Are you looking to add a vertical text in Elementor? Vertical text can be a unique and eye-catching design element that can add visual interest to your website.
With the Advanced Typography widget from The Plus Addons for Elementor, you can easily add vertical texts in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Typography widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Typography widget to the page and follow the steps –
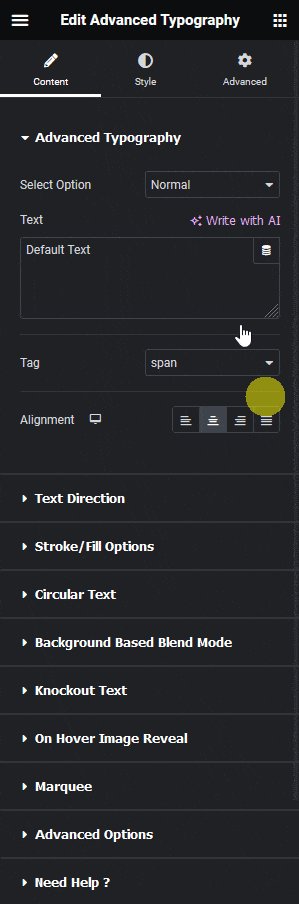
1. Select Normal from the Select Option dropdown under the Advanced Typography tab.
Note: You can also create vertical text for the Multiple option as well, but in that option, you have to manually add transform CSS in each text repeater item.
2. Then add the text in the Text field.
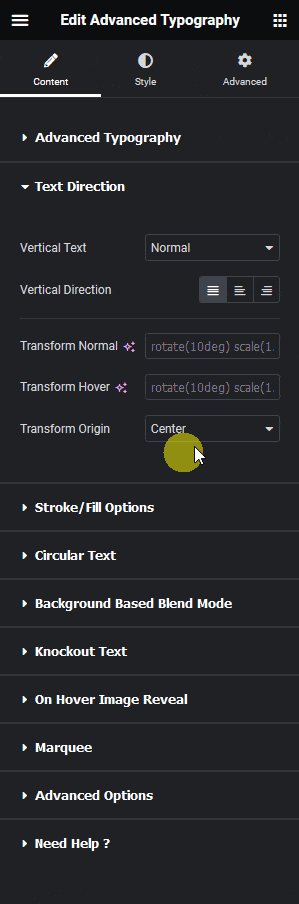
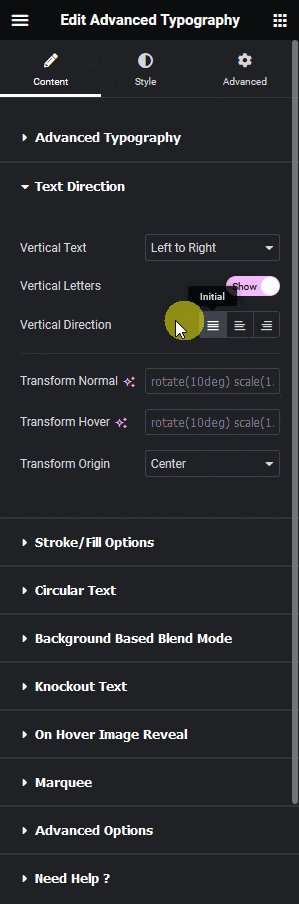
3. After that go to the Text Direction tab and select the vertical text direction from the Vertical Text dropdown. Here you’ll find three options –

- Normal – This, will keep the text horizontally aligned.
- Left to Right – With this, the text will be aligned vertically from left to right for text with two or more words.
- Right to Left – With this, the text will be aligned vertically from right to left for text with two or more words.
Let’s select Left to Right here.
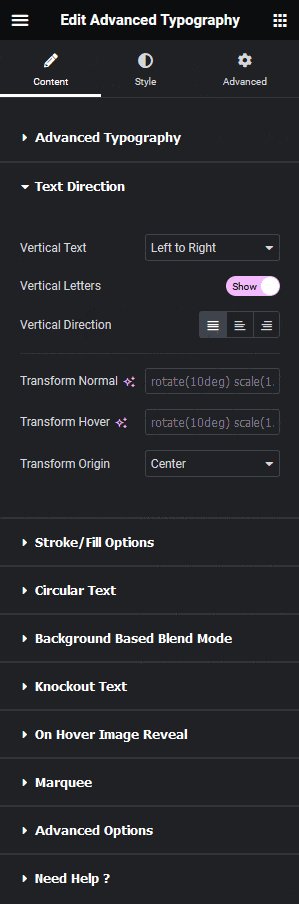
By enabling the Vertical Letters toggle, you can place each letter vertically without rotating them.
From the Vertical Direction section, you can change the text direction of the text from left to right and right to left. This can be very useful if you are using any right to left languages.
In the Transform Normal field, you can add custom transform CSS to transform the text further.
Note: You can directly create a vertical text by using transform CSS only as well.
Then in the Transform Hover field, you can set transform CSS for the text which will work on hover only.
From the Transform Origin dropdown, you can set the point around which the transformation will work.
Note: Transform Origin will be only applicable to your custom transform CSS.
Now you’ll have a beautiful vertical text.
Read Further: How to Create Text Stroke Outline in Elementor?



