Adding a drawing SVG animation to your Elementor website can add a touch of creativity and uniqueness to your website.
With the Draw SVG widget from The Plus Addons for Elementor, you can add SVG drawing animation with preset and custom SVG files.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
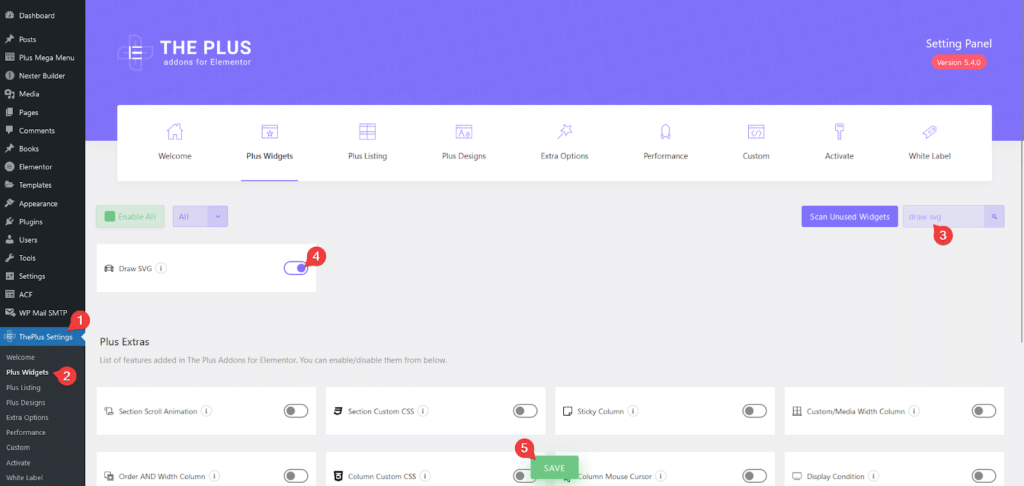
- Make sure the Draw SVG widget is activated, to verify this visit Plus Settings → and Search for Draw SVG and activate.
Learn via Video Tutorial:
How to Activate the Draw SVG Widget?
Go to
- The Plus Settings → Plus widgets
- Search the widget name and turn on the toggle then click Save.

Key Features
- SVG Draw Animation – You can create an SVG draw animation.
- Custom SVG – You can create a draw animation with custom SVG.
- Multiple Drawing Animation Style – You can choose from multiple SVG drawing animation styles.
- Hover Animation – You can easily play the animation on hover.
- Animation Loop – You can play the animation in a loop forever.
How to Create Draw SVG Animation in Elementor?
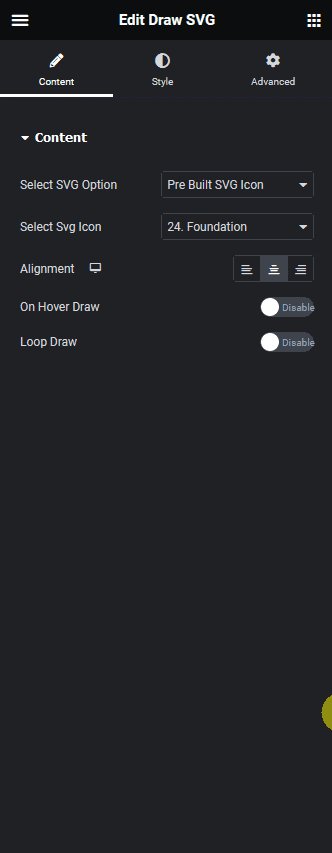
Add the Draw SVG widget to the page.
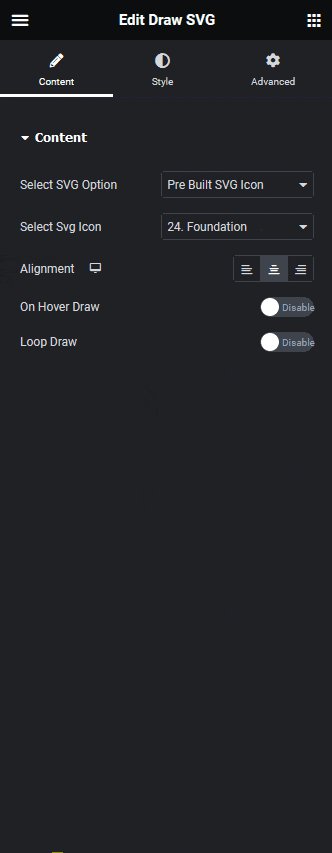
From the Select SVG Option dropdown, you have to select the SVG type. Here you’ll find two options –
- Pre Built SVG Icon – With this option, you can use pre built SVG icon to create a drawing animation.
- Custom Upload – With this option, you can use a custom SVG file to create a drawing animation.
Select the option as per your requirements, let’s select Pre Built SVG Icon here.

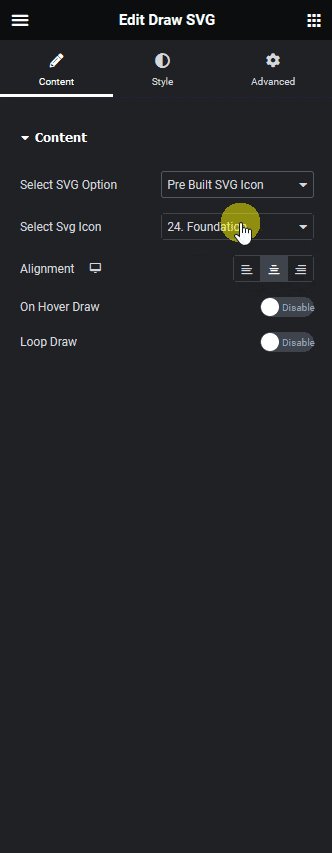
Then from the Select Svg Icon dropdown, you have to select an icon.
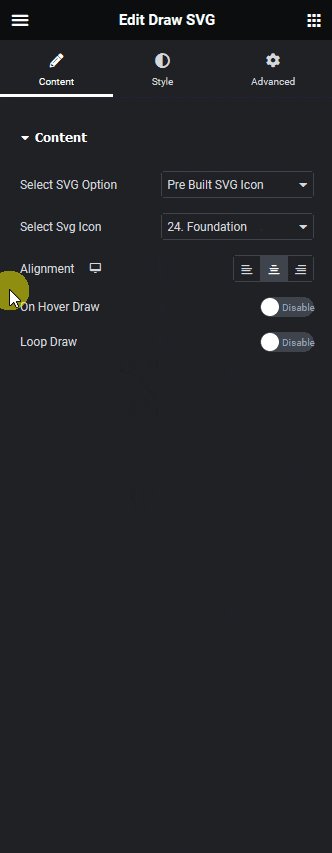
You can align the icon for different devices from the Alignment section.
By enabling the On Hover Draw toggle, you can play animation on mouse hover.
Then from the Loop Draw toggle, you can play the animation in a loop forever.

How to Style the Draw SVG Widget?
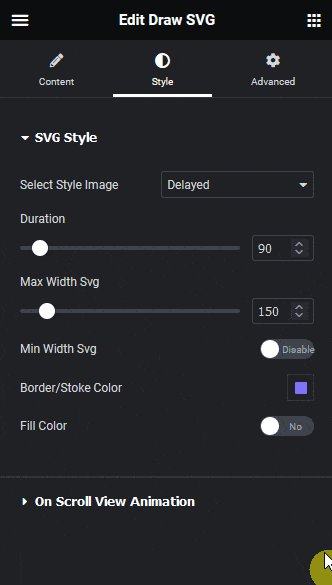
To style the Draw SVG you’ll find the styling options under the Style tab.
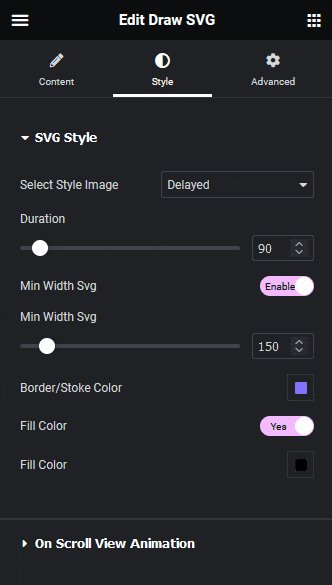
SVG Style – From here you can style the SVG.

- Select Style Image – From here you can select the SVG drawing style. You’ll find four different drawing styles.
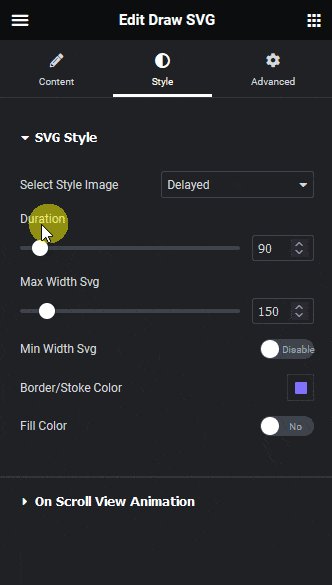
- Duration – From here, you can manage the drawing speed.
- Max Width Svg – From here, you can set the maximum width of the SVG.
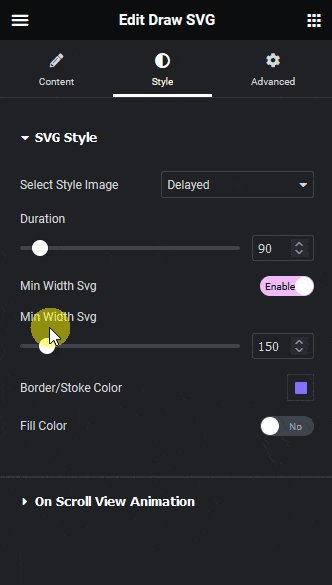
- Min Width Svg – By enabling this toggle, you can set a minimum width of the SVG file. When enabled the max width option will be hidden.
- Border/Stoke Color – From here, you can color the SVG border color.
- Fill Color – From this toggle, you can add a fill color to the SVG image.
On Scroll View Animation – This is our global extension available for all our widgets, this adds scrolling animation as the widget comes in the viewport. You can learn more about this from here.
Advanced options remain common for all our widgets, you can explore all its options from here.



