Do you want to create a WooCommerce product comparison page in Elementor? Having a separate product comparison page can allow the users to easily compare their selected products and make an informed decision.
With the Woo Compare widget from The Plus Addons for Elementor, you can easily create a product comparison page with a comparison table in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Woo Compare widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Woo Compare widget to the page where you want to show the comparison table for instance we have the page name as “Product Comparision”, then follow the steps –
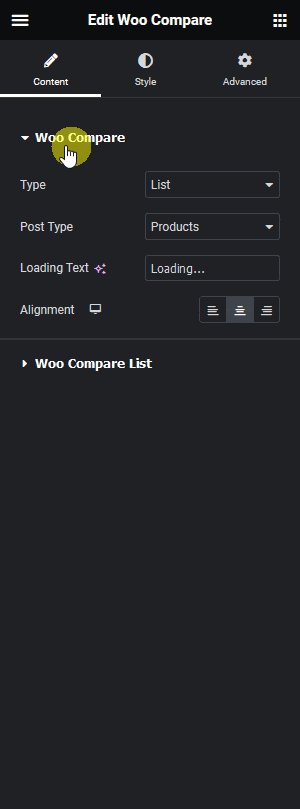
1. From the Type dropdown, select List under the Woo Compare tab.

2. Then from the Post Type dropdown, select Products.
In the Loading Text field, you can customize the text when the table is loading.
From the Alignment section, you can align the loading text for responsive devices.
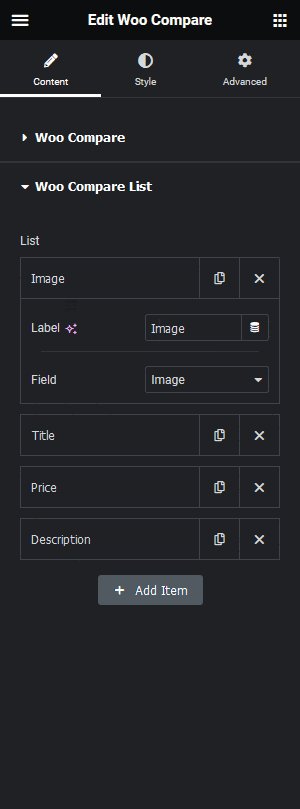
3. After that from the Woo Compare List tab you have to select the elements you want to show in the comparison table.
4. By default, you’ll find four repeater items, open one item. In the Label field, you can add the label of the element.
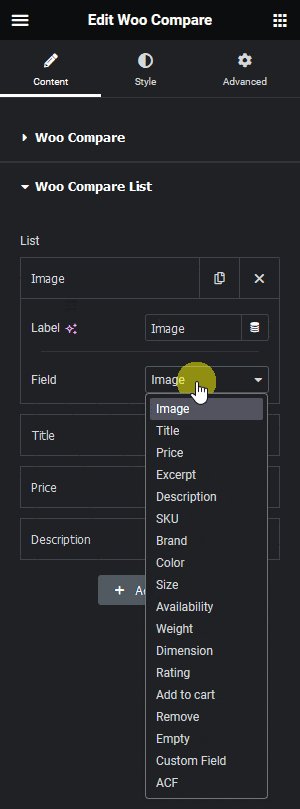
5. Then from the Field dropdown, you have to select the elements you want to show. Here you’ll find some options –
- Image – To show the product image (featured image for other post types).
- Title – To show the product title (post title for other post types).
- Price – To show the product price (works with WooCommerce only).
- Excerpt – To show the product’s short description.
- Description – To show the product description.
- SKU – To show the product SKU name (works with WooCommerce only).
- Availability – To show the product stock (works with WooCommerce only).
- Weight – To show the product weight (works with WooCommerce only).
- Dimension – To show the product dimension (works with WooCommerce only).
- Rating – To show the product ratings(works with WooCommerce only).
- Add to cart – To show the add to cart button (works with WooCommerce only).
- Remove – To add a remove button to remove the added item from the table.
- Empty – To show custom content.
- Custom Field – To show the value of a custom field.
- ACF – To show the value of a custom field created with the Advanced Custom Field plugin.
Note: For Custom Field and ACF you have to use the custom field name. The ACF repeater field will not work.
Note: If you have custom product attributes, those will show in the dropdown list.
Select the option as per your requirements.
Similarly, you can edit the remaining items.
You can click on the + Add Item button to add more elements to the table.
6. Once done update the page.
Link from Compare Counter
Now you can link the product comparison page from the compare counter. To do this open the page or template where you want to show the compare counter and add the Woo Compare widget, then follow the steps –
1. From the Type dropdown, select Count under the Woo Compare tab.
2. Then select Button from the Count Type dropdown.

3. After that from the Post Type dropdown, select Products.
4. Then in the URL field add the product comparison page link under the Woo Compare Count Button tab.
Now when you add a product to compare, it will show the number of products added for comparison and when you click the counter it will take you to the product comparison page to show the comparison table.
Suggested Reading: How to Add a Compare Button to Custom or Any Other Post Type in Elementor?



