Do you want to create sticky social icons in Elementor? These floating social icons remain visible on the screen, even as the user scrolls down the page, making it easily accessible to your website visitors.
With the Social Sharing widget from The Plus Addons for Elementor, you can easily align the social buttons vertically and make them fixed in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Social Sharing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Social Sharing widget to the page or post template and follow the steps –
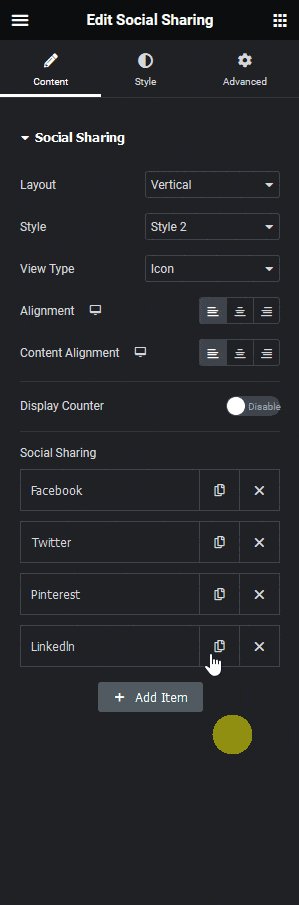
1. Select Vertical from the Layout dropdown.

Select the appropriate style from the Style dropdown.
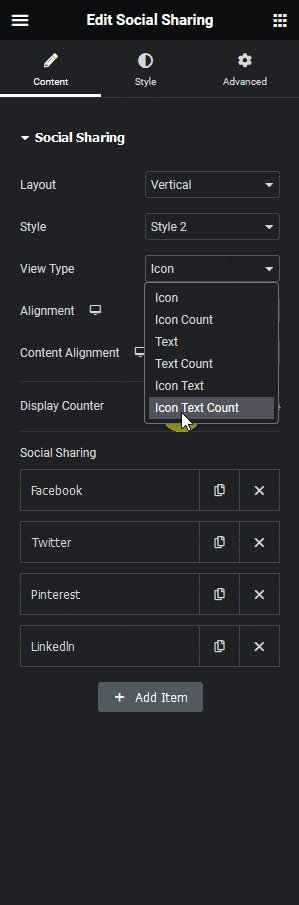
2. Then select the ideal view type from the View Type dropdown. For this type of style, the Icon view type would be best.
3. After that add the required social buttons and adjust the style from the Social Sharing section.
You can adjust the social button spacing and size from the Style tab.
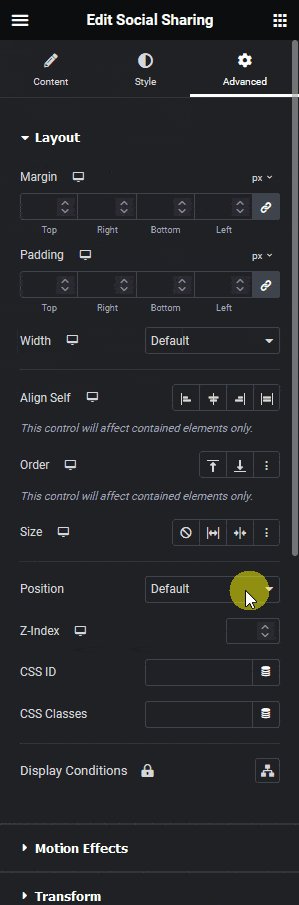
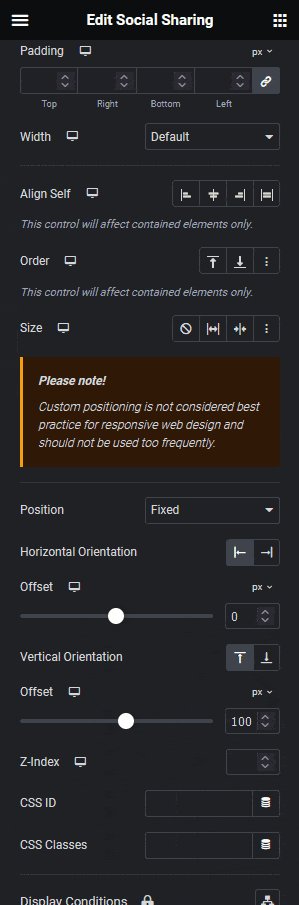
4. Then go to Advanced > Layout tab and select Fixed from the Position dropdown.
After that, you can adjust the horizontal and vertical orientations and their respective offset value as per your requirements.
Now you’ll see sticky or floating social sharing buttons as you scroll through the page.

Suggested Reading: How to Add Social Share Toggle Button in Elementor?



