Do you want to add a wishlist button to the WooCommerce product listing? The wishlist feature allows customers to save their favorite items for future reference, making it easier for them to come back and make a purchase.
With the Woo Wishlist widget from The Plus Addons for Elementor, you can easily add a wishlist button to a custom product loop.
To check the complete feature overview documentation of The Plus Addons for Elementor Woo Wishlist widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve created a custom WooCommerce product skin. Open the template and add the Woo Wishlist widget to the desired place, then follow the steps –
1. Select Button from the Type dropdown under the Woo Wishlist tab.

2. Then from the Post Type dropdown, select Products.
From the Alignment section, you can align the wishlist button for responsive devices.
3. After making the necessary adjustments and style to the button update the template
4. Then you have to use this template with the Product Listing widget.
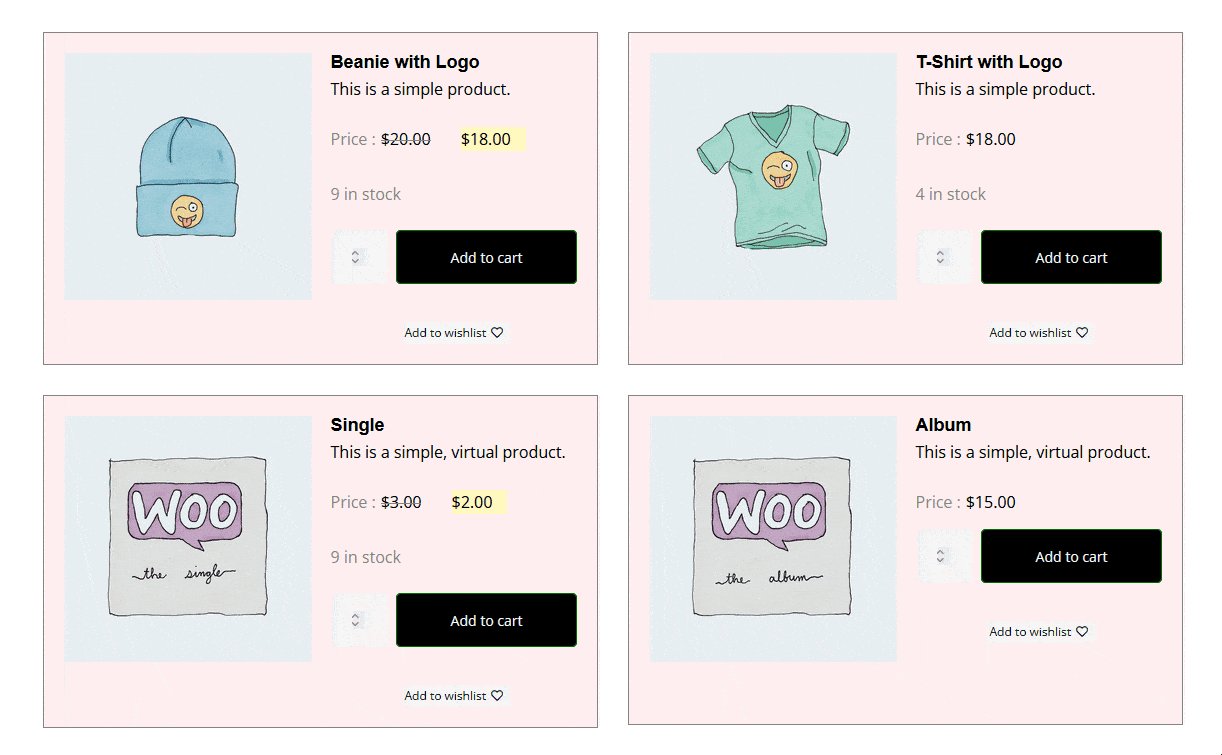
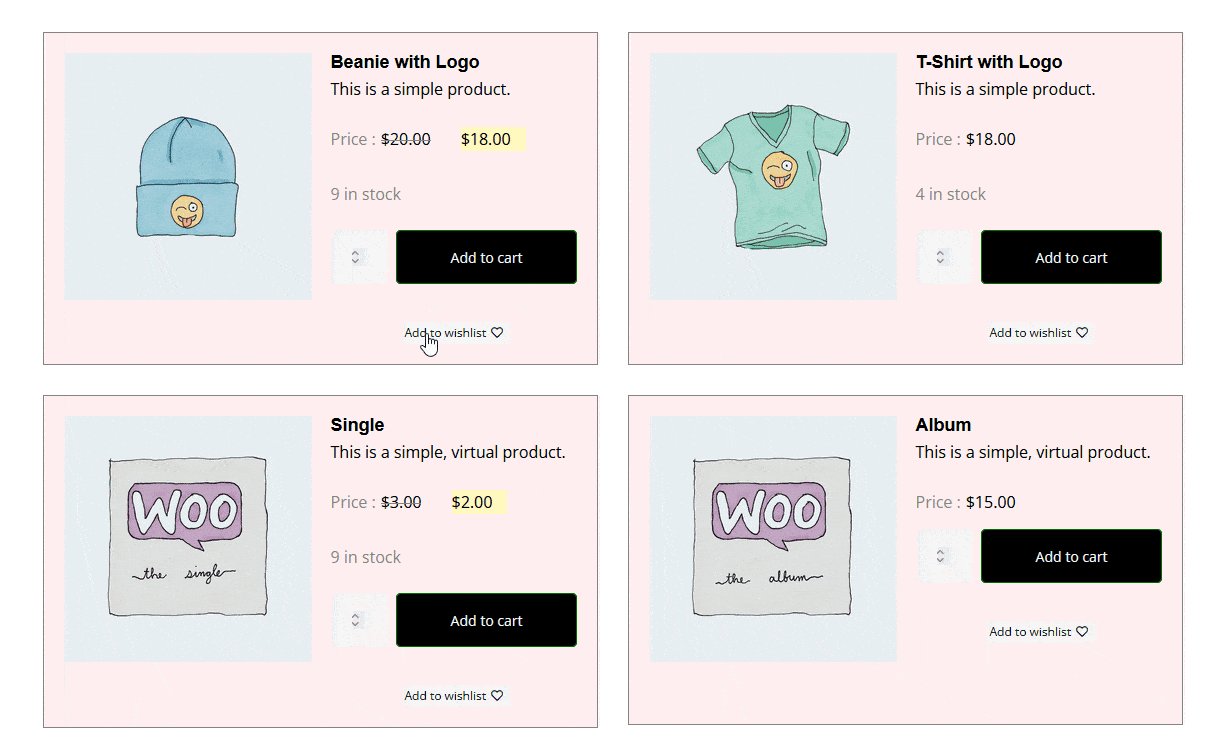
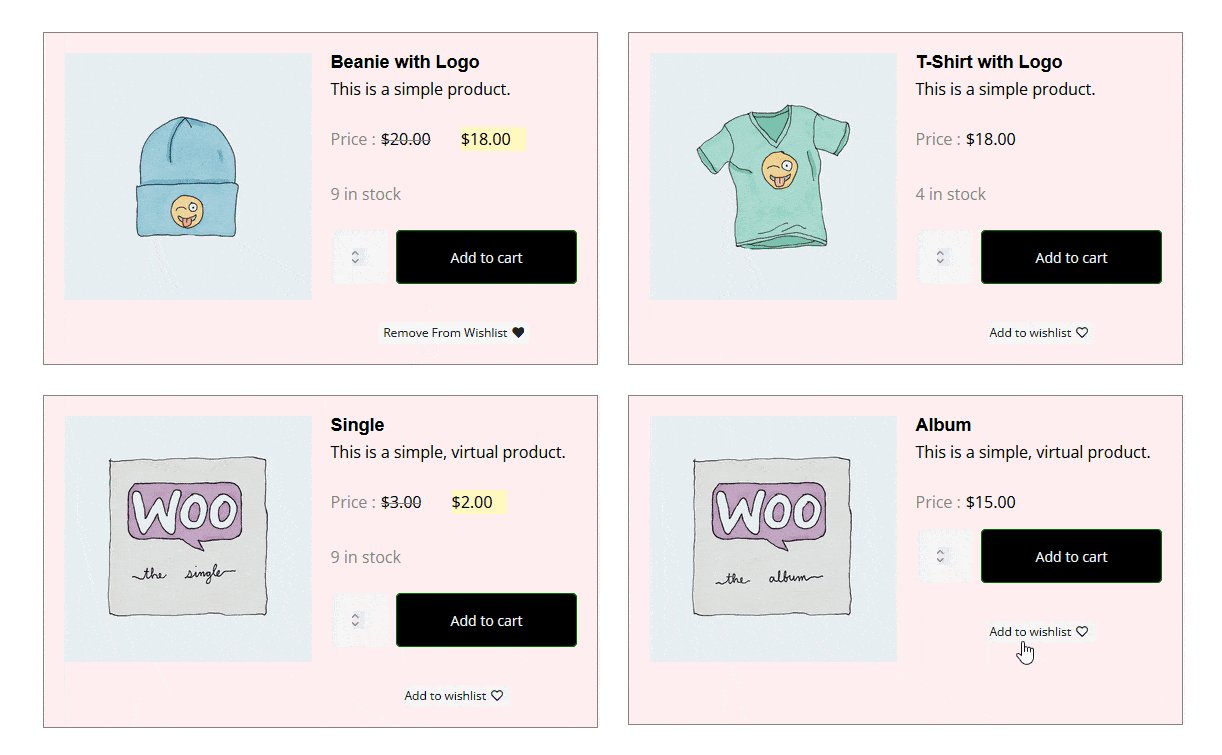
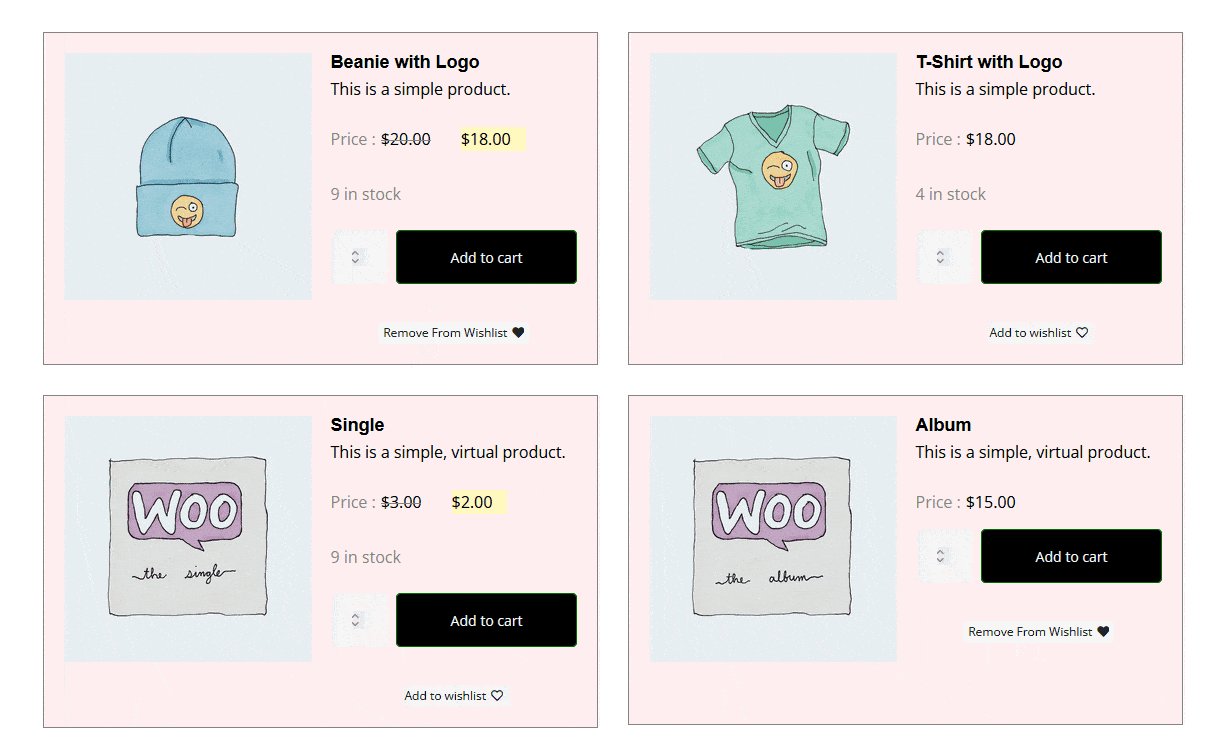
Now you’ll see the wishlist button in the product listing that you can use to add products to your wishlist.
Note: Make sure you’ve added some products to your WooCommerce store to see the listing.

Suggested Reading: How to Show WooCommerce Product Wishlist Count in Elementor?



