Is the WordPress featured image not showing on your website? The featured image appears at the top of your page or post, representing the contents of the page/post.
Having a featured image on your website is a great idea for several reasons. For starters, it gives your website visitors a sneak peek into your page or post. Further, the style of the featured image can often set the tone for your blog post.
It also improves your website’s visual element, which is necessary for great user experience and can also help boost your SEO efforts.
In such a case, if the featured image is not showing in WordPress, it can impact your website engagement and interaction.
In this article, we’ll walk you through various simple ways to fix featured images that are not showing issues on your WordPress website.
What is the WordPress Featured Image Not Showing Issue?
The featured image not showing in WordPress simply means that image is not visible on your website, and the issue can occur for various reasons.

Featured images appear at the top of a website page or as a blog post header, where the aim is to attract user attention and engagement with the content. Almost all WordPress themes allow you to display featured images in different website areas, such as the sidebar.
However, if an active theme doesn’t support the featured image function or there’s a conflict, the featured image might not show.
There’s also the possibility that the featured image function is turned off in your WordPress settings.
It’s also common that the featured image might display perfectly on your website, but there’s trouble loading when the post is shared on social media.
How to Fix WordPress Featured Image Not Showing: 8 Working Ways
Here are 8 simple ways to fix WordPress images not showing on your website:
1. Fixing HTTP Error While Uploading a Featured Image
If you’re encountering an HTTP error when uploading the image, it could be due to two reasons.
The image file size might be too large, or you might have exceeded the PHP memory limit, which prevents you from uploading large images on the website.
To fix this issue, you need to reduce the size of the featured image or increase the PHP memory limit in WordPress.
Solution 1.1. Decrease image file size
If the image file size is causing the HTTP error, you can try switching the image format to JPEG or WebP, which have smaller file sizes.
Next, you can use an image compression tool such as TinyPNG to compress the image file size. You simply need to upload the image to the tool and download the compressed file to upload it as the featured image.
Solution 1.2. Increase PHP memory limit
Consider increasing the PHP memory limit if the featured image already has a small file size.
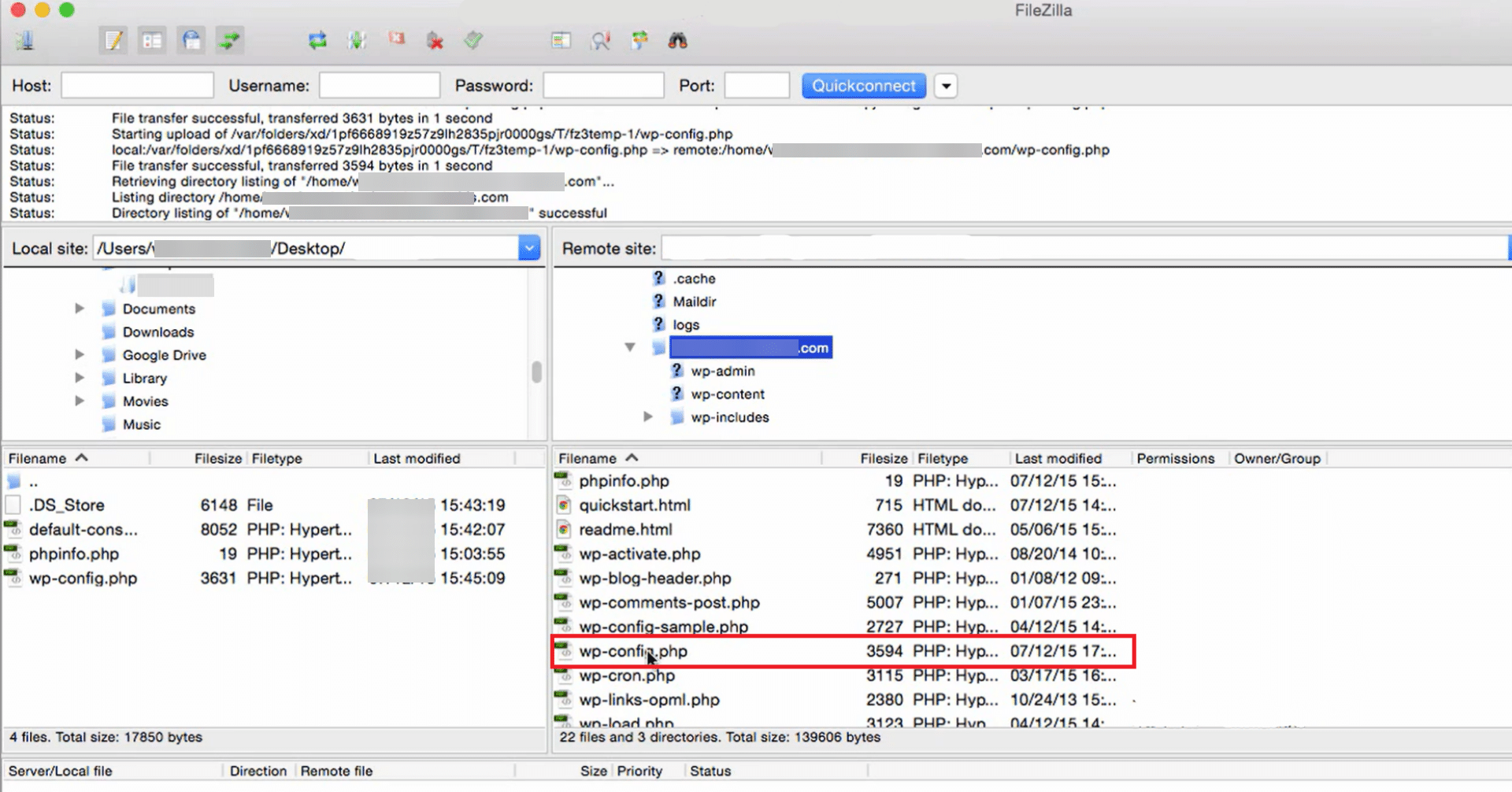
This requires you to modify the wp-config.php file or .htaccess file via FTP client or file manager.
- In your FTP client’s cPanel, go to the file manager and look for the wp-config.php file in the root directory.

- Search for this text string- define(‘WP_MEMORY_LIMIT’, ’32M’); and modify the value according to your website needs, such as:
define(‘WP_MEMORY_LIMIT’, ‘256M’);
- If you cannot find the text string, add the following code snippet yourself-
define(‘WP_MEMORY_LIMIT’, ’32M’);.
- Alternatively, locate the .htaccess file and add the following code snippet at the bottom-
php_value memory_limit 256M.
Working with a low PHP memory limit and unable to upload your featured image? Learn How to Increase WordPress PHP Memory Limit in 4 Easy Ways.
2. Fixing Themes or Plugins
While most themes are compatible with featured images and automatically display them on the website, some require you to check the setup manually. You’ll need to check your theme’s settings or contact the theme’s support for further assistance.
If your theme’s settings have the featured image function enabled, an outdated plugin is a common cause of this issue. Plugins with access permission to your media library can also result in WordPress pictures not showing.
First, update all the plugins to ensure an outdated plugin is not the reason. If the issue persists, deactivate all the plugins and reactivate them individually.
As you do it, check if the featured image is showing after each reactivation. This will help you identify the broken plugin that’s causing the issue.
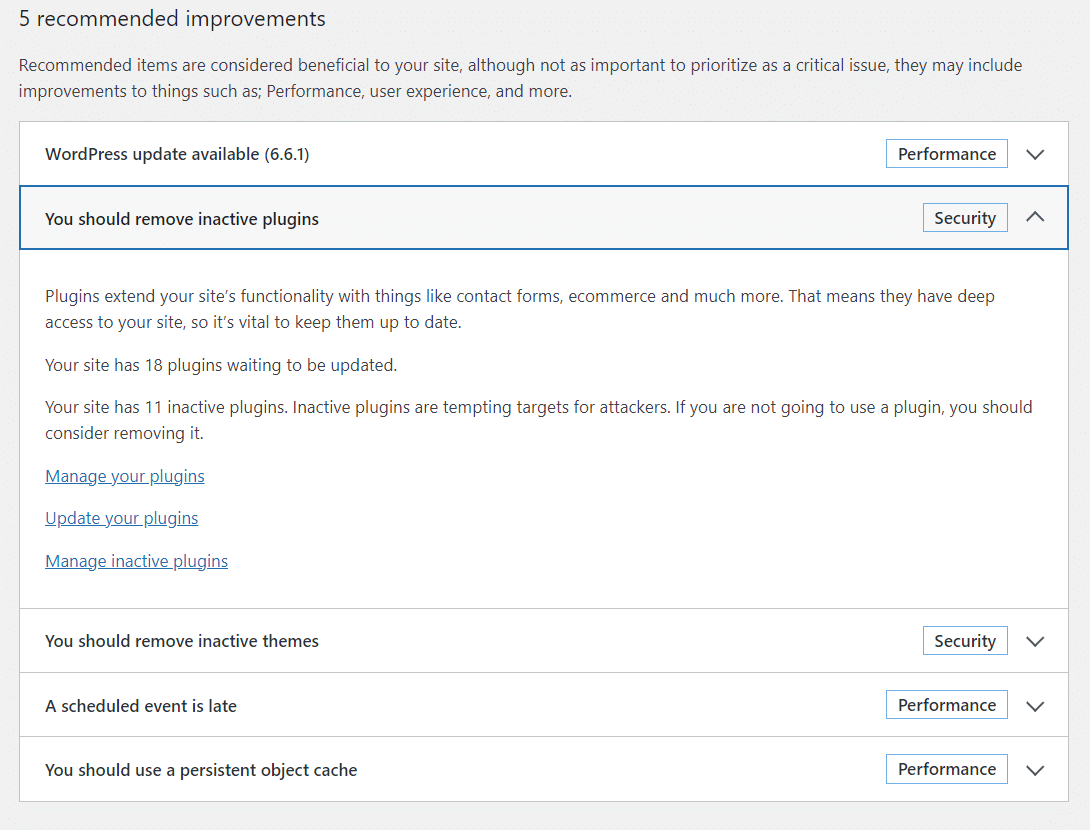
You can also go to Tools > Site Health on your WordPress dashboard, which will give recommendations on improving your website performance and functionality.

If unused plugins and widgets are affecting your website performance and functionality, manage it by learning How to Disable & Hide Unused Elementor widgets.
3. Disable Lazy Loading
Lazy loading is an interactive WordPress feature that loads the contents of the page only when a visitor reaches that section. It is a helpful feature that helps the website page load faster, improve performance, and ensure a seamless mobile experience.
However, lazy loading plugins can see featured images as any other image. So, it might cause issues with loading the featured image in WordPress or block it completely from appearing on the site.
You can fix this by turning off the lazy load feature on your website. Check whether your WordPress plugins have this additional feature and turn it off. Clear the cache and see if this resolves the issue.
Alternatively, some plugins allow you to exclude certain images from lazy loading. If possible, turn off lazy loading for the first image on your page/post to still use this function without affecting the featured image.
4. Configure WordPress Dashboard Screen Options
Certain WordPress dashboard settings can prevent WordPress featured images from not showing in your blog posts, pages, or the WordPress editor.
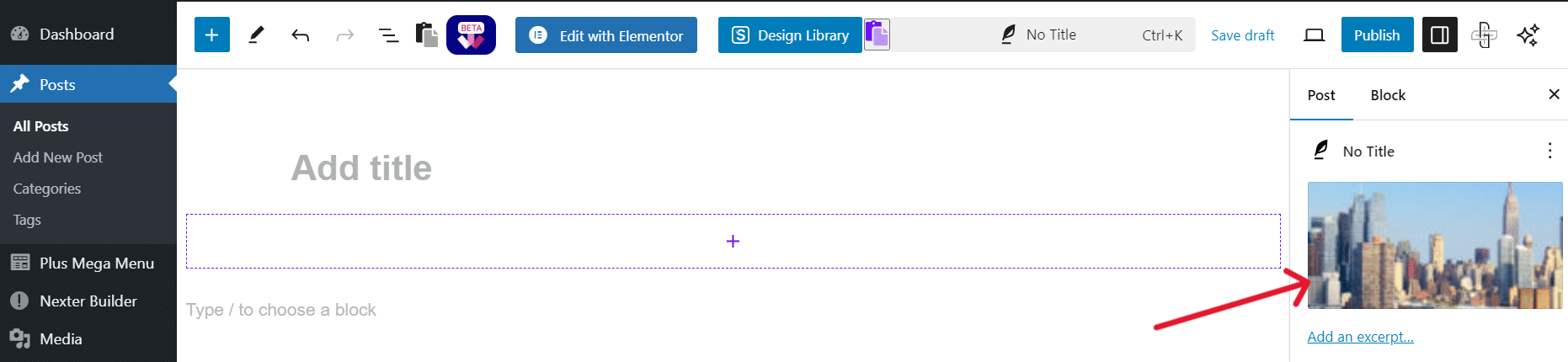
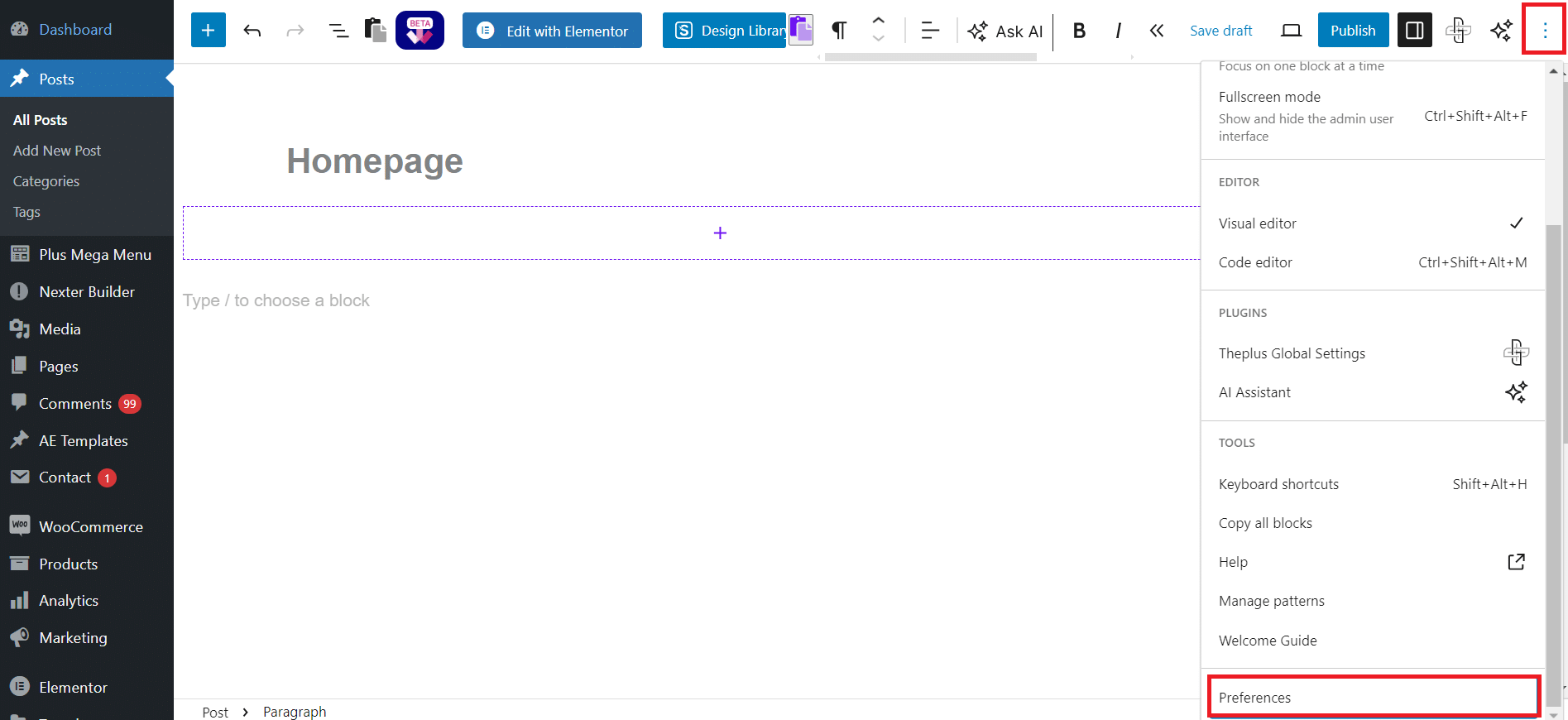
To fix this, open the page or post where you want to add a featured image, click on the three dots at the top right section, and select Preferences under General Settings.

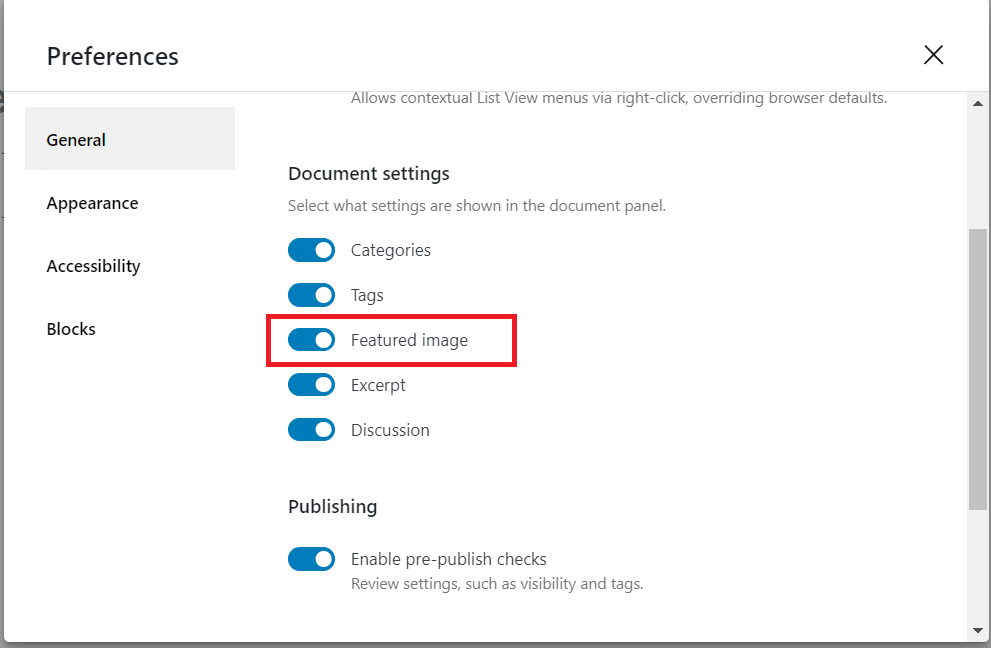
Enable the Featured Image option to enable it and show a featured image column in your settings.

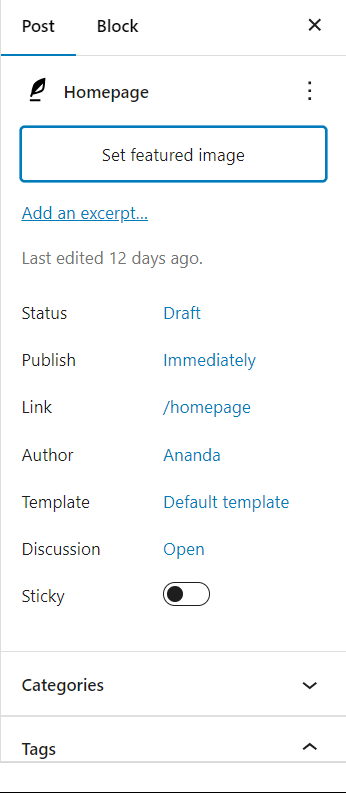
Now you can see the featured image tab on the right, where you can choose an image from the media library to set as the featured image.

However, if the Featured Image option is not visible in the Screen Options section on the dashboard, your theme may not support this functionality, and you will need to contact the theme’s developer.
5. Change User Role Permissions
Specific WordPress user access roles can restrict you from adding or editing a featured image on WordPress. If you don’t have the user access role to upload the featured image, you will need to ensure the accurate user roles are set.
Here’s how to do it-
- Go to Users > Users Role Editor on your WordPress dashboard.
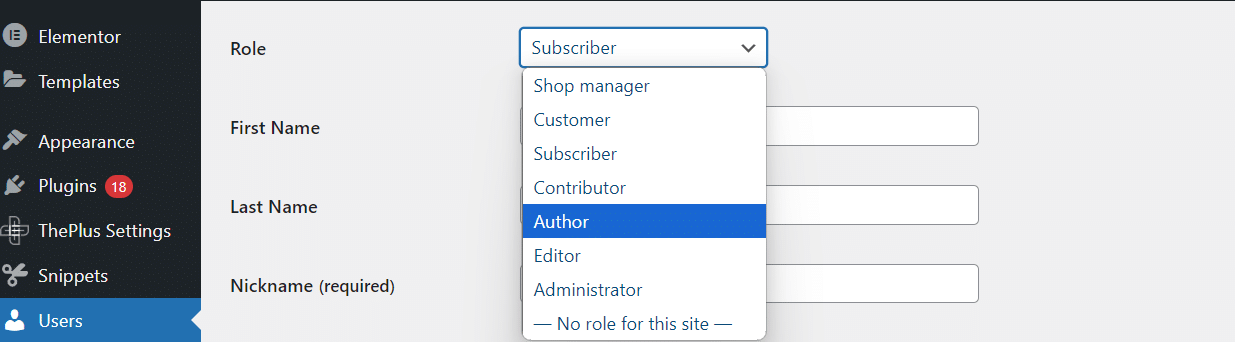
- Go to Select Role and choose the role you want to modify from the dropdown menu.
- For instance, change the user role to Author.

- Click Update User.
This will give you access to the media library, and you can now add a featured image to your WordPress pages and posts.
Struggling with the no access error to your WordPress dashboard? Check out 4 Working Ways to Fix ‘Sorry you are not allowed access to this page’ WordPress Error.
6. Add Custom Code to Fix Featured Image Issues
If you’re encountering issues with the featured image on WordPress, adding a custom code can fix many issues, including the WordPress image not showing.
Perhaps your blog post thumbnail isn’t clickable because the theme doesn’t support this functionality. Or you may want to display the featured image alongside the lists of posts in the admin area.
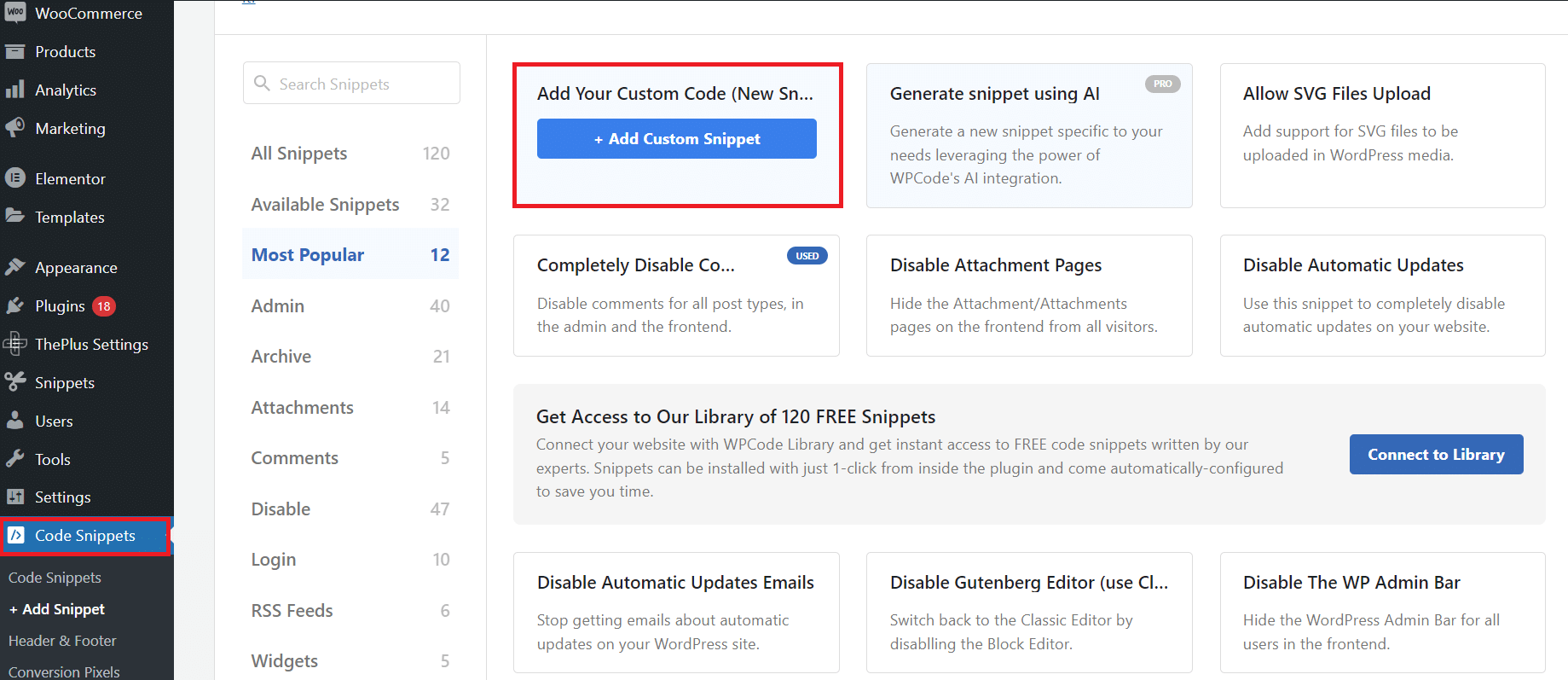
You can do all of this by adding a custom code using a plugin like WPCode. Simply install and activate the plugin and go to Code Snippets > Add Snippets on your WordPress dashboard.

You can add the following code manually-
add_filter( 'manage_posts_columns', function ( $columns ) {
// You can change this to any other position by changing 'title' to the name of the column you want to put it after.
$move_after = 'title';
$move_after_key = array_search( $move_after, array_keys( $columns ), true );
$first_columns = array_slice( $columns, 0, $move_after_key + 1 );
$last_columns = array_slice( $columns, $move_after_key + 1 );
return array_merge(
$first_columns,
array(
'featured_image' => __( 'Featured Image' ),
),
$last_columns
);
} );
add_action( 'manage_posts_custom_column', function ( $column ) {
if ( 'featured_image' === $column ) {
the_post_thumbnail( array( 300, 80 ) );
}
} );Click on Update. Go to Posts > All Posts, and you will see the featured image thumbnail in a separate column in the posts list.
7. Fixing Featured Image Not Showing on a Blog Post Gallery Page
Having a featured image in your blog posts is the best way to attract user attention and improve the visual appeal of your website.
But what if the featured image is not showing on the WordPress blog page?
To display the featured image as a thumbnail for the blog posts, here’s what you need to do-
- Go to All Pages on your WordPress dashboard and edit the homepage or other page where you want to add the featured image.
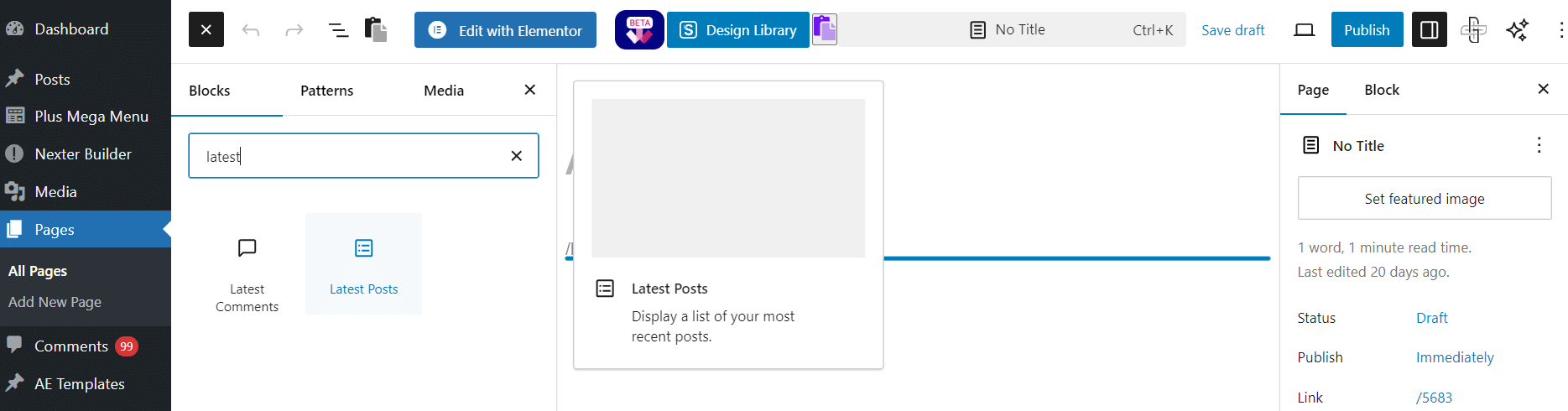
- Click on the ‘+’ icon and add the Latest Posts. This will add a section listing your recent posts on the homepage.

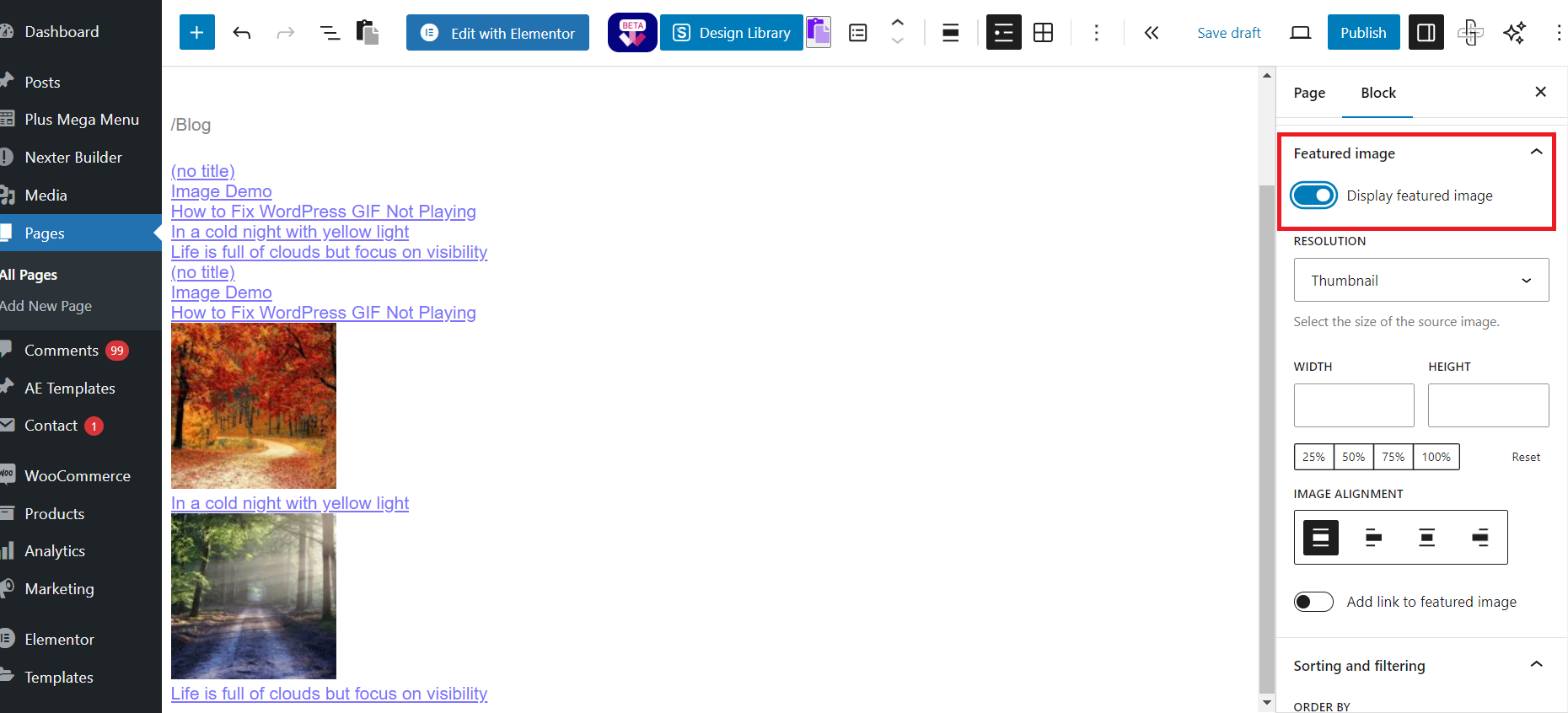
- Click on the block to open the settings and enable the Display Featured Image
- This will show your featured images in the blog post gallery.
- You can also adjust other featured image settings, such as alignment and size, to fit the image as per your website.

8. Fixing WordPress Featured Image Not Showing Up in the Right Size
Sometimes, if the issue with the featured image not showing in WordPress is fixed, you might encounter another issue where the image is not the correct size.
The ideal size for a WordPress featured image is 1200 x 628 pixels. While WordPress has built-in settings to change the image sizing to thumbnail, medium, and large size, these dimensions don’t always work for featured images.
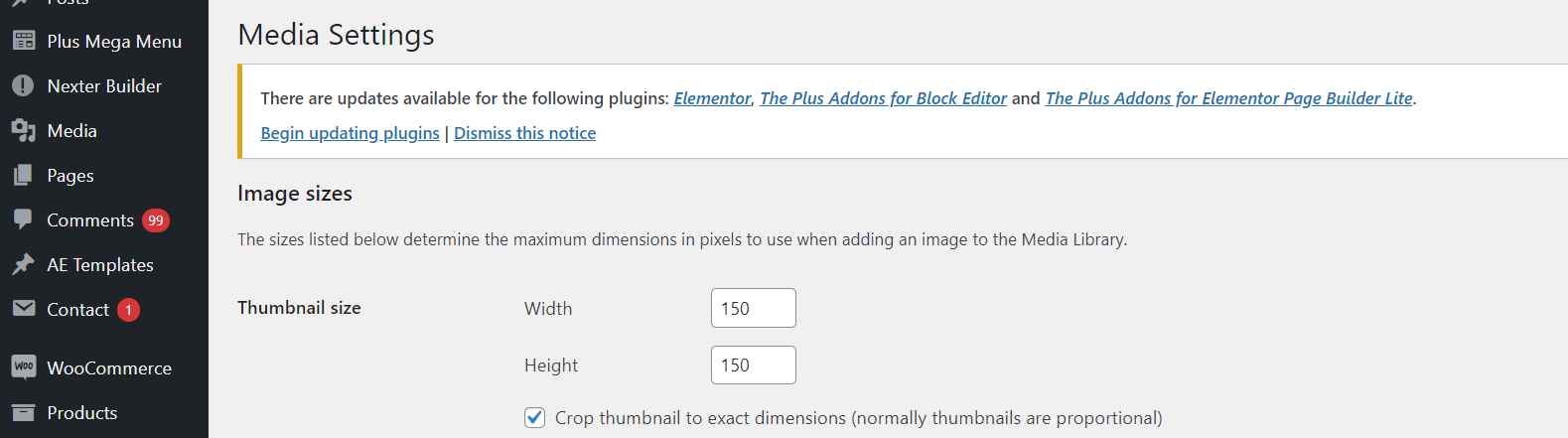
So, you’ll need to edit the default image size manually. Go to Settings > Media from the WordPress dashboard.

Under image sizes, enter the new default sizes for the Thumbnail size and click on Save Changes.
This will change the default thumbnail size for featured images so that they appear accurately on your website.
Cannot upload a particular image file size to your WordPress site? Know How to Increase the Maximum File Upload Size in WordPress.

Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
- SAVE MAXIMUM THIS BLACK FRIDAY
Don’t Miss the Mega WordPress
Black Friday Select Deals of 2024.
Wrapping Up
Featured images are a visually critical element of your website that can improve user experience, boost website engagement, and help optimize your site for search engines.
But if the featured image is not showing due to WordPress settings or plugin and theme conflicts, you can follow any methods mentioned in this article to fix it. It will allow you to display featured images on WordPress pages and posts easily.
Once you’ve fixed this issue, elevate your WordPress page and posts with The Plus Addons for Elementor.
Check out the Complete List of 120+ Widgets and Extensions here. Start building your dream website without coding!
With this wide range of Elementor widgets, this plugin lets you easily enhance the design, customizations, and functionality of your WordPress website.