Do you want to change the sticky header color on scroll in Elementor? A sticky header stays at the top of the page as the user scrolls down, providing quick access to important navigation elements. Changing the sticky header background color on scroll can enhance the user experience by improving the visibility of the header.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
- Make sure the Navigation Menu widget is activated, to verify this visit Plus Settings → and Search for Navigation Menu and activate.
Learn via Video Tutorial:
To do this, add the Navigation Menu widget to the header template and set up the layout as per your requirement then follow the steps –
For instance, we’ve created a header with the Site Logo, Navigation Menu and Header Meta Content widgets of The Plus Addons for Elementor.
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
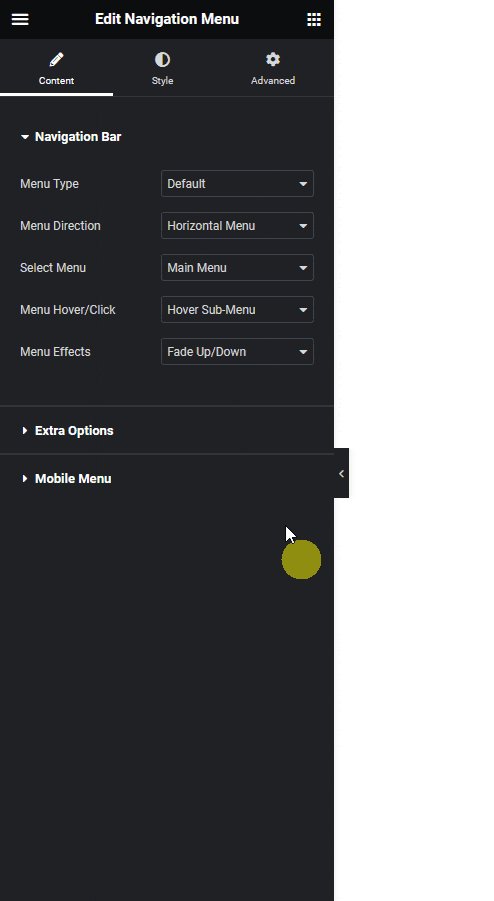
1. From the Navigation Bar tab, select Horizontal Menu from the Menu Direction dropdown after selecting the appropriate Menu Type. Then add the appropriate menu.
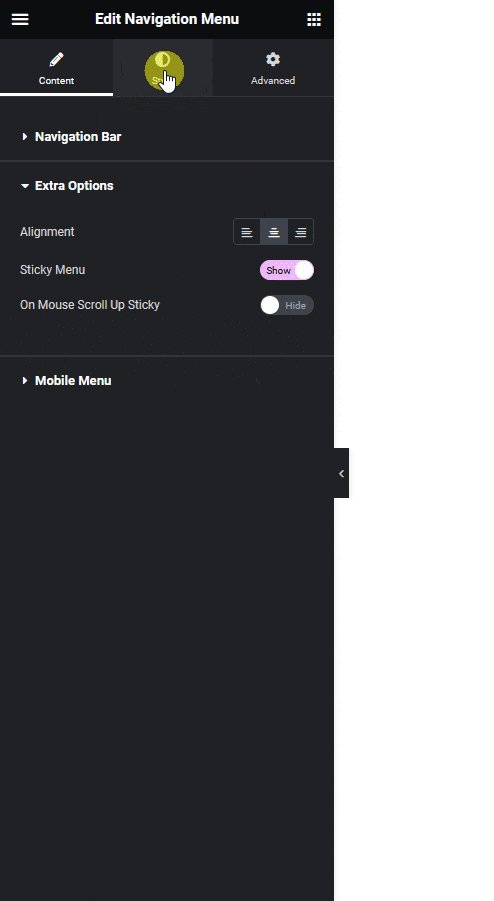
2. After that enable the Sticky Menu toggle from the Extra Options tab.

3. Then go to Style > Sticky Main Menu tab.
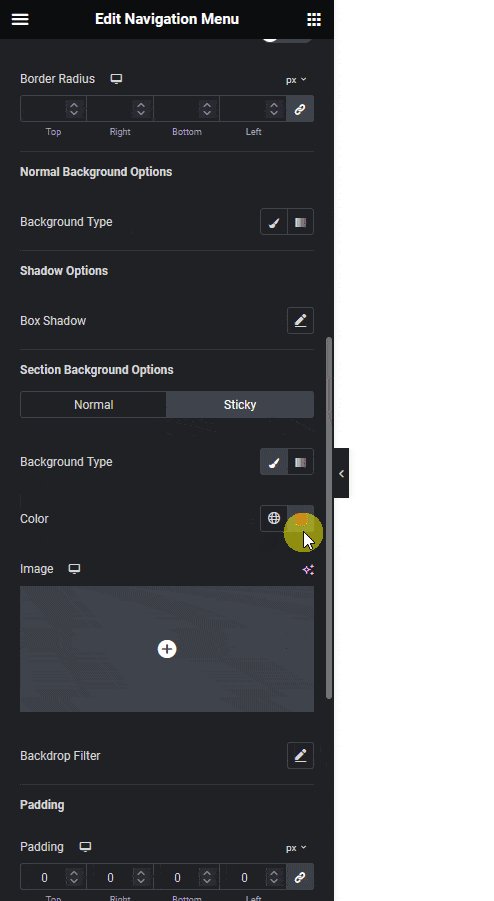
4. Scroll down to the Section Background Options section and go to the Sticky tab.
5. From the Background Type section add a solid color. Make sure to select a different color than the normal header background color.
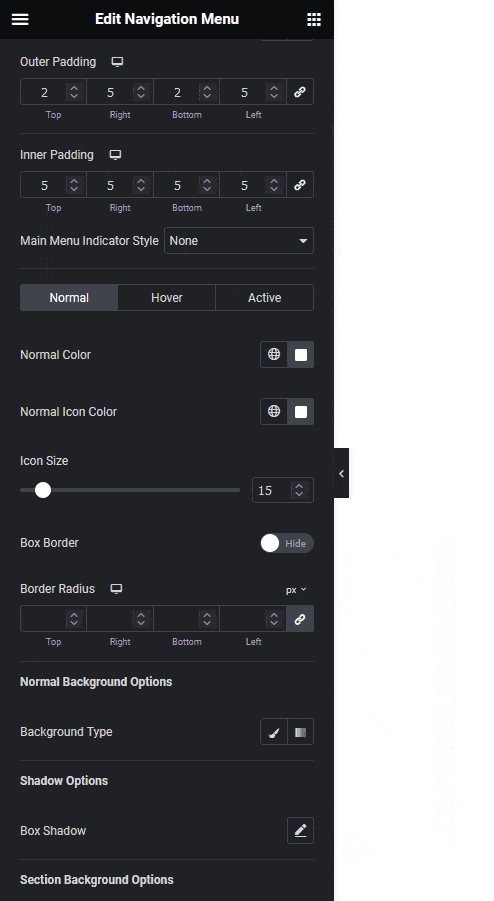
6. For better contrast you can change the menu font color from the Normal Color section under the Normal tab.
Now when you scroll down you’ll see the sticky header’s background color changing.
Suggested Reading: How to Create a Transparent Sticky Header Effect in Elementor?



