Do you want to add a login button on a sticky Elementor header? Having the login button in a sticky header makes the login button always accessible for visitors to access their accounts, this can greatly improve user experience.
With the WP Login & Register and Navigation Menu widgets from The Plus Addons for Elementor, you can easily add a login button on a sticky header.
To check the complete feature overview documentation of The Plus Addons for Elementor WP Login & Register widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Navigation Menu and WP Login & Register widgets to a container in the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. Select the Navigation Menu widget.
2. From the Navigation Bar tab, select the appropriate Menu Type, Menu Direction and menu.

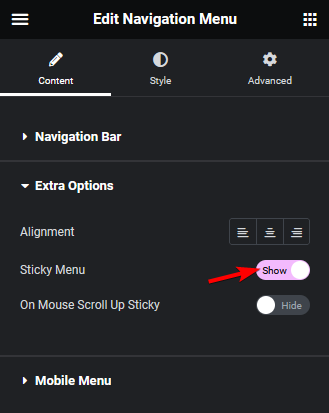
3. Then enable the Sticky Menu toggle from the Extra Options tab.
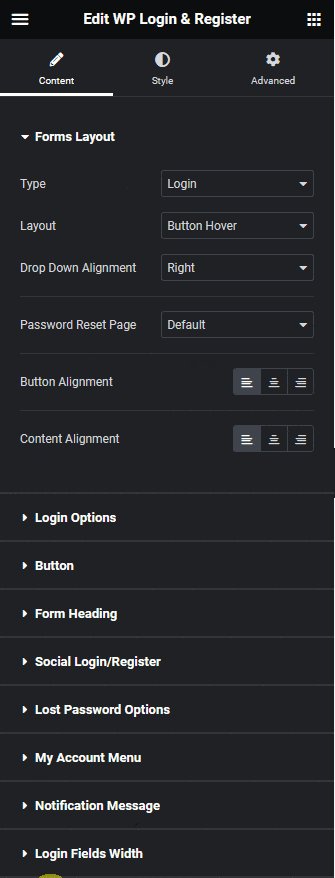
4. Then select the WP Login & Register widget.
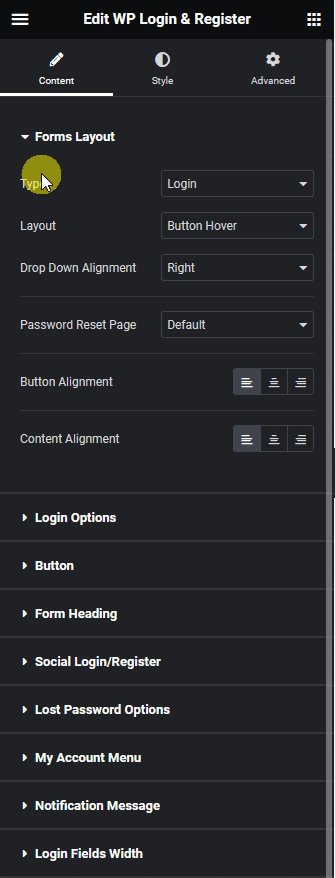
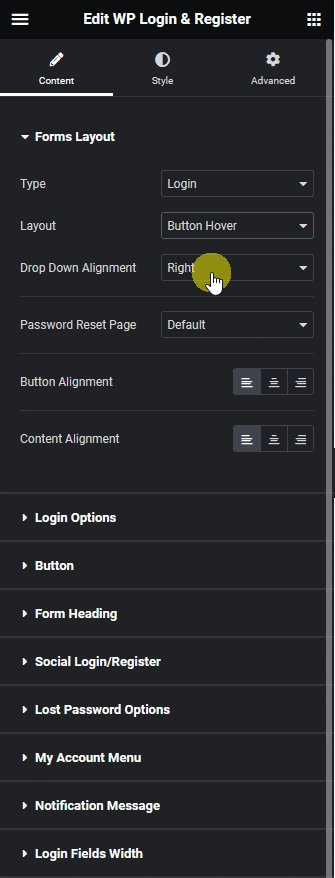
5. From the Forms Layout tab, select the Login or Login and Register form from the Type dropdown.
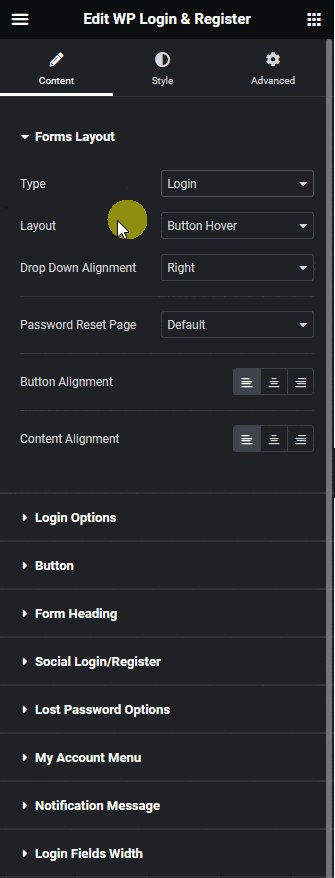
6. Then from the Layout dropdown, select Button Hover, Button Click or Button Popup.

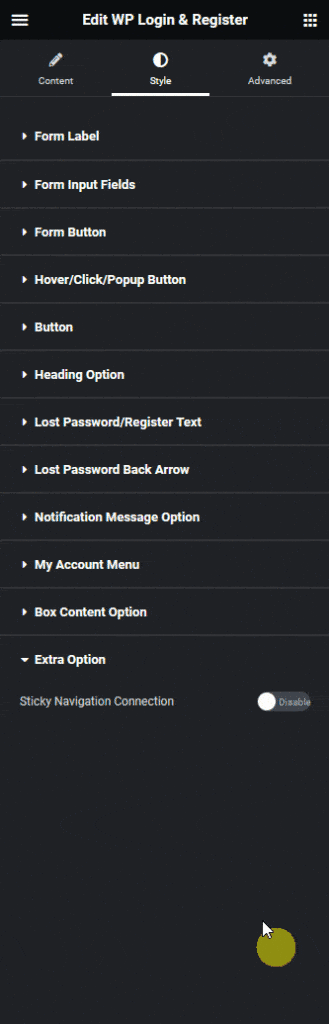
7. Then go to the Style tab and enable the Sticky Navigation Connection toggle from the Extra Option tab.

Now you’ll see different styling options.
From the Before Login section, you can style the button for normal and hover states before login.
Then from the After Login section, you can style the button for normal and hover states after login.
Now you’ll see the login button sticking on the header along with other menu items.



