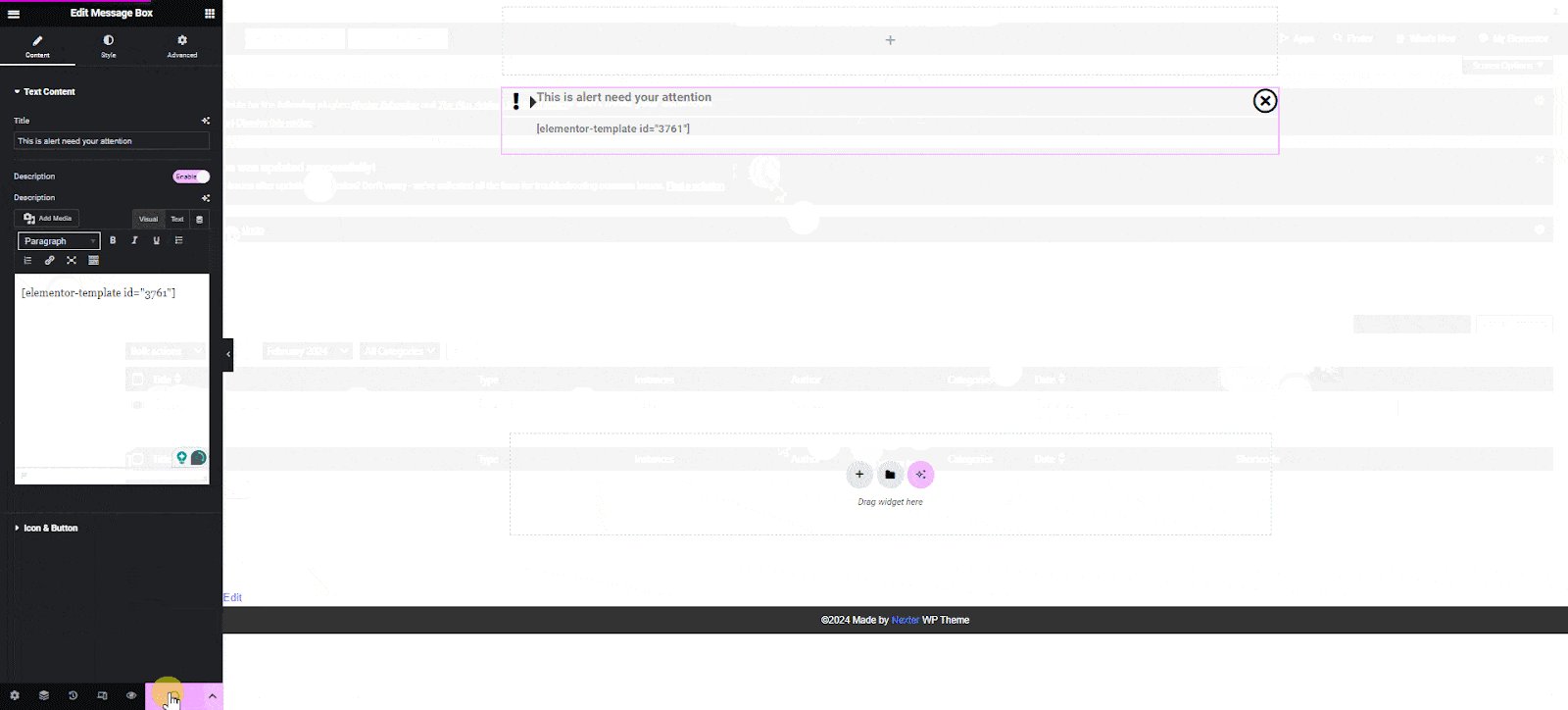
3. Then add the Message Box widget to a separate page and add paste the shortcode in the Description field.

Now you’ll have the Elementor template content in the message box description.
Suggested Read: How to Add Close Button in Alert Box/Message Box Elementor



