Visual effects are key to an engaging website, and if you add parallax effect in Elementor, it can be one of the interesting ways you enhance the user experience on the website.
If you run a website and have little to no coding experience, you know how challenging it can be to manually create a visually engaging website, a landing page, or perhaps a unique e-commerce site that captures the audience’s attention immediately.
Most of all, adding parallax effects to Elementor can be a whole other ball game since they can be complicated to code.
However, if you’re using Elementor to build your website, adding parallax scrolling in WordPress is an easy process without any coding involved. This guide explores what the parallax effect is and how to create a parallax effect in Elementor.
What is a Parallax Effect?
Parallax effect is a unique web design effect that allows you to create visually interesting websites.
For the viewer, it creates an effect that different objects at varying distances show apparent displacement and movement.
The most common effect is used in parallax scrolling in WordPress, where the background appears to move comparatively slower than the elements at the front.
Thus creating an illusion of a three-dimensional visual in a 2D space.
What are the Types of Parallax Effects in Elementor?
Websites use different types of parallax effects to enhance the website experience. All parallax effects have the same principle of changing the location and appearance of different elements with respect to each other; they can be based on two types of elements: scrolling effects and mouse effects.
1. Scrolling-Based Parallax Effects
- Background Scroll: One of the most common parallax effects is when the background changes as you scroll down the page. It is an effective method of storytelling and works well if you have a one-page website.
An example of Background Scrolling effect created using The Plus Addons for Elementor
- Vertical Scroll: A vertical scroll gives the illusion of different elements moving at different speeds with respect to each other. It involves having the background move slower than the foreground. You can apply vertical scroll effects to multiple layers of elements and have them move at different speeds and directions.
An example of Vertical Scrolling effect created using The Plus Addons for Elementor
- Horizontal Scroll: In horizontal scroll, you can make the elements move horizontally alongside as you scroll from top to bottom.
An example of Horizontal Scrolling effect created using The Plus Addons for Elementor
- Blur Effect: The blur effect makes for an interesting parallax effect, where the text or image slowly fades away as you scroll down and reappears when you scroll up again.
2. Mouse-Based Parallax Effects
- Mouse Track: With mouse tracking effects, you can align the movement of elements with the movement of the cursor, customizing the direction and speed.
An example of a mouse track effect created using The Plus Addons for Elementor
- 3D Tilt: 3D tilt takes the mouse tracking effect further by allowing you to play with the angle of the image, having it tilt in different directions with the movement of the mouse.
An example of 3D Tilt effect created using The Plus Addons for Elementor
Want to offer convenience to your visitors while they are scrolling through your website? Learn How to Create Scroll Back to Top Button in Elementor.
How to Create a Parallax Effect Using Elementor?
Depending on your business and website design, you can pick from various parallax scrolling effects in Elementor and can easily add them to your website using Elementor itself.
In Elementor, there are two ways in which you can use parallax with Elementor –
- for web elements
- and for the background
Adding Parallax Effect on Web Elements in Elementor
Step 1: Choose an element
On your WordPress dashboard, go to Pages > Add New > Edit with Elementor. Click on the ‘+’ icon to add a section and pick the element you want to add – a picture, text, or video.
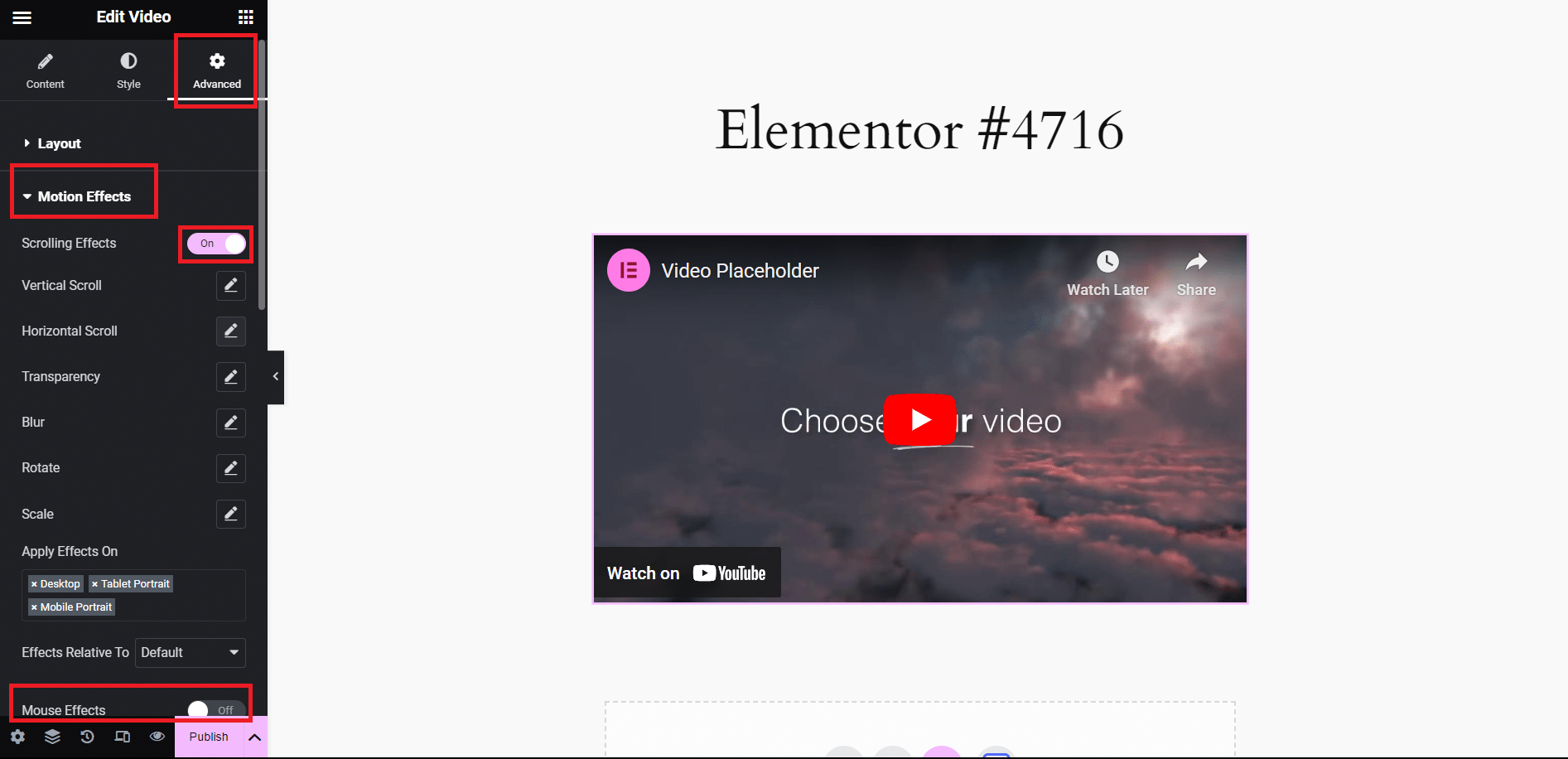
Step 2: Add motion effect
Select the element and go to the Advanced tab in the edit panel. Scroll down to Motion Effects and turn on Scroll Effect or Mouse Effect based on your design needs.
Here, you can select from any of the different animations to make your website engaging.

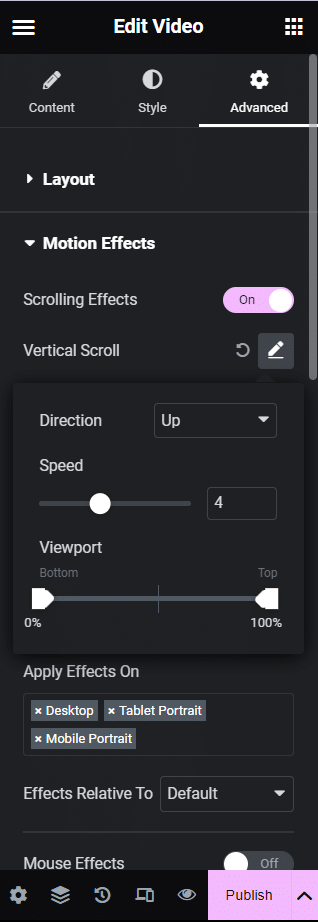
Step 3: Customize the animation
Click on the pencil icon on the element to display the edit window. For each animation, you can set the direction, speed, and viewport to control how the animation will start.
In the Viewport control, you can customize what part of the scrolling animation will start and when it will end.
You can even add more than one Elementor parallax animation effect to a single element.

Step 4: Add Mouse Effects
For your desktop website version, you can add mouse effects to the website elements.
Mouse Track is an Elementor motion effect that allows you to move the elements as you move the cursor.
The 3D Tilt effect tilts the element according to the movement of the cursor.
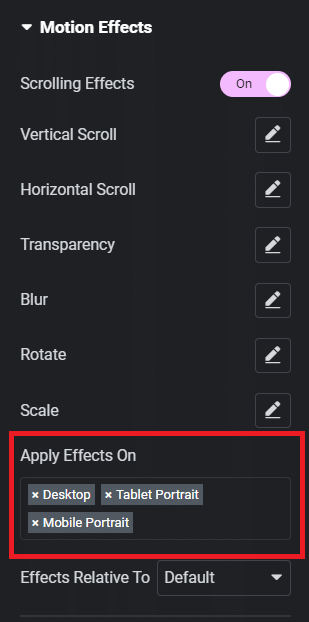
Step 5: Apply Parallax on Different Devices
Different Elementor motion effects work better on different devices. What works for mobile might not give the same visual effect on desktop.
With Elementor, you can select the devices you want to apply the effects to.

Make your website creative and super interactive with page transitions. Know How to Add Elementor Preloader and Page Transitions to your website.
Parallax Effect on Background
Along with adding parallax scrolling in WordPress to web elements, you can also add unique Elementor motion effects to the background.
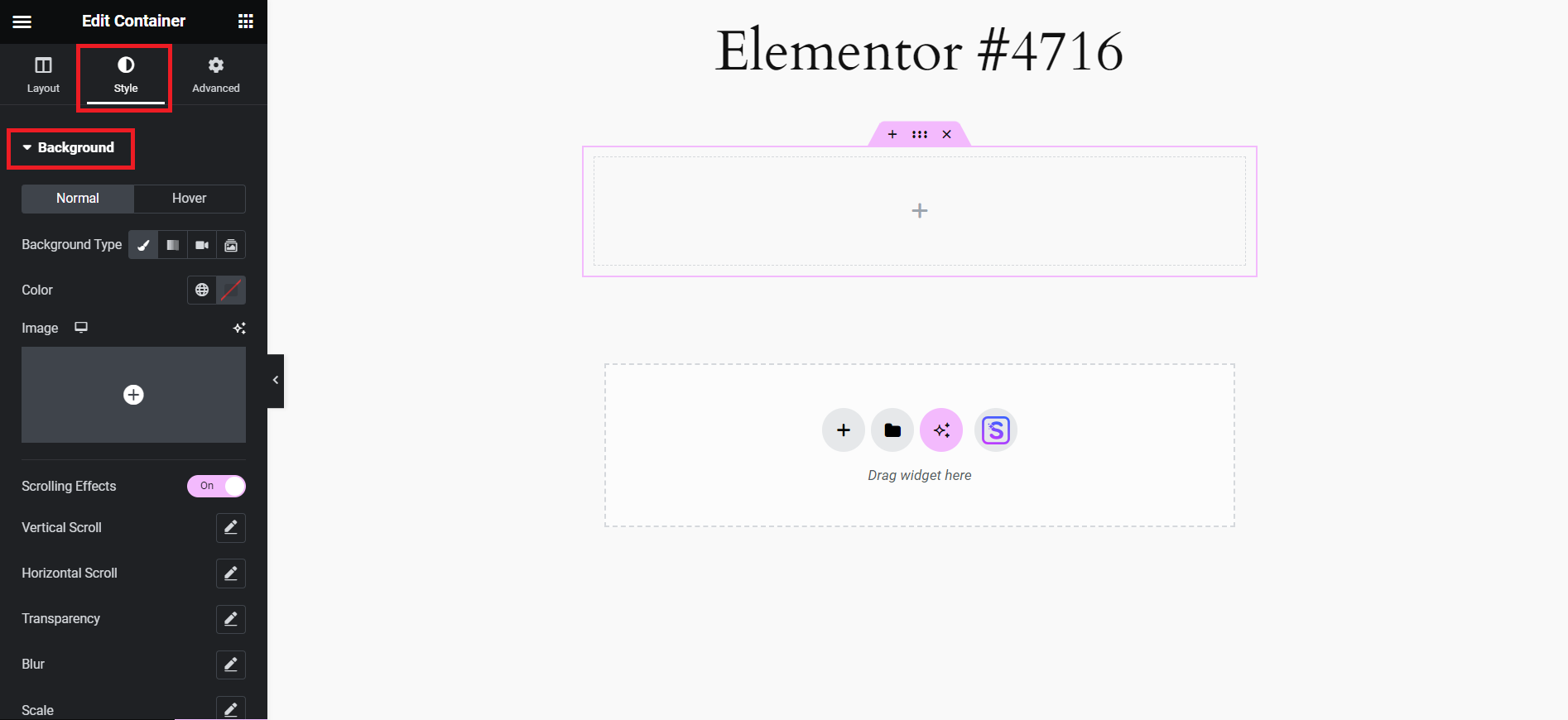
Step 1: Select the website section
In your Elementor editor, select a website section or add a new one by clicking on the ‘+’ icon. Go to the Style tab.
Step 2: Add background effects
Under the Background section, turn on the Scrolling Effects or the Mouse Effects.
Once enabled, you can simply choose from various animation types – vertical, horizontal, rotate, 3D tilt effects, and so on.
You can customize the animation setting for each and even add multiple parallax Elementor effects on the background.

Parallax Background by The Plus Addons Will Help You Add Parallax Effect in Elementor

Using Elementor isn’t the only way to add parallax effects to the Elementor website. With Parallax Background by The Plus Addons for Elementor, you can add creative, intuitive, and premium motion effects to take your website design to the next level.
Parallax Background is an easy-to-use widget that allows you to add layer-based animations to various elements of your website, with 150+ customizations available – from colors, animation types, direction, speed, and much more.
You can even add video backgrounds and motion effects to it or experiment with multiple animation styles at the same time.
Here are the features of Parallax Background by The Plus Addons for Elementor –
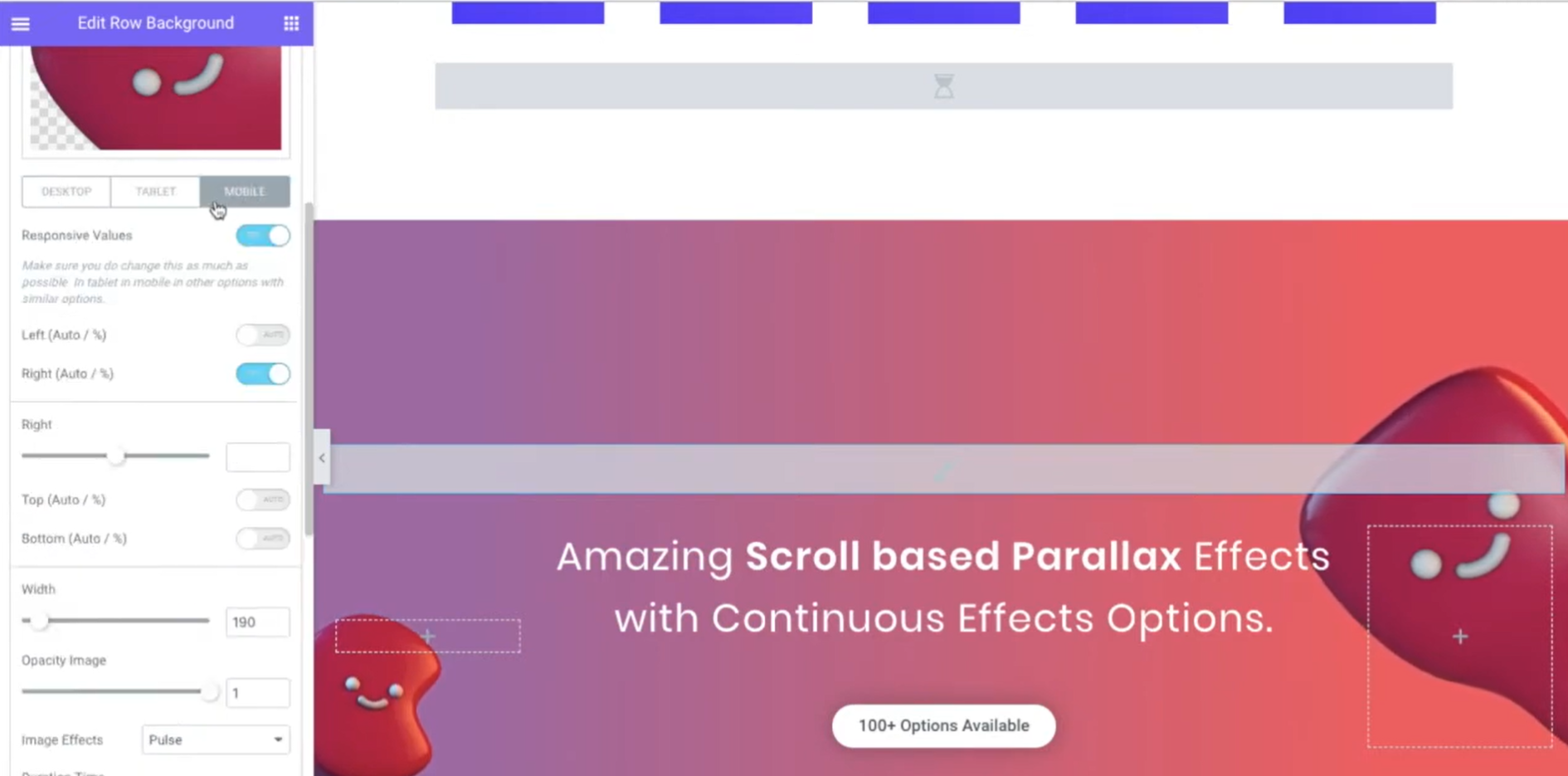
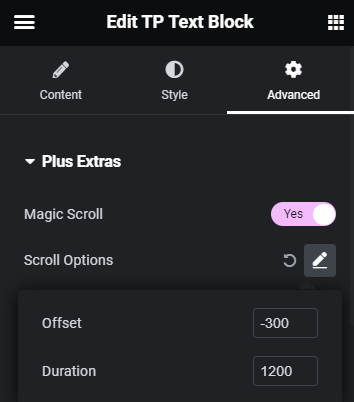
- Magic scroll: Magic scroll is a unique parallax scrolling feature in WordPress that allows you to create an animated and smooth scrolling experience. Add multiple elements, set their scroll position, customize the animation, and much more.
- Tons of customizations: Parallax Background features over 150 customization options. You can adjust the size, position, and alignment of the elements, along with custom motion effects, background, color, and more.
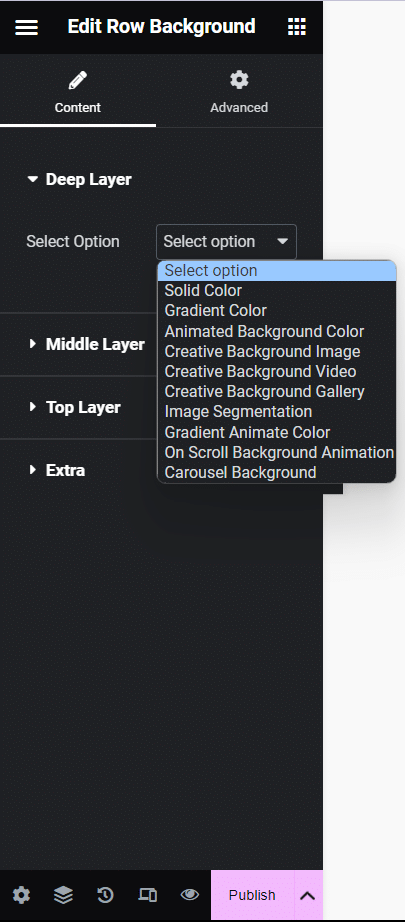
- Layer-based effects: Create stunning effects by adding layering different elements together. The widget offers various options for the dee, middle, and top layers, so you can experiment with the animation design much more freely.

- Individual settings for different devices: The widget lets you customize the position, motion effect, size, etc., of website elements for different devices. So you can ensure a highly responsive browsing experience.

- Set scroll position: You can set the scroll position of the animated elements. The offset position defines where the animation will start, while the duration defines how long the animation will load while you scroll through the page.

- Multiple image effects: It also offers an option to add image effects to the different layers, within which you can add multiple images and different effects for each.
The magic scroll and parallax background features with The Plus Addons for Elementor are effective in making your website visually delightful, with tons of customizations and functions to experiment with.
Take your Elementor website with the best features and functionality. Check out the 8 Best Elementor Addons to try.

Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
- SAVE MAXIMUM THIS BLACK FRIDAY
Don’t Miss the Mega WordPress
Black Friday Select Deals of 2024.
Wrapping Up
Adding parallax scrolling effects in Elementor is pretty easy with Elementor’s built-in features. You can easily layer various elements, experiment with the types of parallax effects, and customize the design to fit your website aesthetics.
Even better, use Parallax Background by The Plus Addons for Elementor to make your website visually appealing.
The widget offers plenty of unique features, from magic scrolling and a layer-based architecture to custom scroll positioning and more.
Not just that, The Plus Addons bring you 120+ unique widgets to enhance the functionality of your website and make it more interactive.
Check out the Complete List of 120+ Widgets and Extensions here. Start building your dream website without coding!