Do you want to add some beautiful effects to your image in Elementor? With the Creative Image widget from The Plus Addons for Elementor, you can add some creative effects to your images.
Check the Live Widget Demo
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
- Make sure the Creative Image widget is activated, to verify this visit Plus Settings → and Search for Creative Image and activate.
Learn via Video Tutorial:
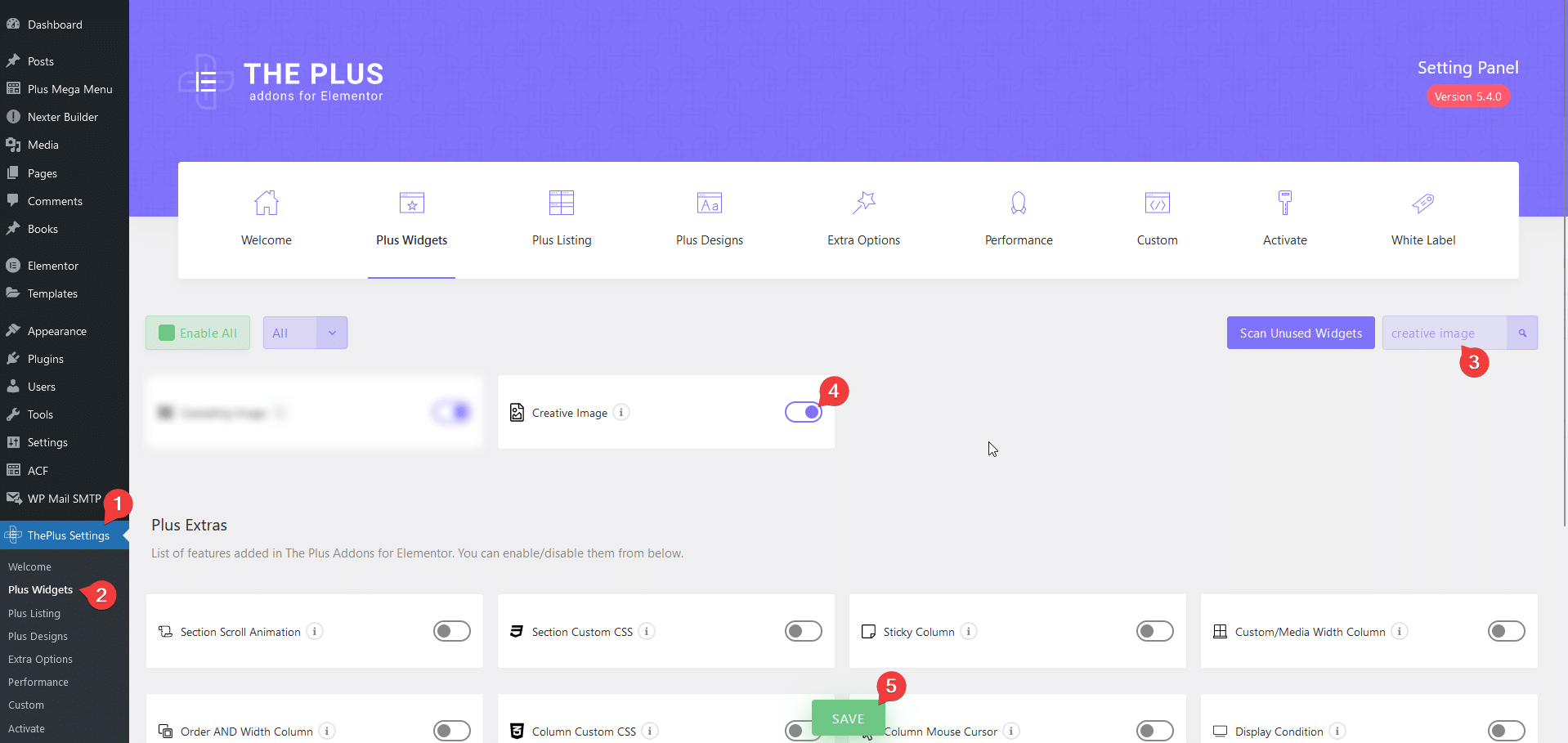
How to Activate the Creative Image Widget?
Go to
- The Plus Settings → Plus widgets
- Search the widget name and turn on the toggle then click Save.

Key Features
- Scroll Reveal Effect – You can easily add a scroll reveal effect to an image.
- Image Mask – You can easily add a mask to an image.
- Multiple Effects – You can add multiple effects like parallax effect, tooltip, continuous animation and more on images.
How to Use the Creative Image Widget?
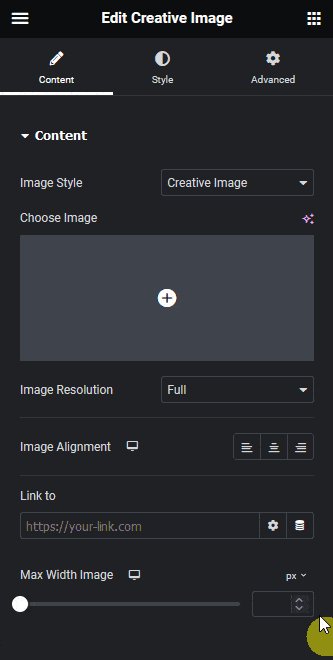
Add the Creative Image widget to the page.
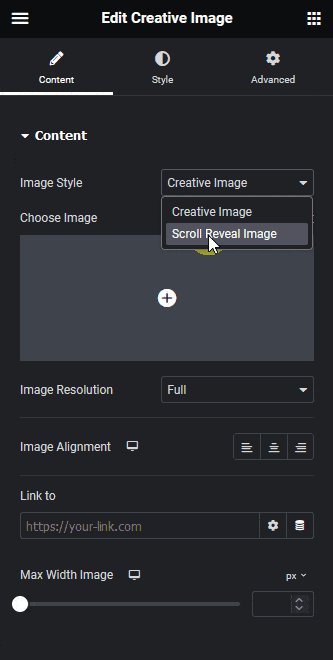
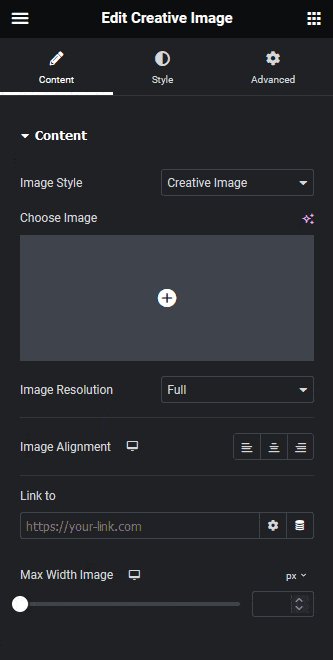
From the Image Style dropdown, you have to select the image style. Here you’ll find two options –
- Creative Image – To add normal images.
- Scroll Reveal Image – To add images with a reveal effect on scroll.
Select the option as per your requirements, let’s select Creative Image here.

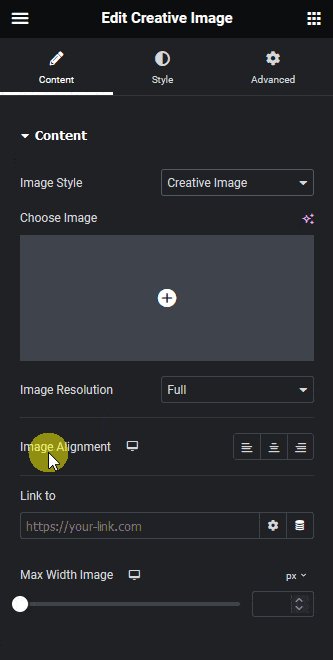
In the Choose Image section, you have to add your image.
Then from the Image Resolution dropdown, you can set the image size.
You can align the image for responsive devices from the Image Alignment section.
Then from the Link to field, you can add a custom link to the image.
You set the image width for different devices from the Max Width Image section.
How to Style the Creative Image Widget?
You can add different effects to the Creative Image widget from the Style tab.

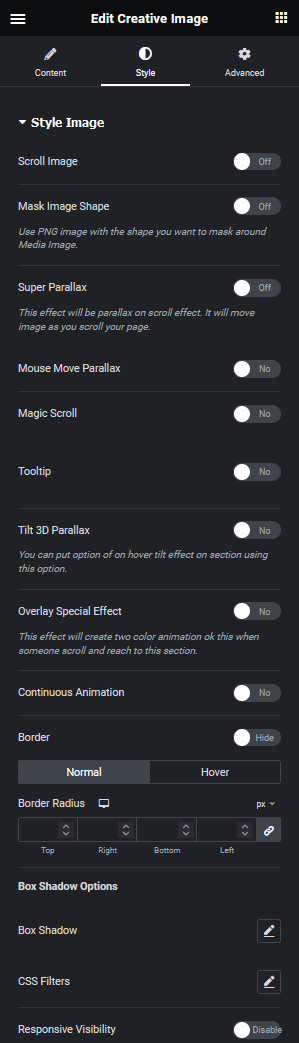
Style Image – From here, you can add different effects to the image.
Note: Most of these options work similarly to the global options available for the other widgets of The Plus Addons for Elementor.
- Scroll Image – From here, you can add a scrolling effect to an image on hover.
- Mask Image Shape – You’ll see this option only when Creative Image is selected as the image type. From here, you can add an image mask to the image.
- Super Parallax – You’ll see this option only when Creative Image is selected as the image type. From here, you can add a parallax effect to an image on scroll.
- Mouse Move Parallax – From here, you can add a mouse move parallax effect to an image.
- Magic Scroll – From here, you can add a scrolling effect to an image.
- Tooltip – From here, you can add a tooltip to an image.
- Tilt 3D Parallax – From here, you can add a tilt 3d parallax effect to an image.
- Overlay Special Effect – From here, you can add an overlay effect to an image.
- Continuous Animation – From here, you can add different continuous animation effects like pulse, floating, tossing, rotating and more to the image.
- Border – From here, you can add different types of borders to an image.
From the Normal/Hover tab you can add different CSS effects to the Image for normal and hover states.
In the Normal tab, you’ll find the following options –
Border Radius – From here, you add a border radius to the image.
Box Shadow – From here, you add a box shadow to the image.
CSS Filters – From here, you add different CSS filters to the image.
Then in the Hover tab, you’ll find the same options for the hover state.
From the Responsive Visibility toggle, you can select to show or hide the image for responsive devices separately.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport. You can learn more about this from here.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all it options from here.



