Do you want to add a scroll effect to text in Elementor? The scrolling effect text allows text to smoothly flow or appear as the user scrolls down the page. Not only does it add a touch of creativity to your website, but it also helps to engage and captivate your audience.
With the Advanced Typography widget from The Plus Addons for Elementor, you can easily add a scroll effect to text in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Typography widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Typography widget to the page and follow the steps –
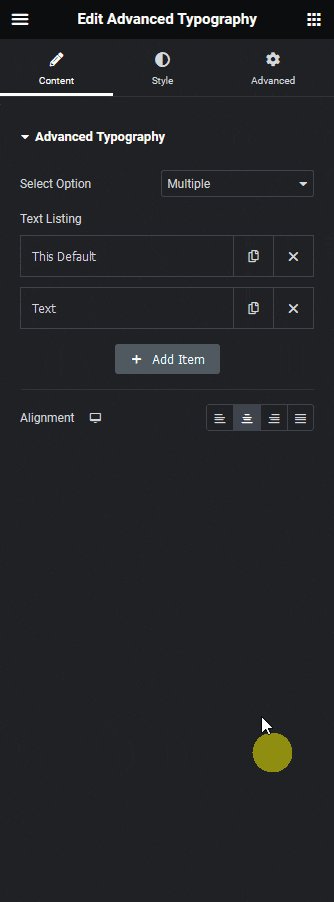
1. In the Advanced Typography tab, select Multiple from the Select Option dropdown.
2. Then add the required text in the repeater items under the Text Listing section.
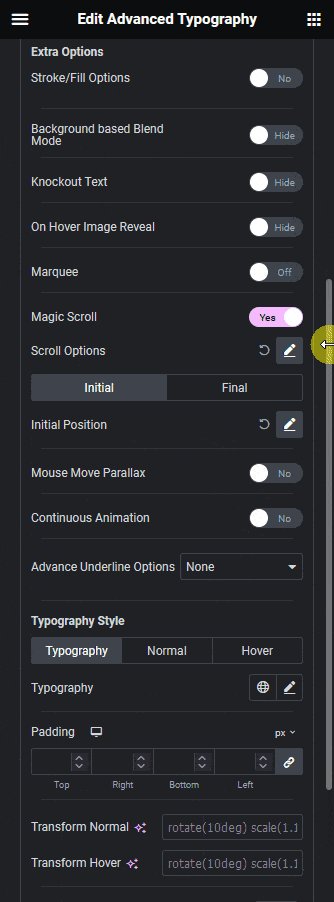
3. Now open the text repeater item you want to add the scrolling effect to and enable the Magic Scroll toggle.

From the Scroll Options section, you can set when the animation starts and ends by setting an offset and duration value.
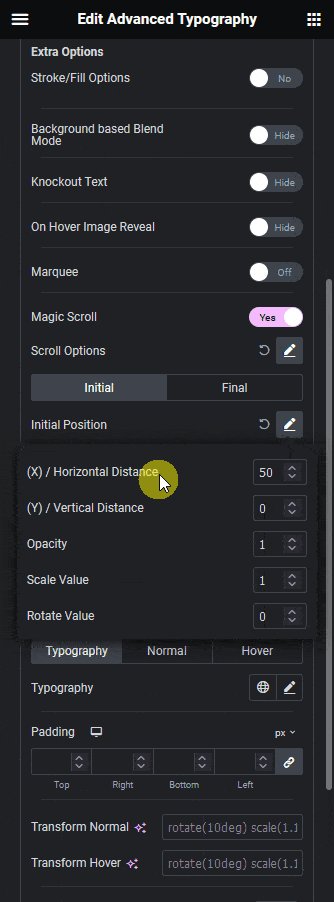
4. From the Initial Position section under the Initial tab, you have to set the initial state of the text. Here, you’ll find the following options –
(X) / Horizontal Distance – To set the initial horizontal position.
(Y) / Vertical Distance – To set the initial vertical position.
Opacity – To set the initial opacity.
Scale Value – To set the initial scale value.
Rotate Value – To set the initial rotate value.
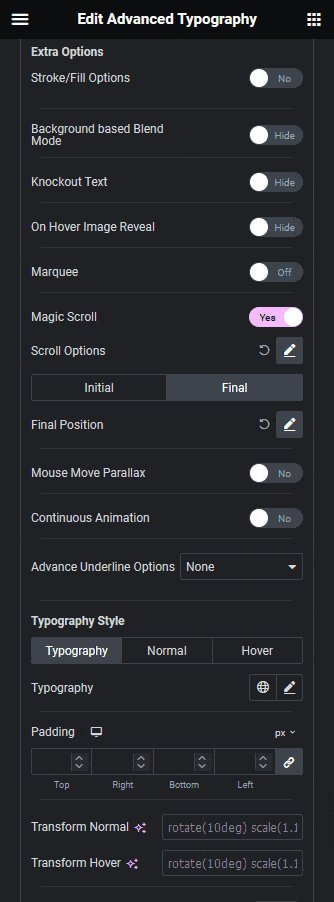
4. Then, from the Final Position section under the Final tab, you have to set the final state of the text. You’ll find the same options as in the initial position.
Now, as per your settings, you’ll see that text animating back and forth as you scroll up and down.

Suggested Reading: How to Add Mouse Move Parallax Effect on Text in Elementor?



