Do you want to create a circle text in Elementor? The circle text feature allows you to wrap text around a circular shape, creating a dynamic and eye-catching design.
With the Advanced Typography widget from The Plus Addons for Elementor, you can easily create a circle text in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Typography widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Typography widget to the page and follow the steps –
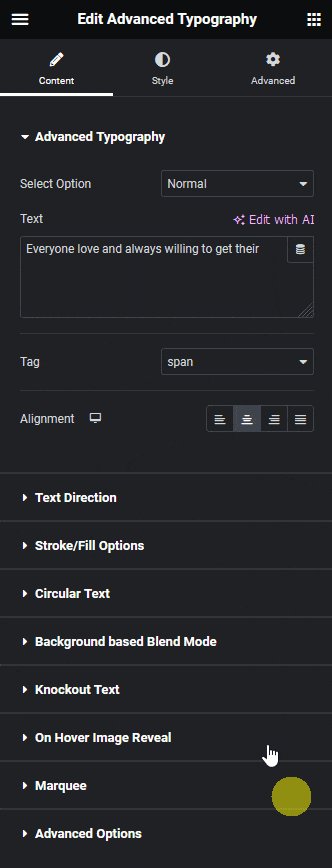
1. In the Advanced Typography tab, select Normal from the Select Option dropdown.
2. Then add the text in the Text field.
3. Make sure to select the center from the Alignment section to keep the circle text centered.
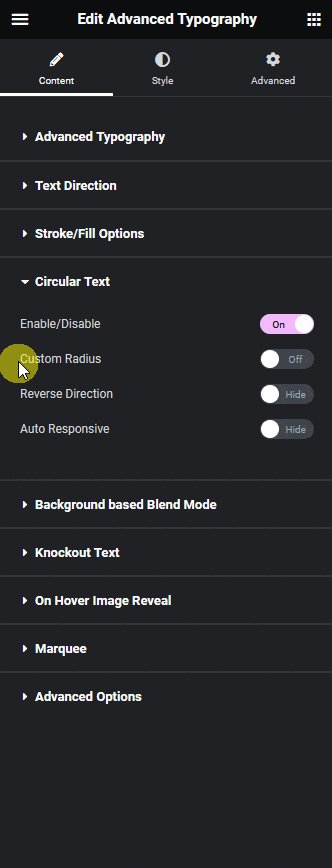
4. After that enable the Enable/Disable toggle from the Circular Text tab.

Now you’ll see a circle text.
You’ll find some additional options as well.
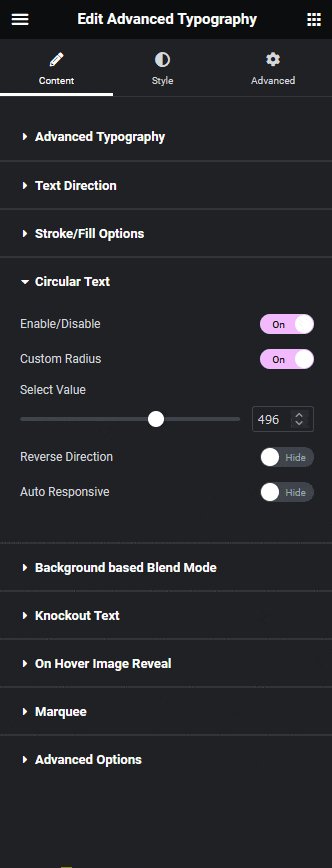
By enabling the Custom Radius toggle, you can change the circle radius value from the Select Value section. This will allow you to create a curved text.
From the Reverse Direction toggle, you can reverse the curved text.
By enabling the Auto Responsive toggle you can make the circle text responsive.

Read Further: How to Create an Animated Rotating Circle Text in Elementor?



