Do you want to add a wishlist button to a custom post type or any other post type like posts, pages in Elementor? With the Woo Wishlist widget from The Plus Addons for Elementor, you can easily add a wishlist button to a custom post type or any other post type loop.
To check the complete feature overview documentation of The Plus Addons for Elementor Woo Wishlist widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Let’s add the wishlist button to a custom post type called “Books”.
To do this, make sure you’ve created a custom loop skin for the custom post type. Open the template and add the Woo Wishlist widget to the desired place, then follow the steps –
Note: For normal posts or pages, you have to use a custom skin as well.
1. Select Button from the Type dropdown under the Woo Wishlist tab.
2. Then from the Post Type dropdown, select your custom post type name i.e. “Books” here.
3. In the Unique Name field, you have to add a unique name to connect with the Wishlist Count type. For instance, we’ve added “tp-wishlist” here.

4. After making the necessary adjustments and style to the button update the template
5. Then you have to use this template with the Dynamic Listing widget.
Now you’ll see the wishlist button in the custom post type listing that you can use to add posts to your wishlist.
Show Wishlist Count
Now if you want to show a wishlist count as well then add the Woo Wishlist widget to the page where you are showing the post listing with the wishlist button or in a common template like header, then follow the steps –
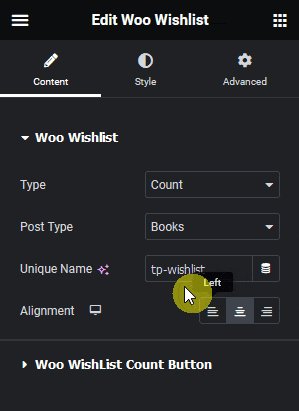
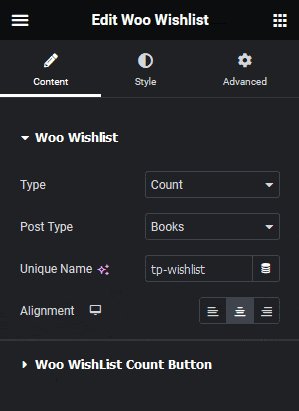
1. From the Type dropdown, select Count under the Woo Wishlist tab.
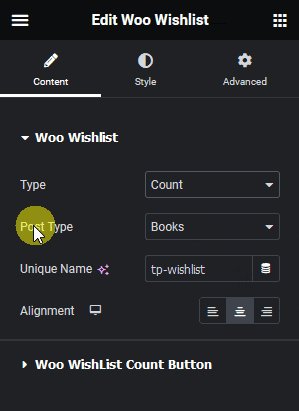
2. Then from the Post Type dropdown, select your custom post type name i.e. “Books” here.
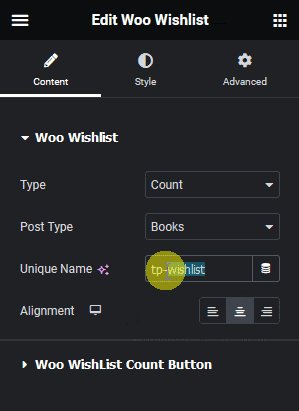
3. After that in the Unique Name field, you have to add the same name as added in the Button type above i.e. “tp-wishlist” here.

In the URL field under the Woo Wishlist Count Button tab, you can add the wishlist page link, so when users click the wishlist count they can see the items added to their wishlist.
Now when you add a post to the wishlist, it will show the number of posts added to your wishlist.



