If you are looking for ways to add anchor link in Elementor then you are at the right place.
Imagine you’re reading a long article, around 1500 to 2000 words. You’re engrossed in the content, scrolling down, when suddenly you tap the screen or press the wrong key, and with the blink of an eye, you’re back at the top of the page.
Now, this can be frustrating, right? So, this is where anchor links come into play.
Anchor links automatically scroll a page to a designated section, saving your time on long pages by avoiding manual scrolling.
In this article, we’ll learn how to add anchor links in Elementor with 3 easy methods.
What Are Anchor Links in Elementor?
An anchor link in Elementor is a link that takes you to a specific section of a webpage on click instantly.
It’s useful for creating a smooth scrolling effect within the same page.
When creating a long page on your website, break it up into sections to make it easier for visitors to navigate your website and find the information they are looking for.
It’s a real time saver, especially for long articles or guides where you might need to refer back to certain parts.
It can also help to improve the user experience and keep visitors on your site for longer periods.
How Does Anchor Link Work on Your Elementor Page?
When you create an anchor link, you essentially create a hyperlink that points to a specific section of your page.
If you want to create a user-friendly website that is easy to navigate, using anchor links in Elementor is advisable.
Anchor Link Demo
You set up an anchor link by giving a section of your content a special name, such as naming a chapter in a book.
Then, you create a link elsewhere in your content that points to that named section.
When someone clicks on that link, their web browser reads the anchor’s name and scrolls the page to the spot where the named section begins.
It’s like teleporting directly to the information you’re interested in.
So, anchor links make it easy for your readers to navigate your content and provide a smooth scrolling experience, especially when your blog or article is too long and detailed.
How to Add Anchor Link In Elementor [Step-by-step methods]
Here are the 3 Simple and easy methods which you should consider to add an anchor link in Elementor.
Method 1: How to Add Anchor Link in Elementor With Menu Anchor Widget?
To add an anchor link in Elementor with the Menu Anchor Widget follow these steps:
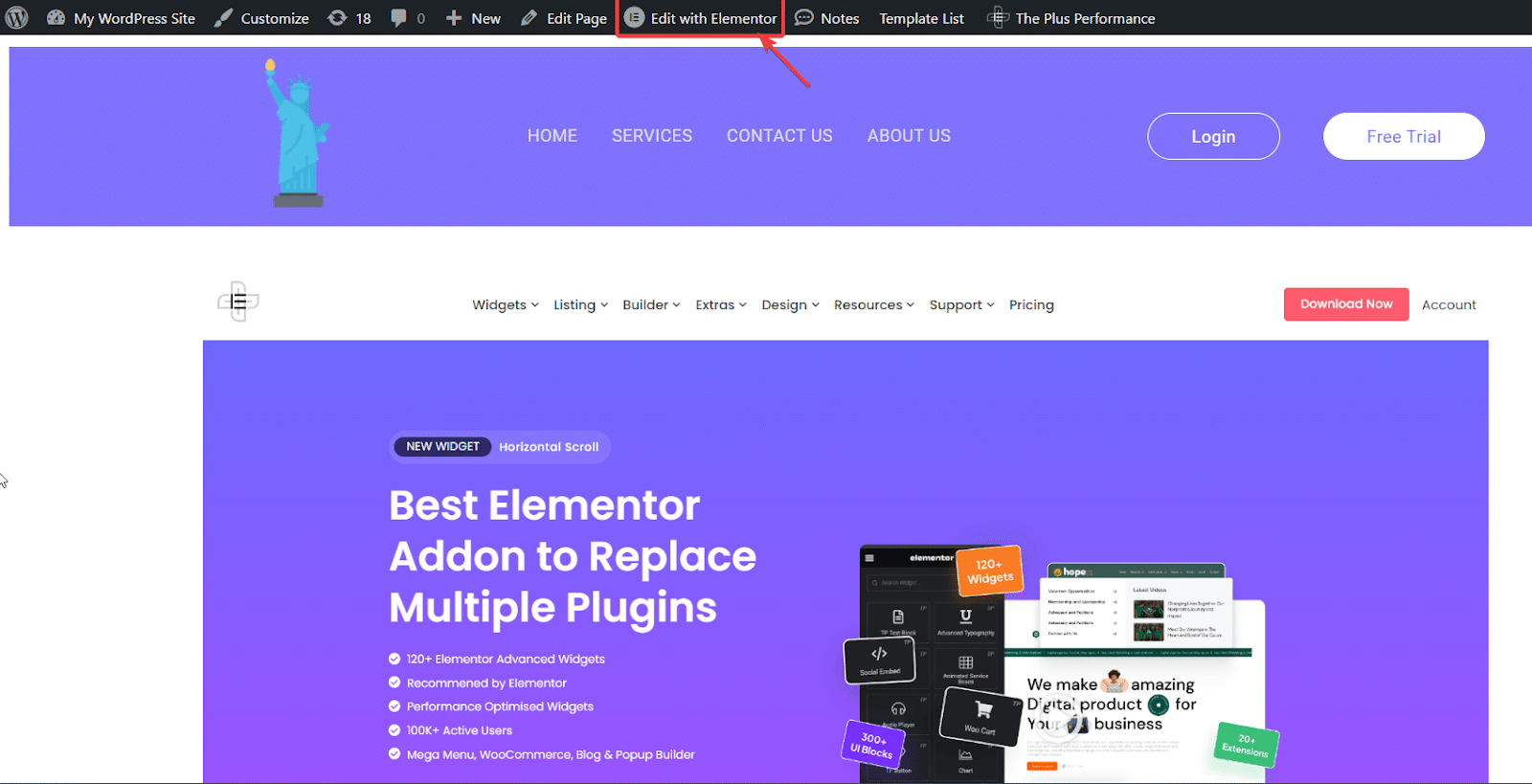
Step 1. Open the page in which you want to add an anchor link and Click on Edit With Elementor it will open the Elementor page editor.

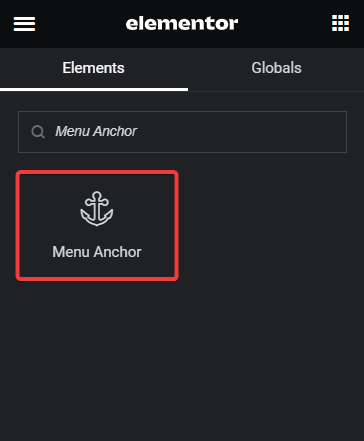
Step 2. Now in the widget’s section search for the Menu Anchor widget.

Step 4. Simply drag and drop the Menu Anchor above the sections on which you want to add anchor links.
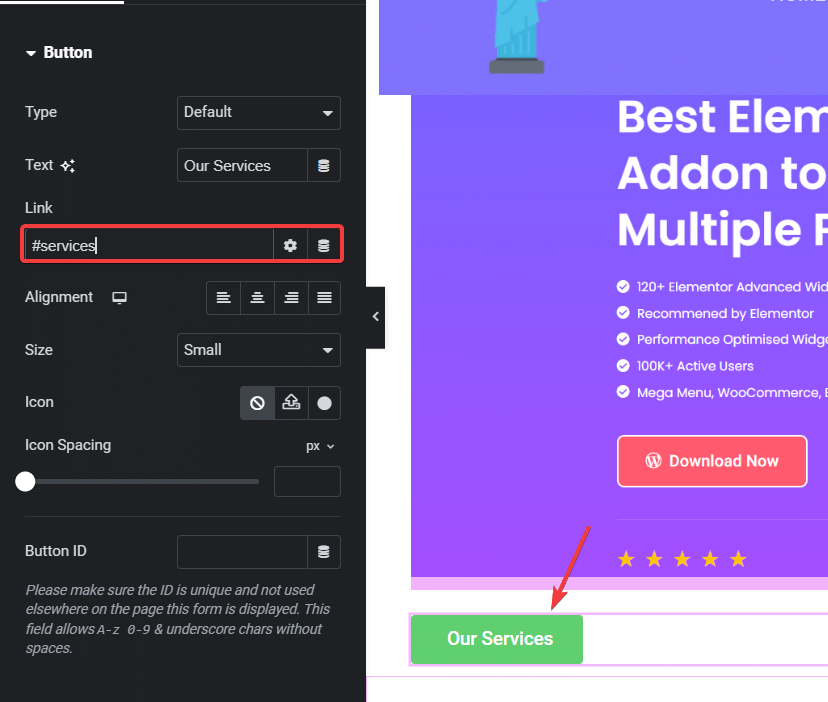
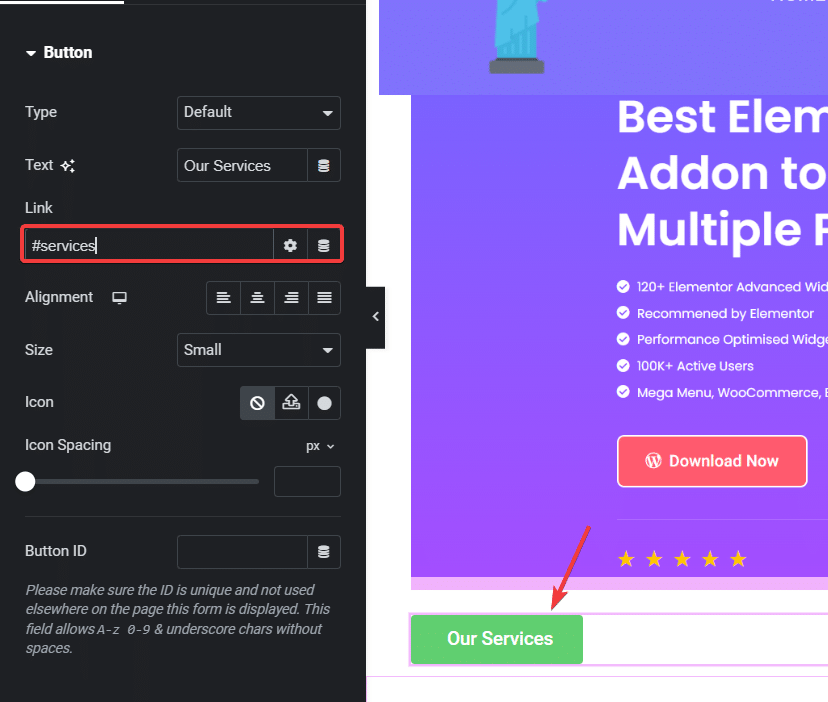
Step 5. In the ID of Menu Anchor write the name of the section on which you want your user to jump, Here for instance services.

You can choose any element or text to link it is your choice, you can even link it to the Elementor WordPress Menu. But here, We are using the button element.
Step 6: Select the button and in the link field, Enter the Menu Anchor widget’s ID preceded by a “#” symbol and Click Update.

Once you’ve updated the page, preview it to ensure everything is working correctly.
Suggested Reading: How to Create One Page Navigation in Elementor
Method: 2 How to Add Anchor Link With CSS ID in Elementor?
If you want to add an anchor link with CSS ID in Elementor you can follow these steps.
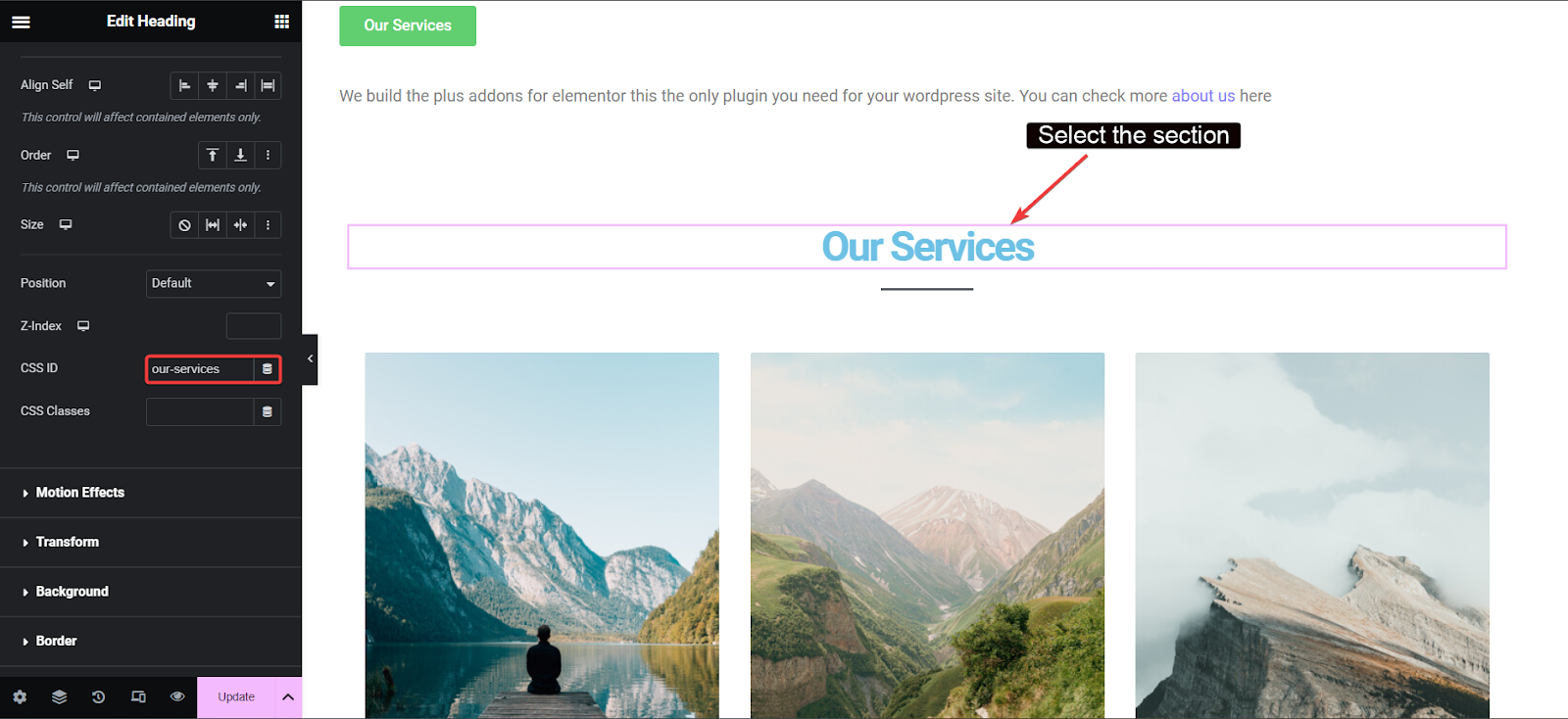
Step 1. Select the section where you have to redirect, then in the advanced settings, look for the CSS ID field, in that CSS ID text field you need to create an ID for that section. Here for instance our-services.

Step 2. Click Update to save your changes.
Method 3: How to Add Anchor Link in Elementor With WordPress Navigation Menu?
Here are the simple steps to add an anchor link in Elementor with WordPress Menu:
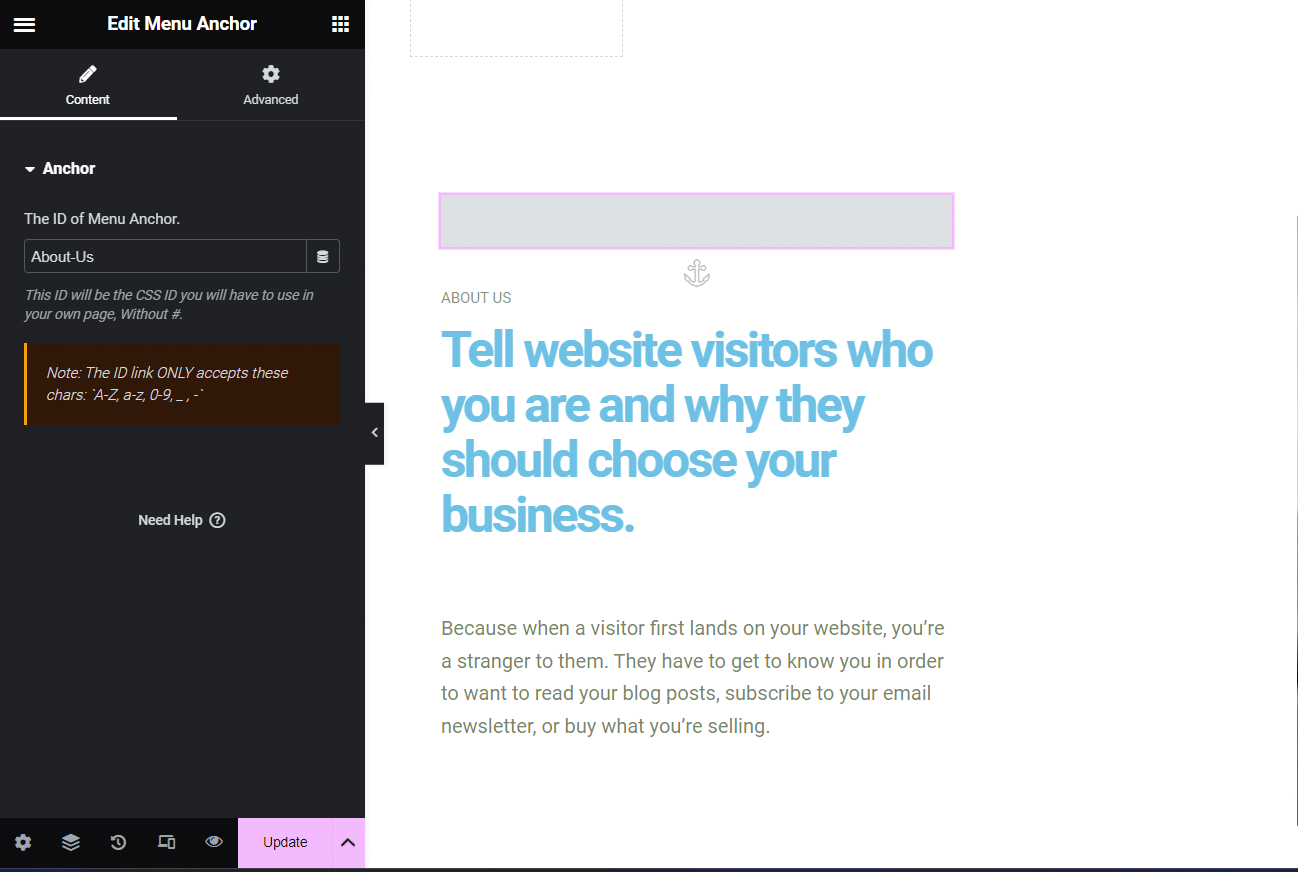
Step 1. For example, if you want to create an anchor for the About Us section. So drag and drop the Menu anchor widget above the About Us section.
Step 2. In the ID field of the Menu Anchor put the word “About-us” and click save.

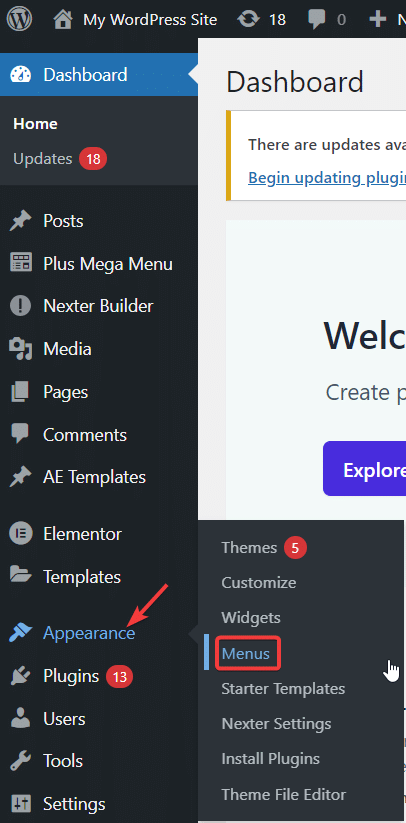
Step 3. Now navigate to the WordPress Dashboard and Look for Appearance and click on Menus.

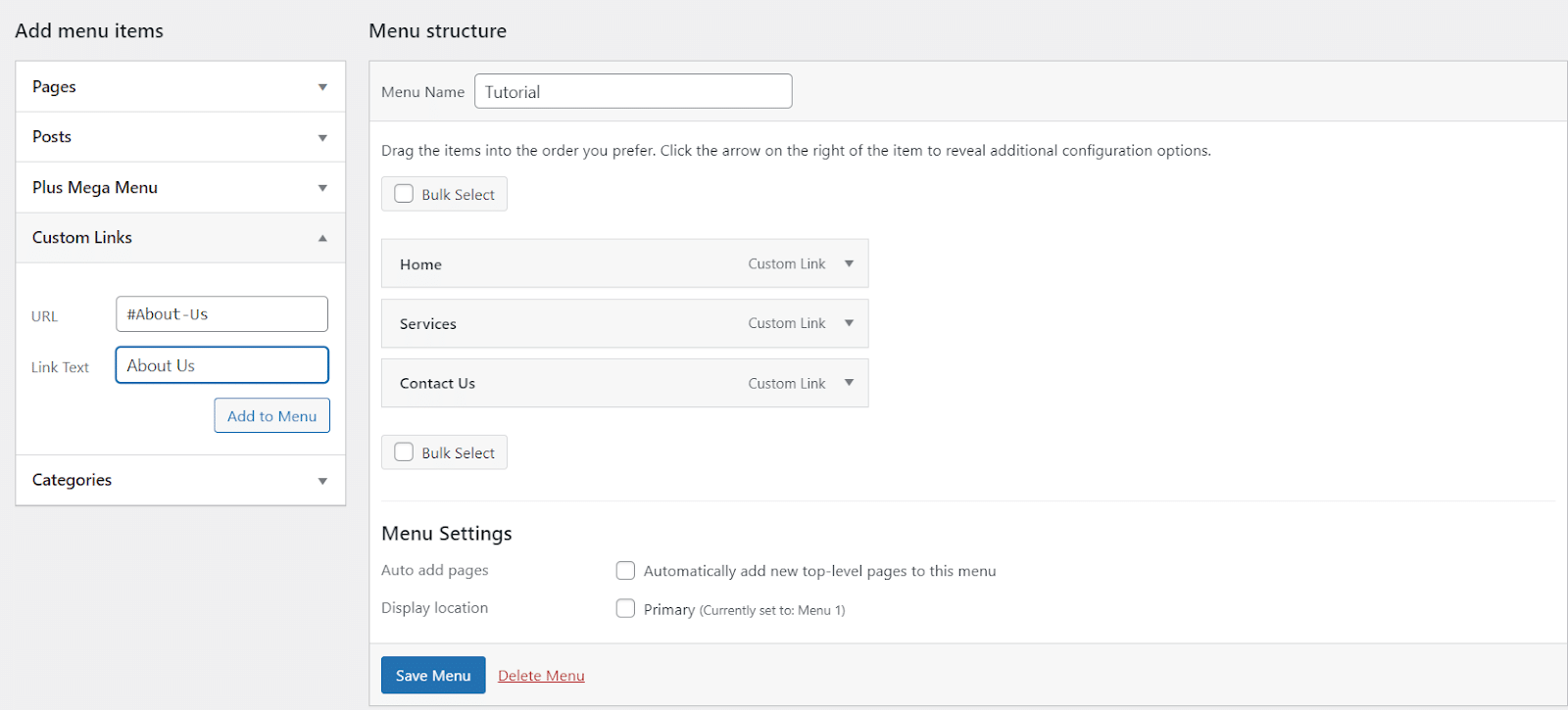
Step 5. In the menu settings, Click on Custom Links, In the URL field write “#About-us”, and in the link text write “About Us”, then click Save Menu.

Afterward, verify on the live website that clicking on “About Us” in the menu scrolls you down to the corresponding section on the page.
Read Further: WordPress vs Elementor: 6 Key Differences
How To Add Smooth Scrolling Effect in Elementor?
Adding a smooth scrolling effect on your website is a great way to enhance the user experience. Adding smooth scrolling helps in a fast and seamless scrolling experience without any lag or jerky movements.
To add a smooth scrolling effect in an anchor link you need to use a small code in custom CSS.
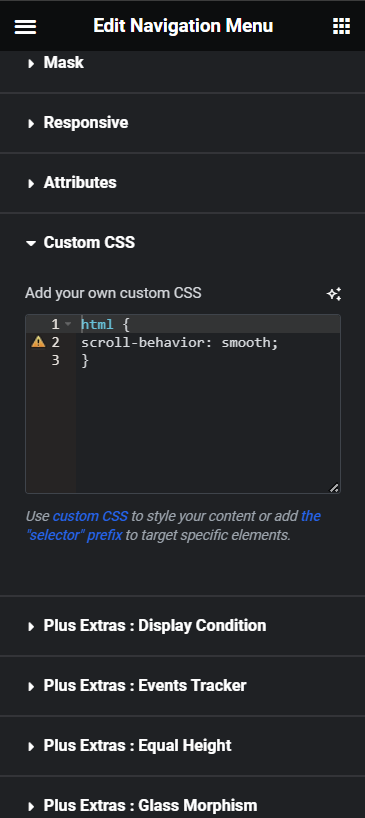
Click on the text or element for which you want to add smooth scrolling, then go to advanced settings, and look for Custom CSS. Paste the given code and click on Update.

Copy and paste this code
html {
scroll-behavior: smooth;
}That’s it now you have a smooth scrolling effect for you desired anchor link
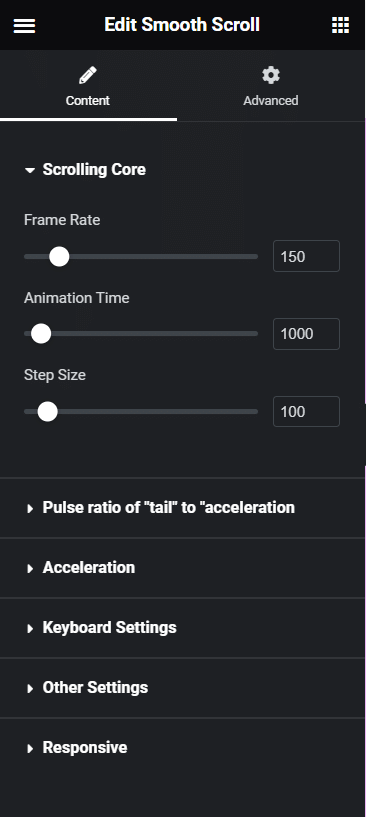
If you want more controllable smooth scrolling effect like you can control how smooth it should be than you can use the Smooth scroll widget by The Plus Addons for Elementor.
It has various customization options available to gain more control and a smooth scrolling experience.

Note: Avoid overdoing it, excessive smooth scrolling or too slow of a scroll speed can make navigation feel sluggish and frustrating.
Is it true that Elementor is the best WordPress page builder? Check out our detailed Elementor Review and know the truth.

Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
- SAVE MAXIMUM THIS BLACK FRIDAY
Don’t Miss the Mega WordPress
Black Friday Select Deals of 2024.
Wrapping Up
In short, adding anchor links in Elementor is a great way to improve the user experience and optimize the navigation of your website.
Whether it’s for a long-scrolling landing page or a comprehensive blog post, anchor links can make your content more accessible and user-friendly.
By following the simple steps provided in this blog, you can easily create anchor links that allow visitors to jump to specific sections of your page with ease.
Also, if you want to make your simple Elementor website more attractive and visually appealing, try The Plus Addons for Elementor. It is an all-in-one plugin that enhances your website design capabilities to the next level.
With its amazing 120+ Elementor widgets which replace multiple plugins and 300+ templates, you can shape your WordPress website in the way you want.
Check out the Complete List of 120+ Widgets and Extensions here. Start building your dream website without coding!
FAQs on How to Add Anchor Link In Elementor
How to create anchor links in Elementor?
To create anchor links in Elementor, assign a unique CSS ID to the target section, then add a link to that ID in another element’s URL field using the format “#your-css-id”.
How to add an anchor link in Elementor using a Menu anchor Widget?
To add an anchor link in Elementor using the Menu Anchor widget, place the widget at the section’s beginning you wish to link to. In the button or text Link field, enter the Menu Anchor widget’s ID preceded by a “#” symbol. This creates a smooth scroll link to the section.
What steps are required to link a menu item to a section using Elementor?
Link a menu item to a section using Elementor by adding a custom link to the menu with the URL set to “#your-id” for the target section’s CSS ID.
Can you create a link to the specific part of the page?
Yes, you can create a link to a specific part of a page using anchor links. Simply add an anchor tag to the desired section of your page, then create a link that points to that anchor. When clicked, the link will scroll the page to the specified section.
Why is the Elementor anchor link not functioning correctly?
Anchor links in Elementor may not function correctly due to conflicts with other plugins, theme settings, or incorrect CSS ID assignments. Ensure the CSS ID is unique and there are no conflicting scripts.
How to anchor a link manually using HTML?
To manually anchor a link in HTML, use the <a> tag with the href attribute to specify the link destination. Add an id attribute to the element you want to link to. In the <a> tag, set the href attribute to “#id” where “id” is the id of the destination element.
How do you enable smooth scrolling for anchor links in Elementor?
Enable smooth scrolling for anchor links in Elementor using a widget like Smooth Scroll by The Plus Addons for Elementor or by adding custom CSS to your theme to control scroll behavior.