Are you looking to show a product wishlist count in Elementor? It is important to show the wishlist count prominently on your website after users have added products to the wishlist, so they can easily see how many products they have saved.
With the Woo Wishlist widget from The Plus Addons for Elementor, you can easily show product wishlist count in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Woo Wishlist widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Woo Wishlist widget to the page where you are showing the product listing with the wishlist button or in a common template like header, then follow the steps –
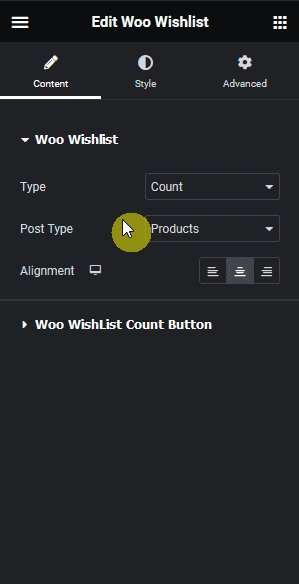
1. From the Type dropdown, select Count under the Woo Wishlist tab.

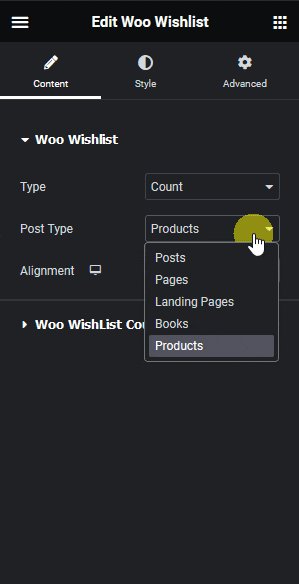
2. Then from the Post Type dropdown, select Products.
From the Alignment section, you can align the wishlist counter for responsive devices.
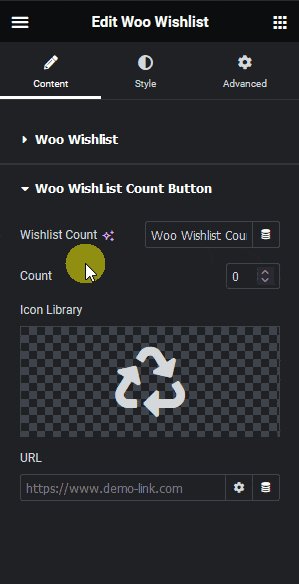
Under the Woo Wishlist Count Button tab, you can edit the wishlist counter text from the Wishlist Count field.
You can set an initial counter number from the Count field.
From the Button Text field, you can change the compare count button text.
Then from the Icon Library section, you can change the icon of the wishlist counter.
In the URL field, you can add the wishlist page link, so when users click the wishlist count they can see the products added to their wishlist.
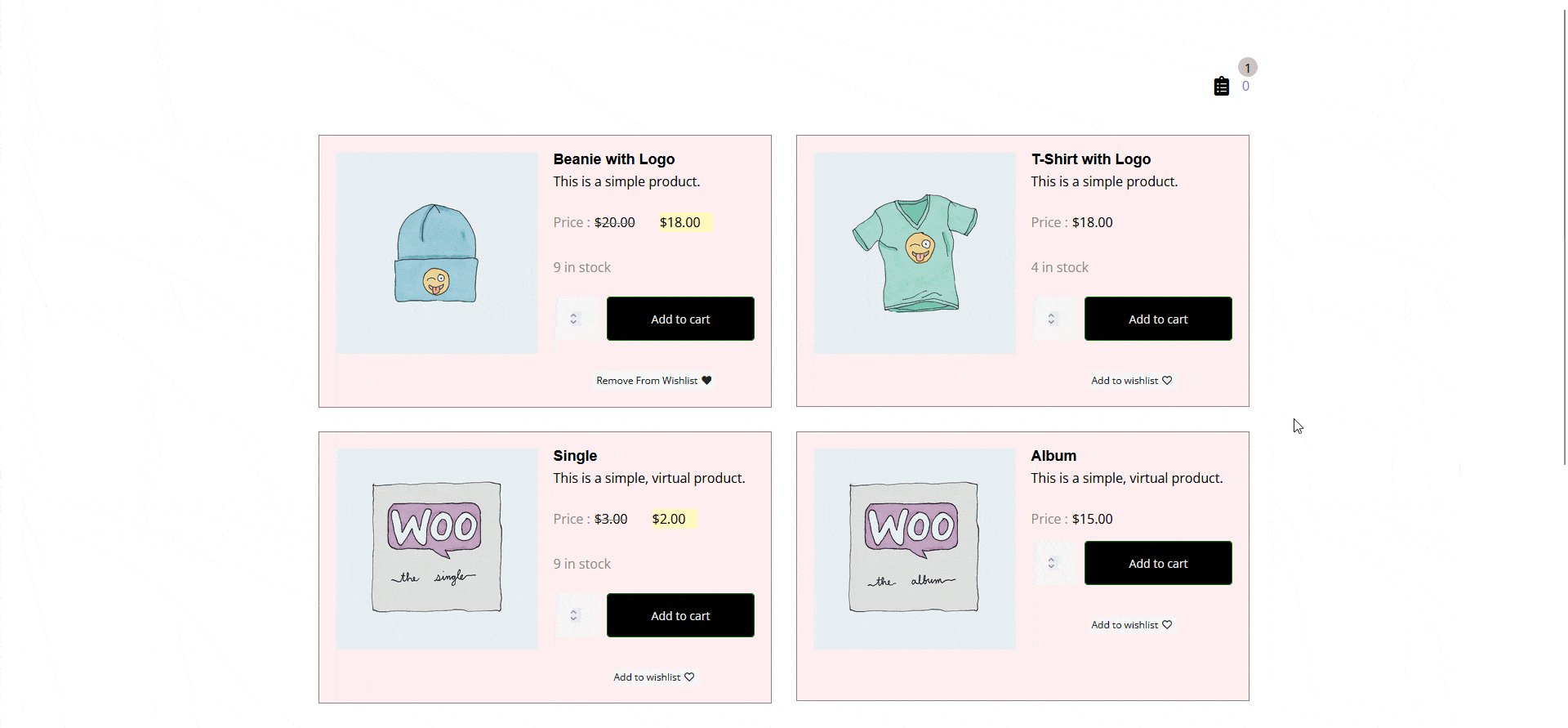
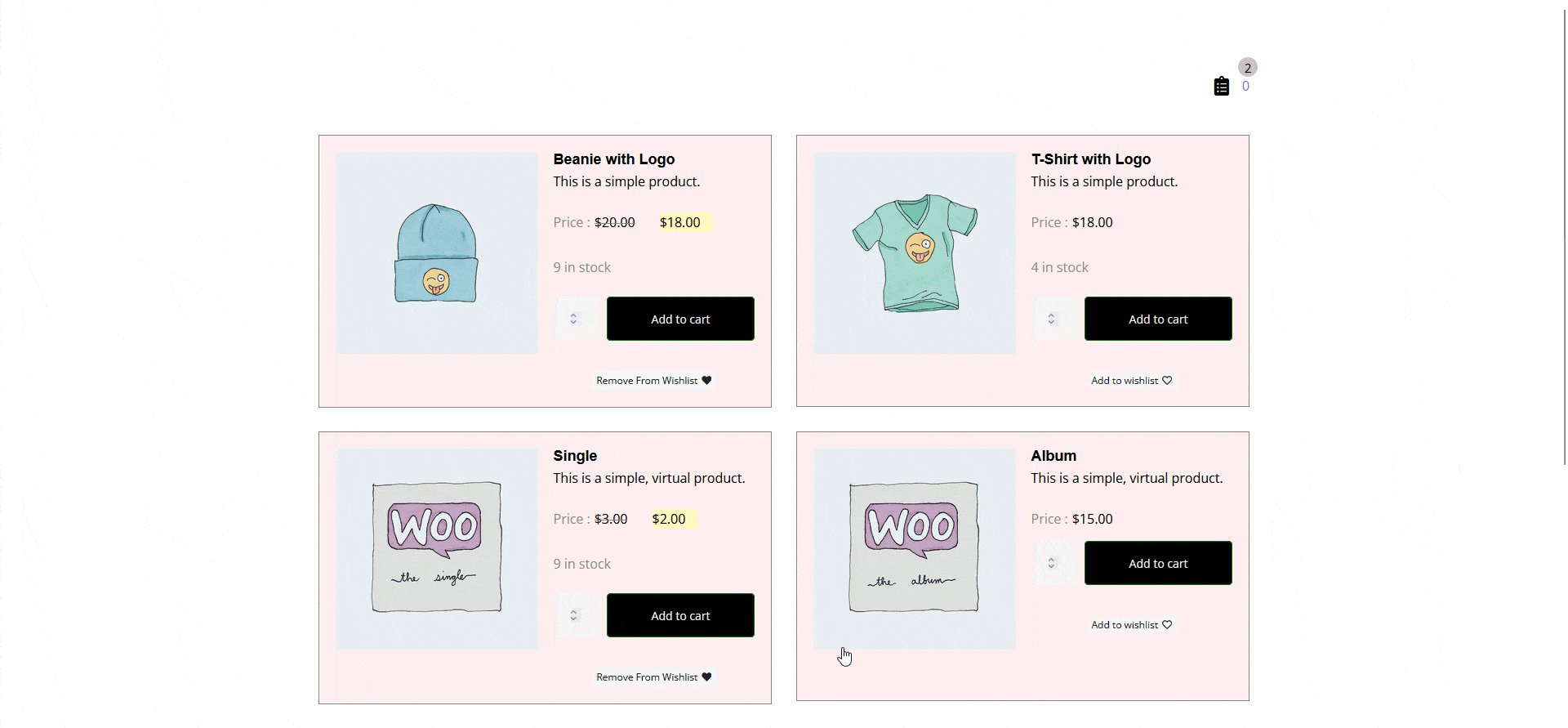
Now when you add a product to your wishlist, it will show the number of products added to your wishlist.

Read Further: How to Add a Wishlist Button to Custom or Any Other Post Type in Elementor?



