Do you want to add expandable service boxes to showcase some information? Expandable service boxes are a great way to showcase multiple services or products in a compact and organized manner.
With the Animated Service Boxes widget from The Plus Addons for Elementor, you can easily create expandable service boxes in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Animated Service Boxes widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Animated Service Boxes widget to a page and follow the steps –
1. Select Services Element from the Main Style dropdown.

2. Then select the Style 1 from the Style dropdown.
Note: With Style 2 all items will always be visible.
You can select the image size from the Image Resolution dropdown.
You can add a button to the hover sections by enabling the Button toggle.
When enabled you can select a button style from the Button Style dropdown.
Then by enabling the Image/Icon toggle, you can add different image types to the service box.
2. In the Animated Service Boxes section, you have to add the content for the hover section. By default, you’ll find three items, open one item.
3. You can add a title in the Title field.
Then from the Select Icon dropdown, you can add an icon, image or Lottie file to the service box.
Note: Make sure the Image/Icon toggle is enabled to show the icon, image or Lottie file.
As required, you can add a subtitle and description in the Sub Title and Description fields.
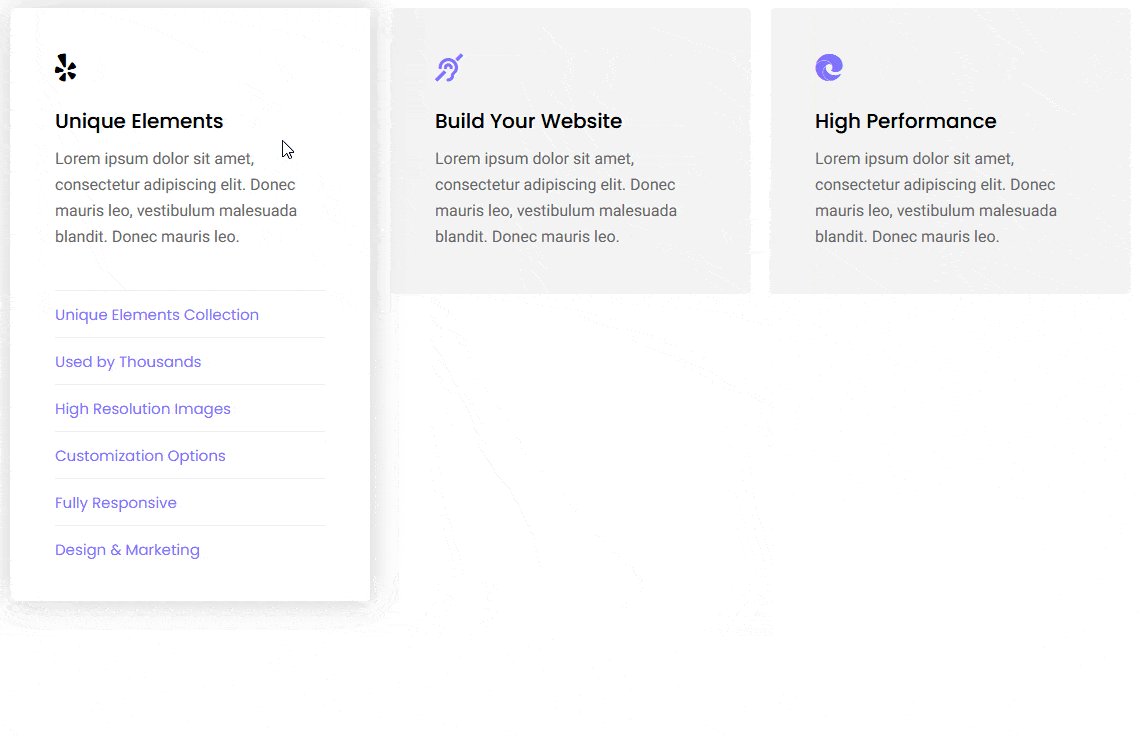
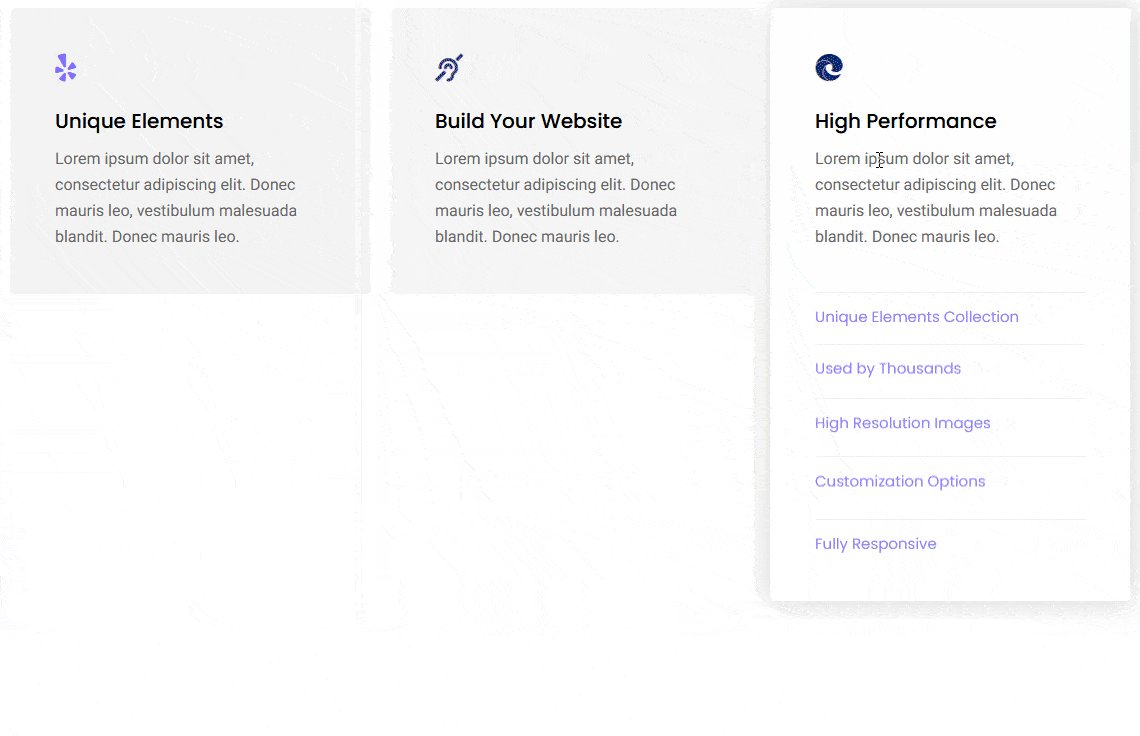
4. Then in the List Content section, you have to list service items. You can add multiple items separated by a separator (|) like this Small | Medium | Large.
You can edit the button text and URL from the Button Text and Button Link fields respectively.
Note: Make sure the Button toggle is enabled to make the Button Text and Button Link fields work.
Following this process you can edit the other items.
You can click on the +Add Item button to add more service boxes.
From the Columns Manage tab, you can manage the number of items in a row for desktop, tablet and mobile separately. You can also manage the gap between the items as well.
Now when you hover over the service box it will expand to show the list of items.